Step 1:
Install and Activate the plugin.
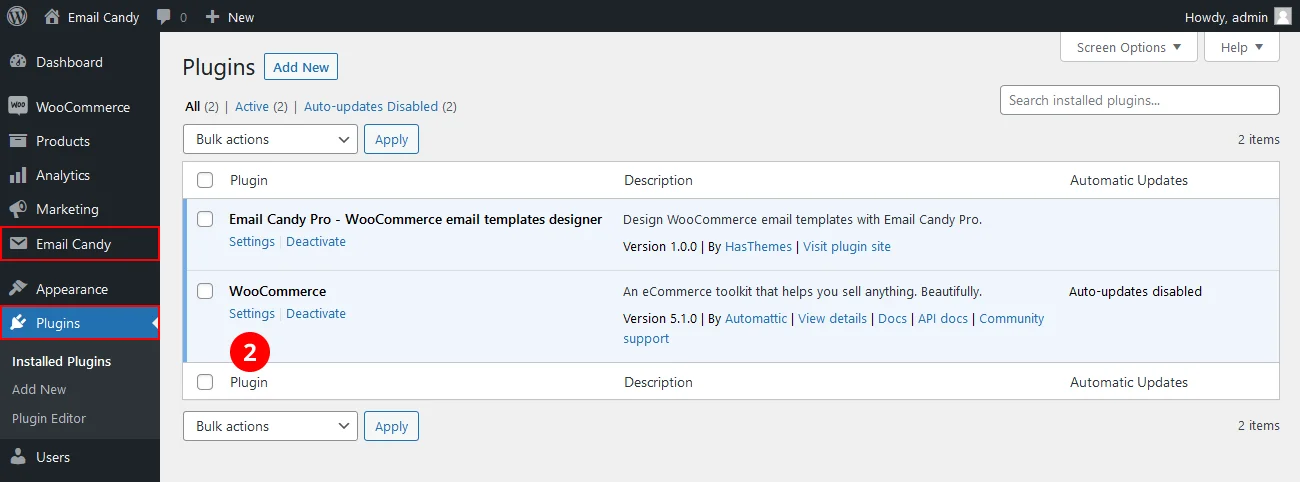
Step 2:
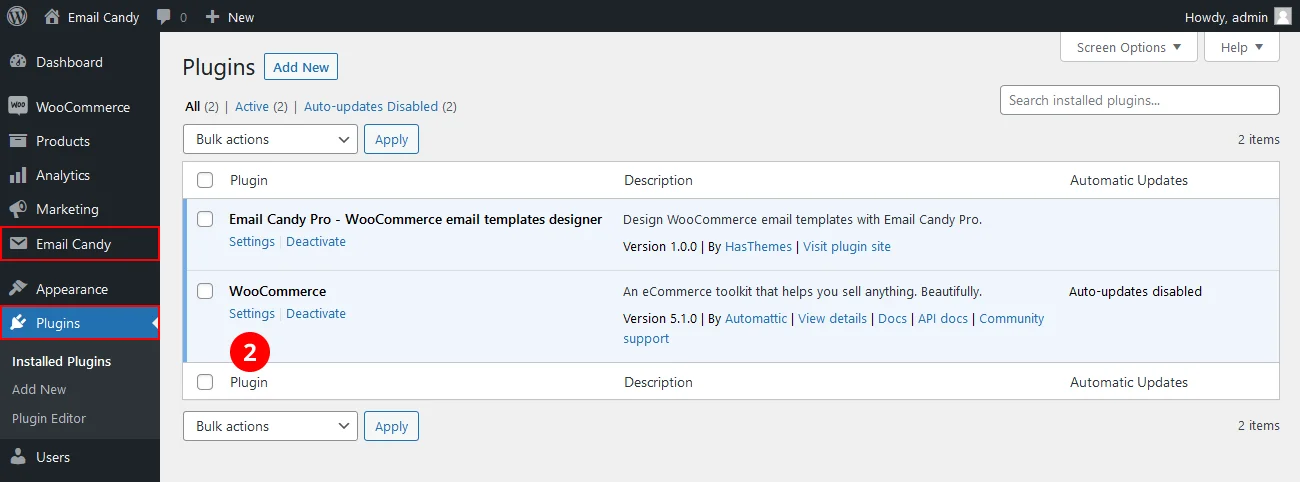
After activating the plugin you will get a new menu called "Email Candy" or click on the "Settings" quick link which is located beside the "Deactivate" plugin link.

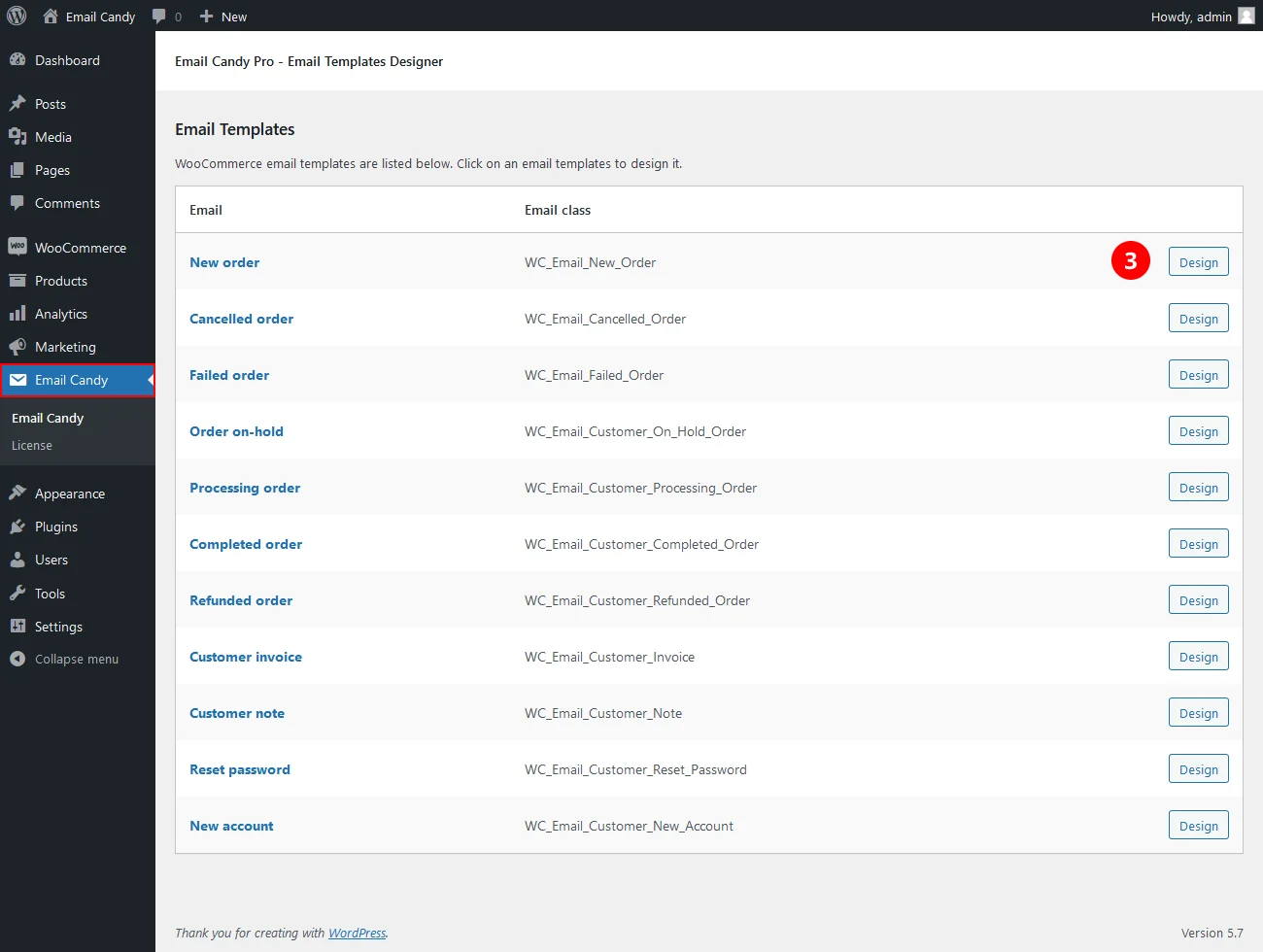
Step 3:
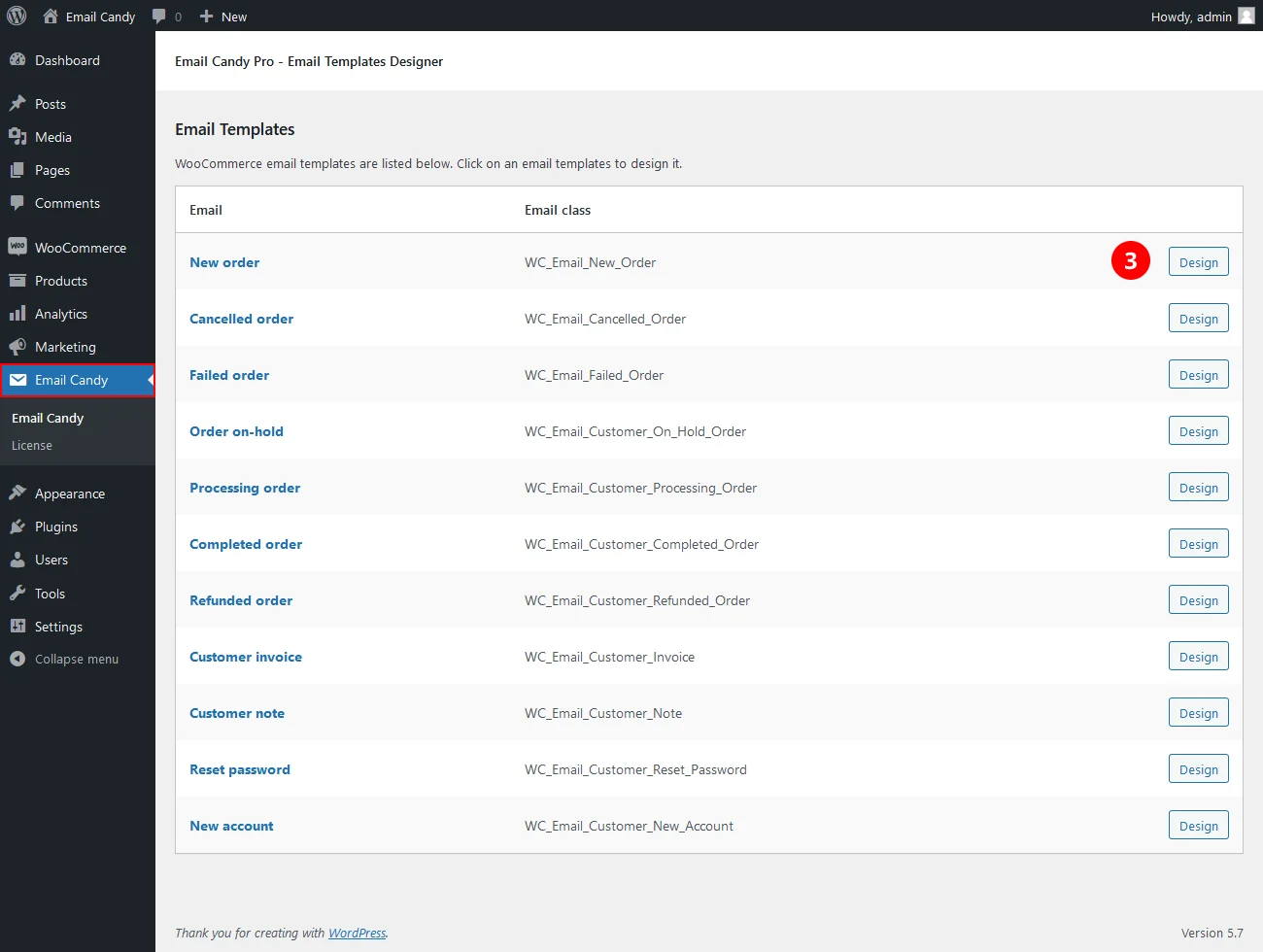
Now you will see a list of all default WooCommerce email templates. Click on any of that email template name or "Design" button to start designing that template. Also you will get global design options while designing any of these templates.

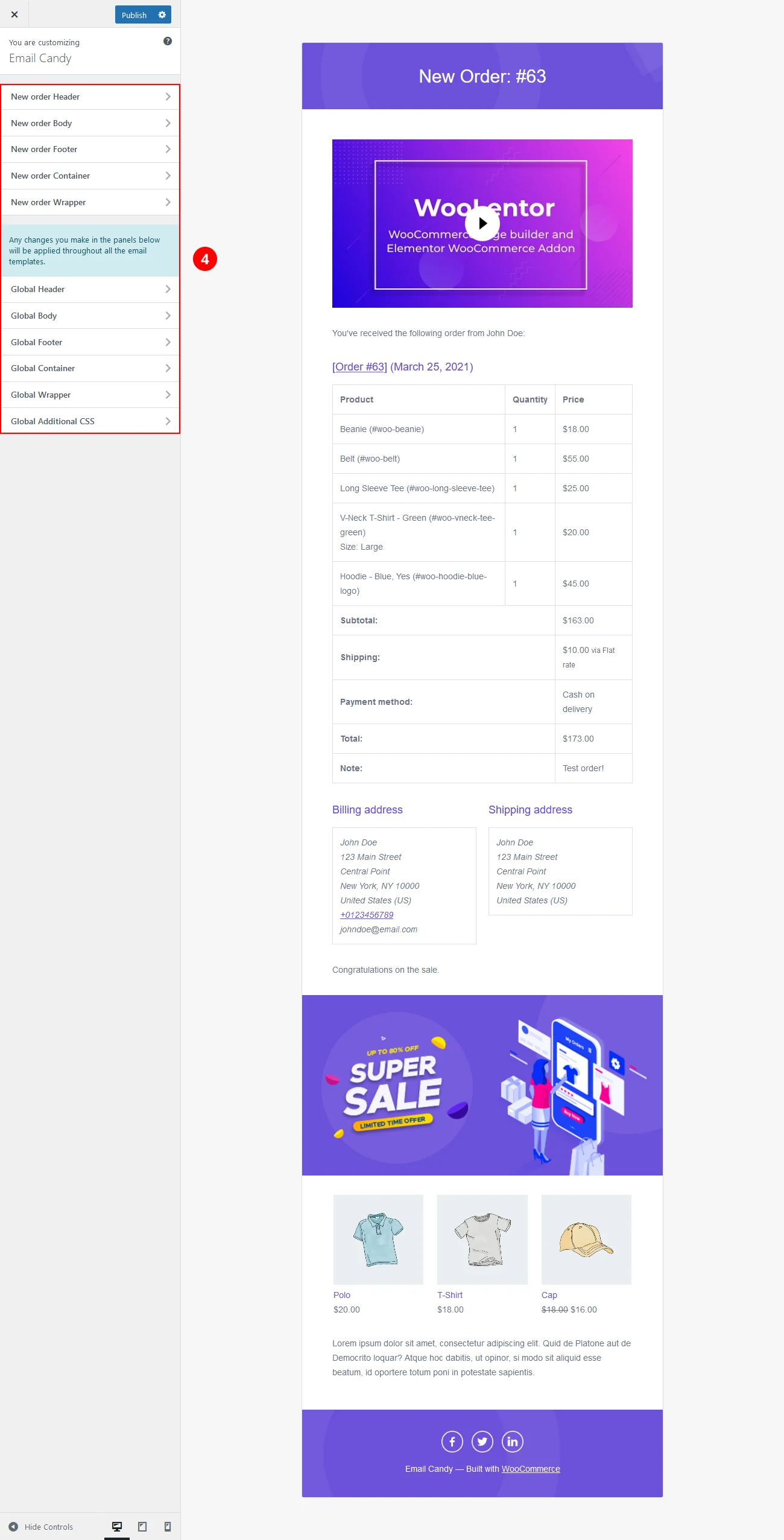
Step 4:
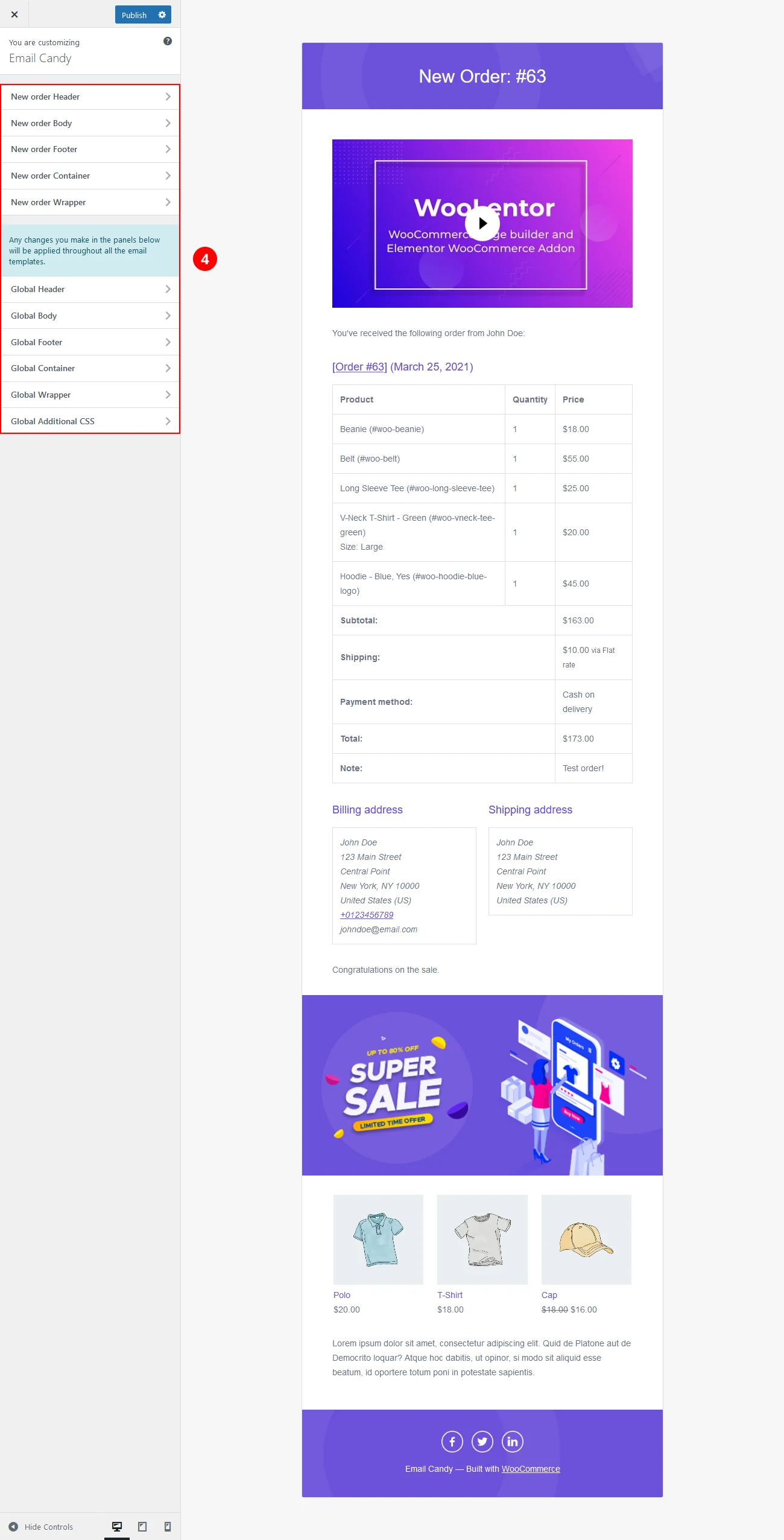
While designing an email template, you will get several option panels to design each part of the email template without any mess. Panels are following:
- 1. Header - to design email template header.
- 2. Body - to design email template body.
- 3. Footer - to design email template footer.
- 4. Container - to design email template containers.
- 5. Wrapper - to design email template wrapper.
- 6. Global Header - to design all email template headers globally.
- 7. Global Body - to design all email template bodies globally.
- 8. Global Footer - to design all email template footers globally.
- 9. Global Container - to design all email template containers globally.
- 10. Global Wrapper - to design all email template wrappers globally.

Step 5:
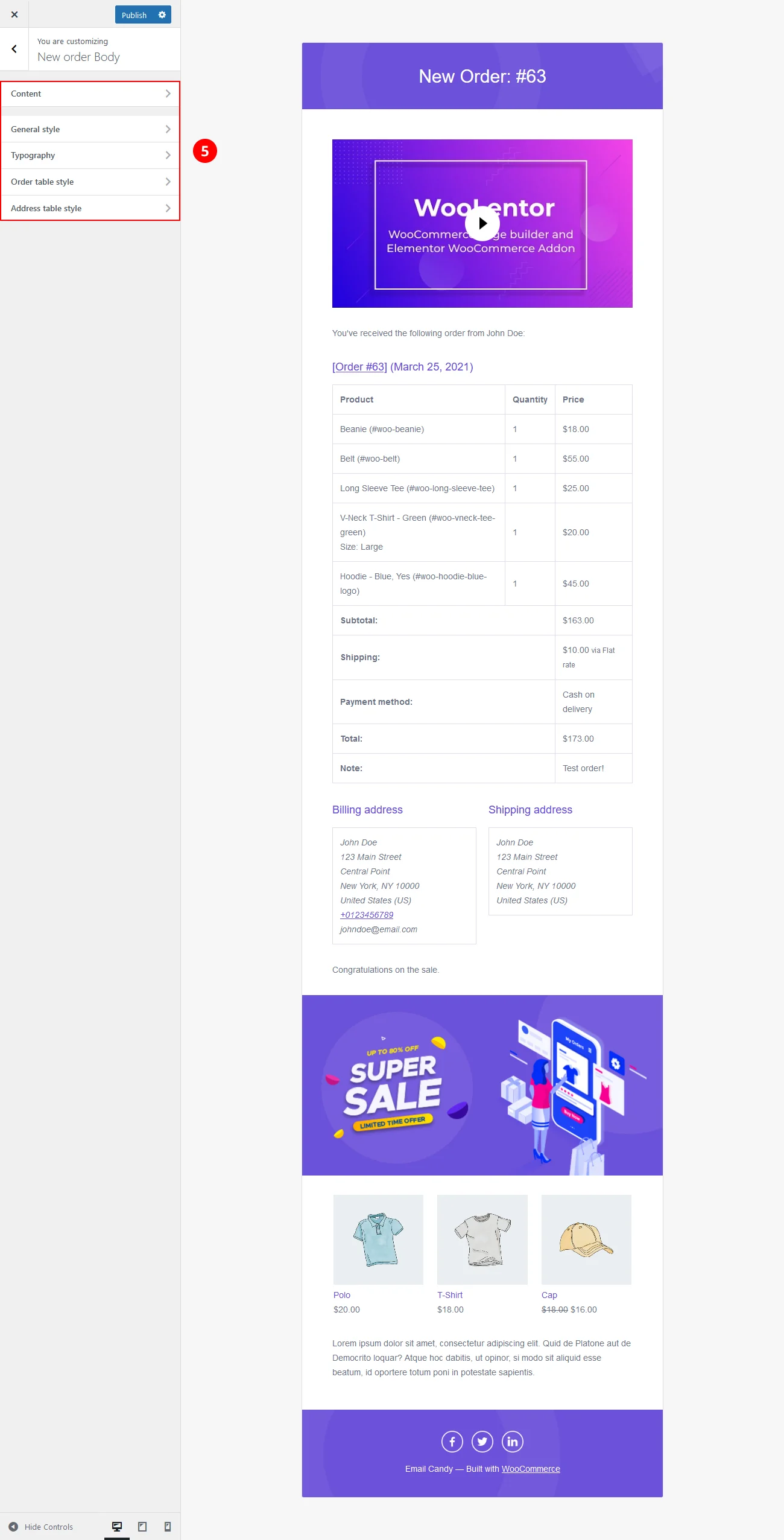
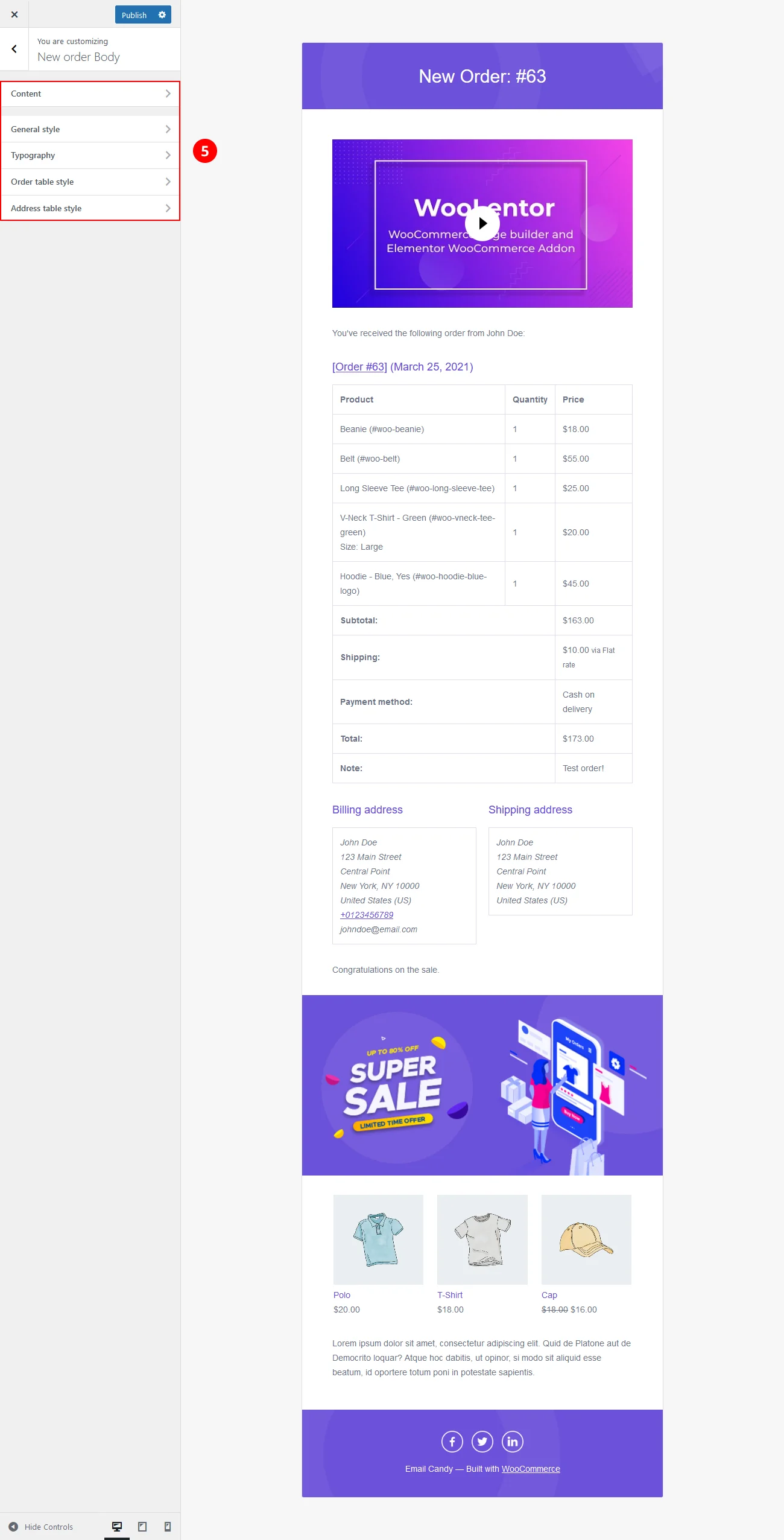
Inside each panel you will get several sections. Sections are following:
- 1. Content - to add, edit and remove content.
- 2. General style - to customize style.
- 3. Typography - to configure typography.
- 4. Order table style - to customize order table style.
- 5. Address table style - to customize address table style.

Step 6:
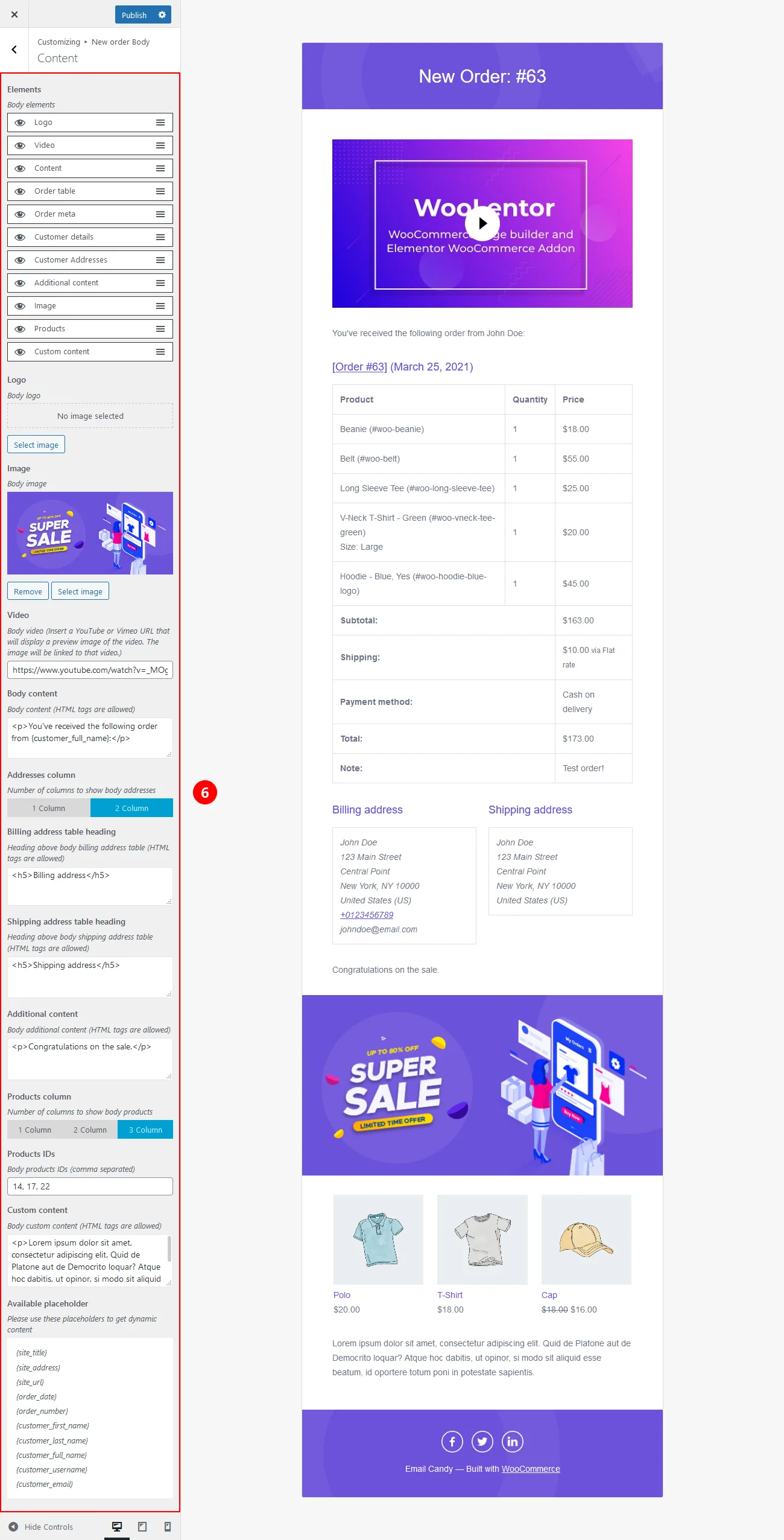
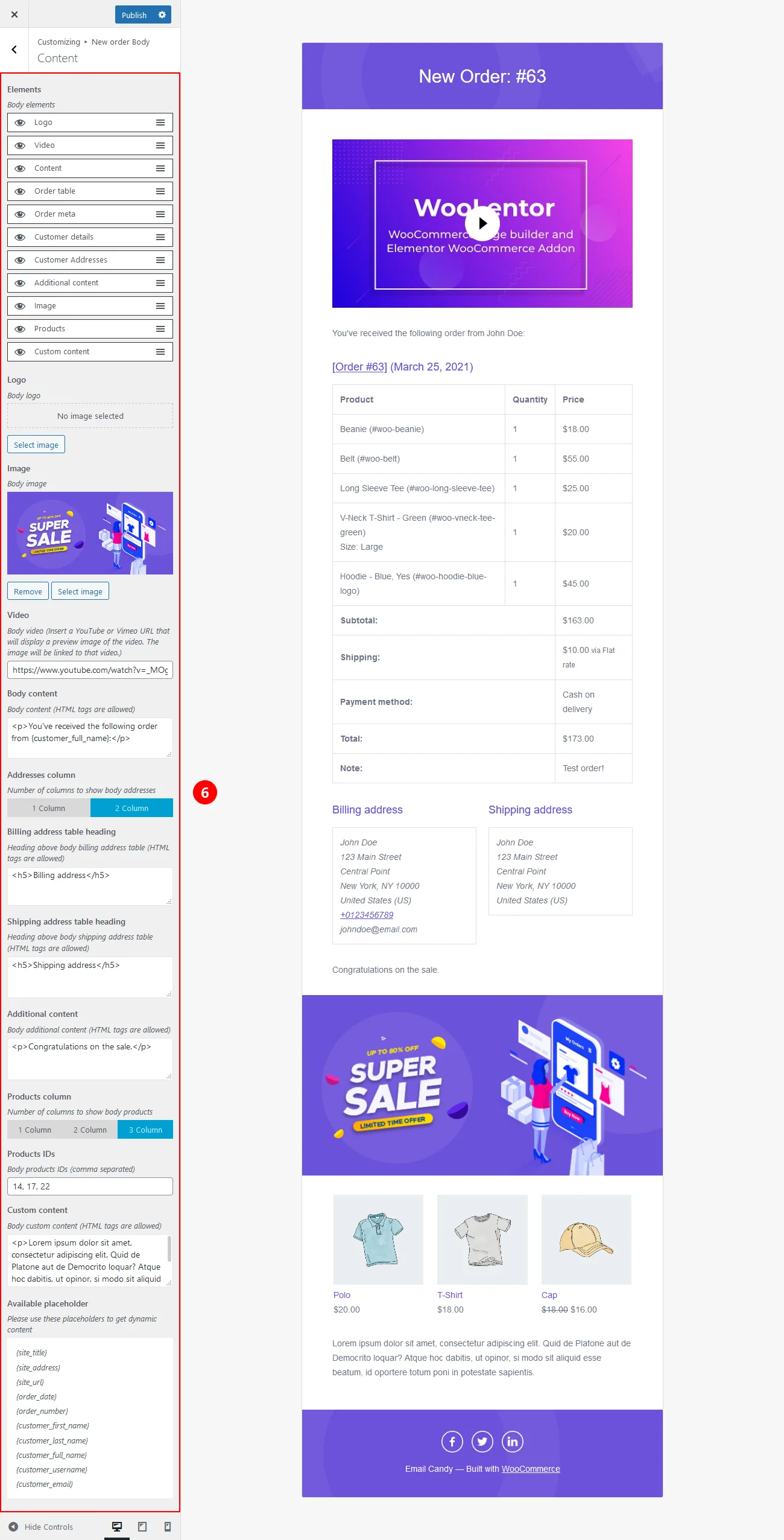
Under the "Content" section you will get the following option to add, edit and remove content.
- 1. Elements - to enable or disable content by clicking on the eye of each element. You can also reorder them by drag and drop.
- 2. Logo - to add or upload logo images.
- 3. Image - to add or upload an image.
- 4. Video - to add YouTube or Vimeo video by providing a video link.
- 5. Content - to add content. HTML tags are allowed here.
- 6. Address column - to select layout of address tables.
- 7. Billing address table heading - to add billing address table heading. HTML tags are allowed here.
- 8. Shipping address table heading - to add shipping address table heading. HTML tags are allowed here.
- 9. Additional content - to add additional content. HTML tags are allowed here.
- 10. Products column - to select layout of products.
- 11. Products IDs - to add products by providing products IDs.
- 12. Custom content - to add custom content. HTML tags are allowed here.
- 13. Social icons - to add social icons with links. HTML tags are allowed here.
- 14. Placeholders - to add dynamic data in the template. Inside "Content, Billing address table heading, Shipping address table heading, Additional content and Custom content" you can use these placeholders to add dynamic data.

Step 7:
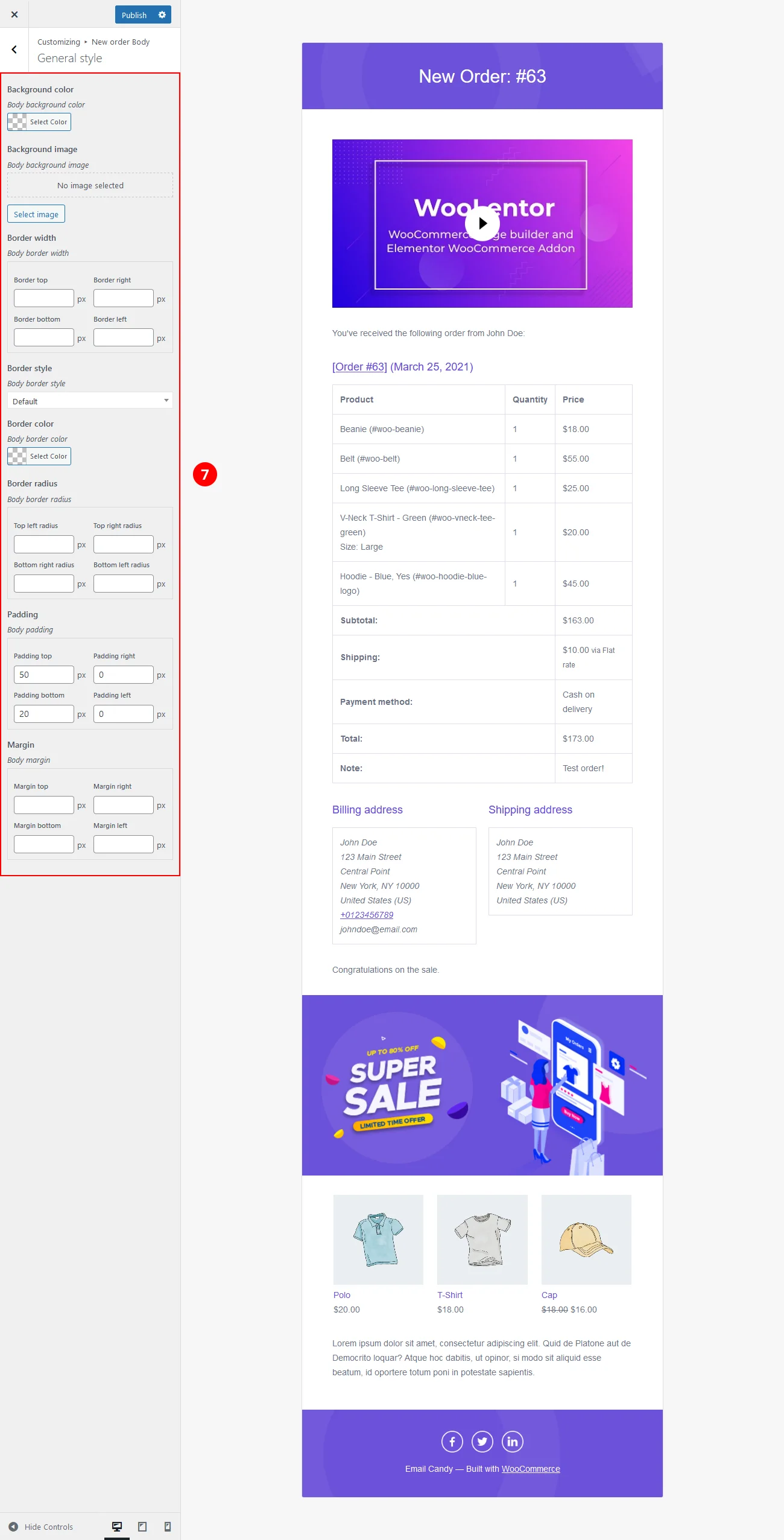
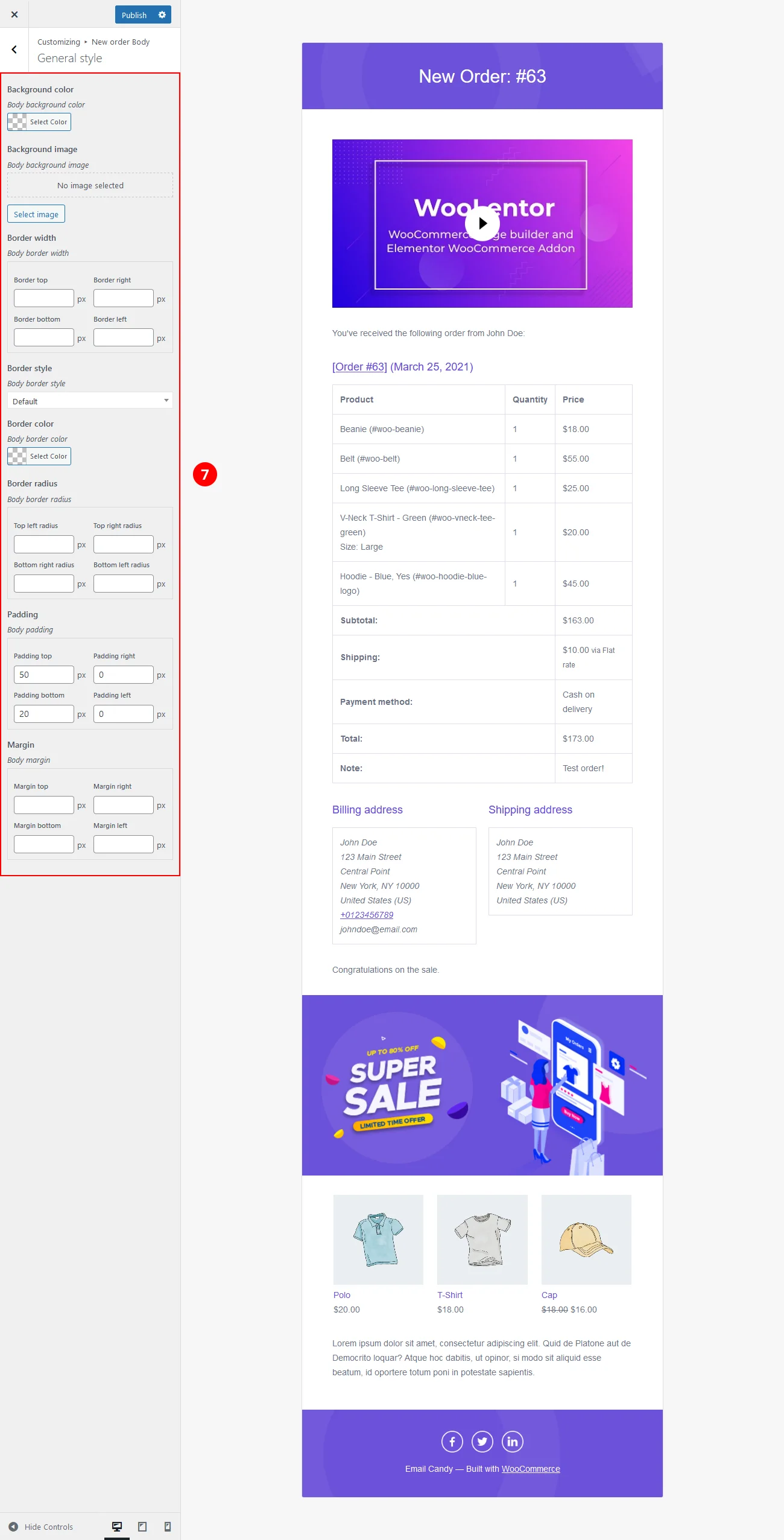
Under the "General style" section you will get the option to customize style. You can customize background, border, padding and margin.

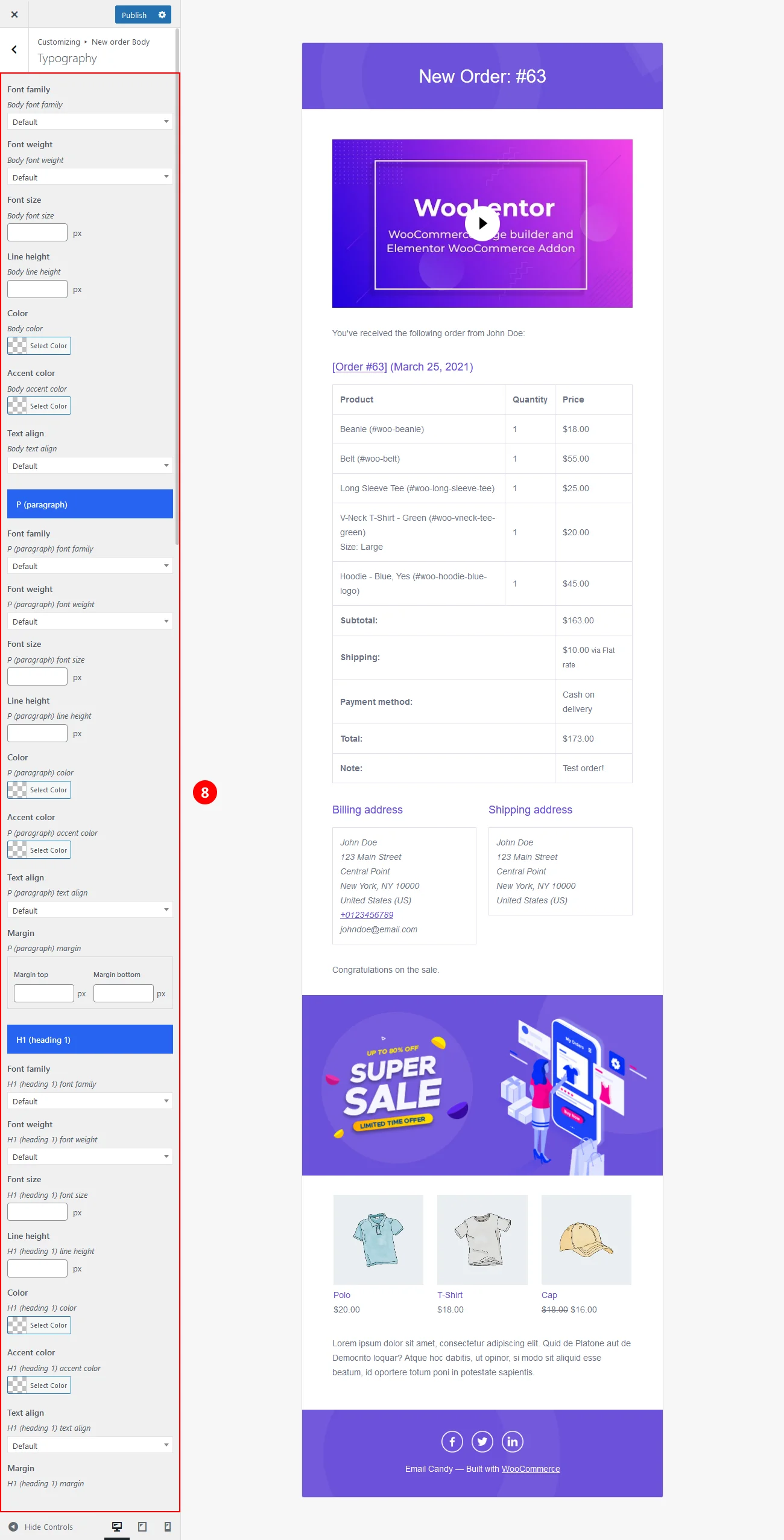
Step 8:
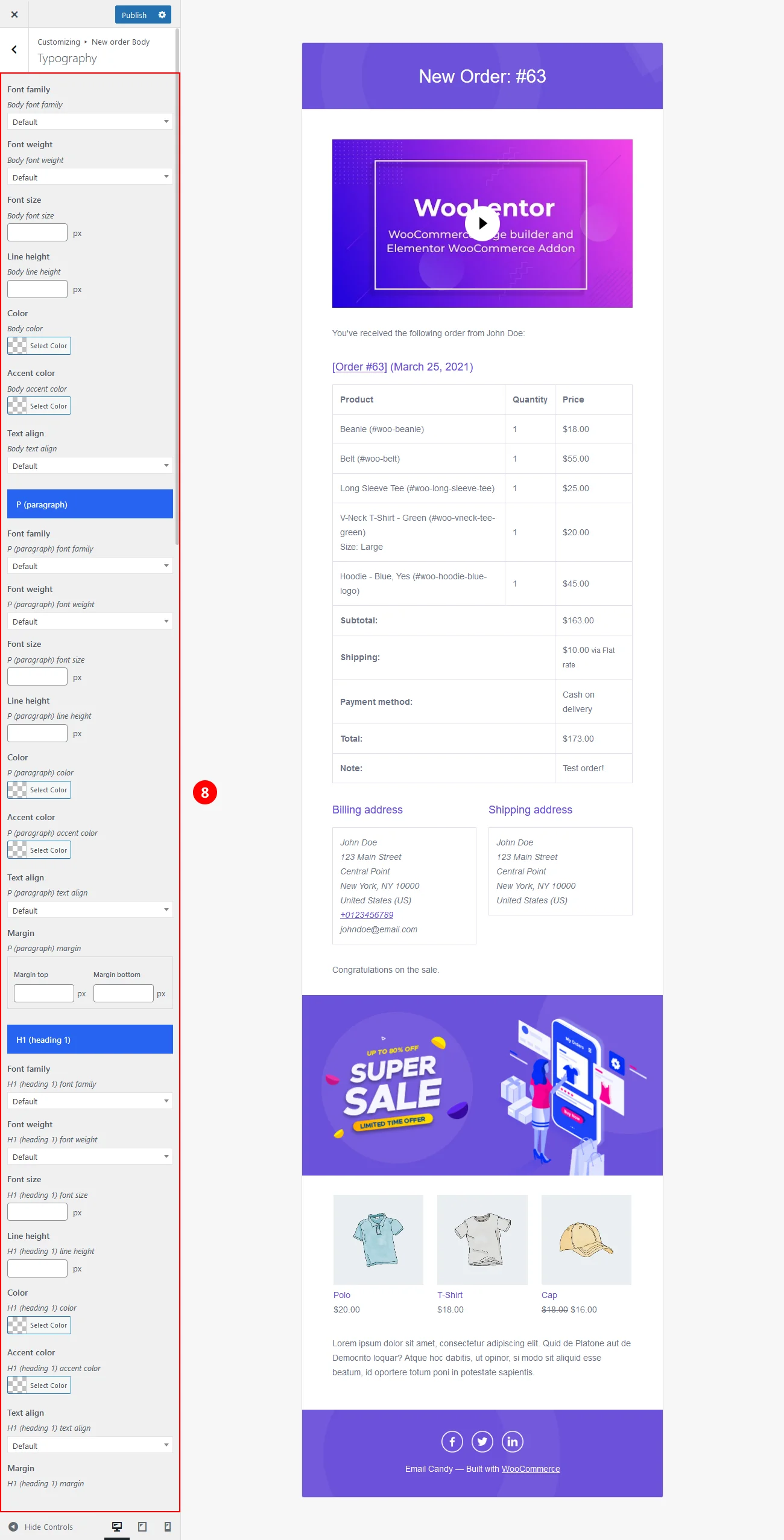
Under the "Typography" section you will get the option to configure typography. Here you can configure all necessary typography.

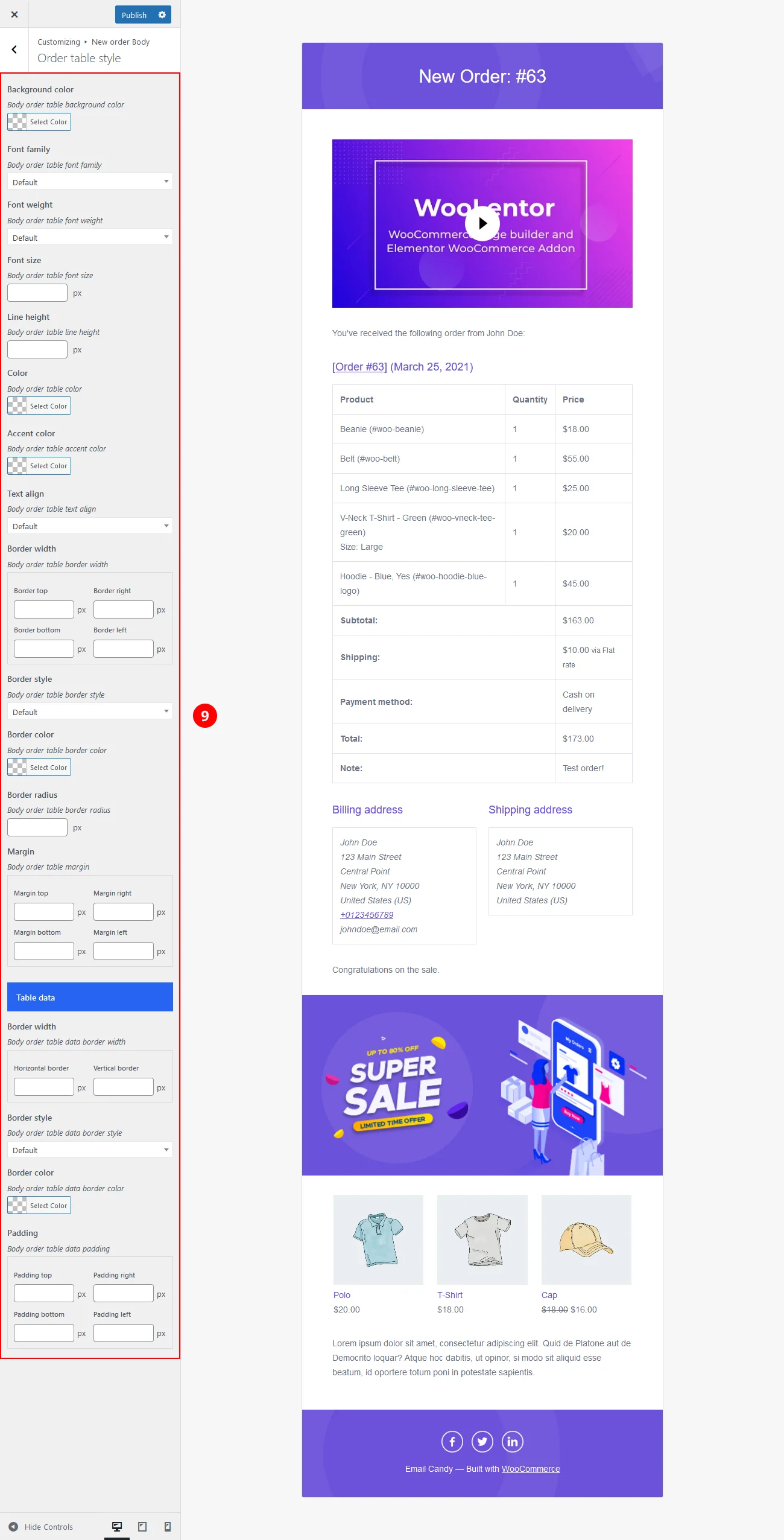
Step 9:
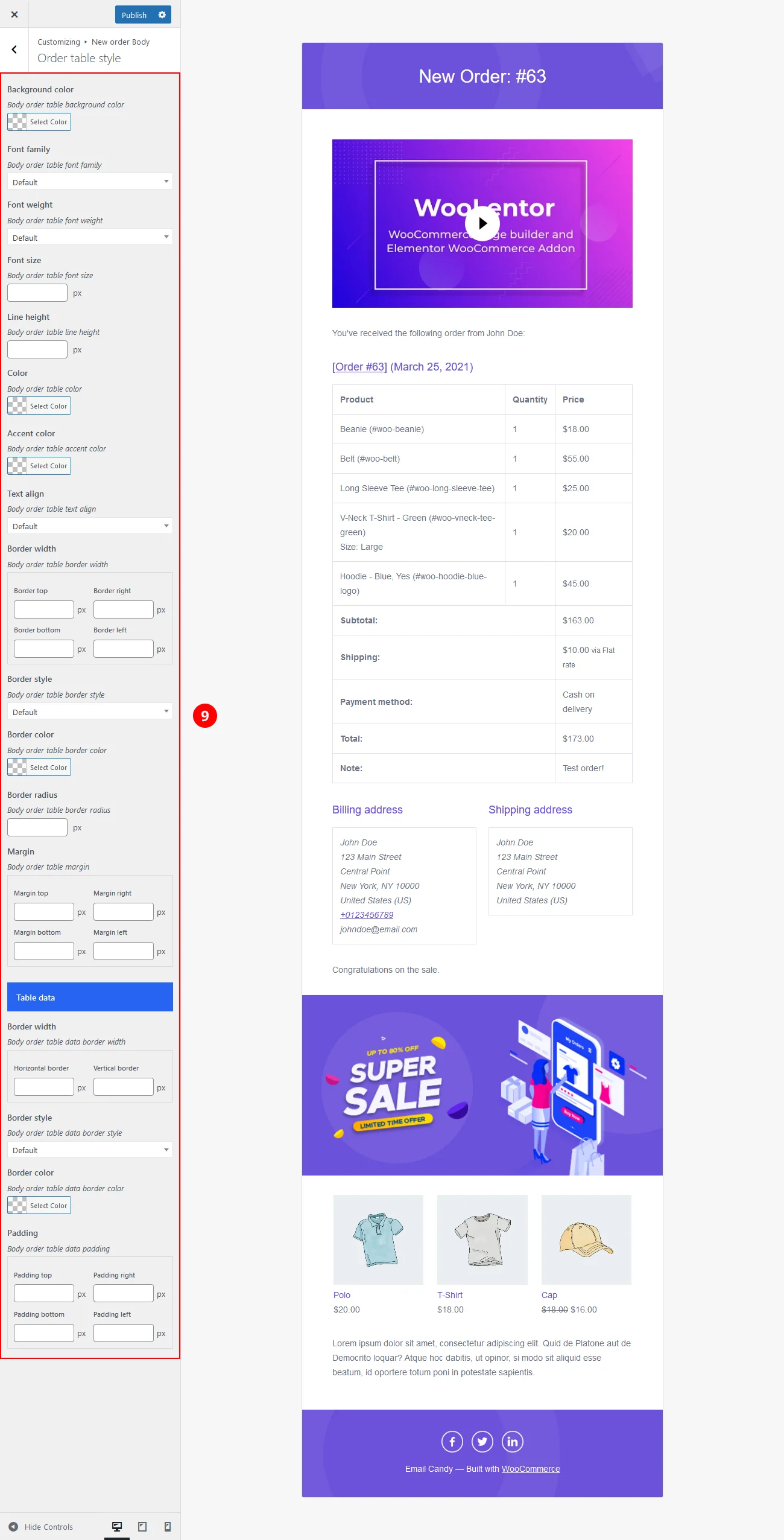
Under the "Order table style" section you will get the option to customize order table style. Here you can customize background, border, padding and margin. Also necessary typography options included here.

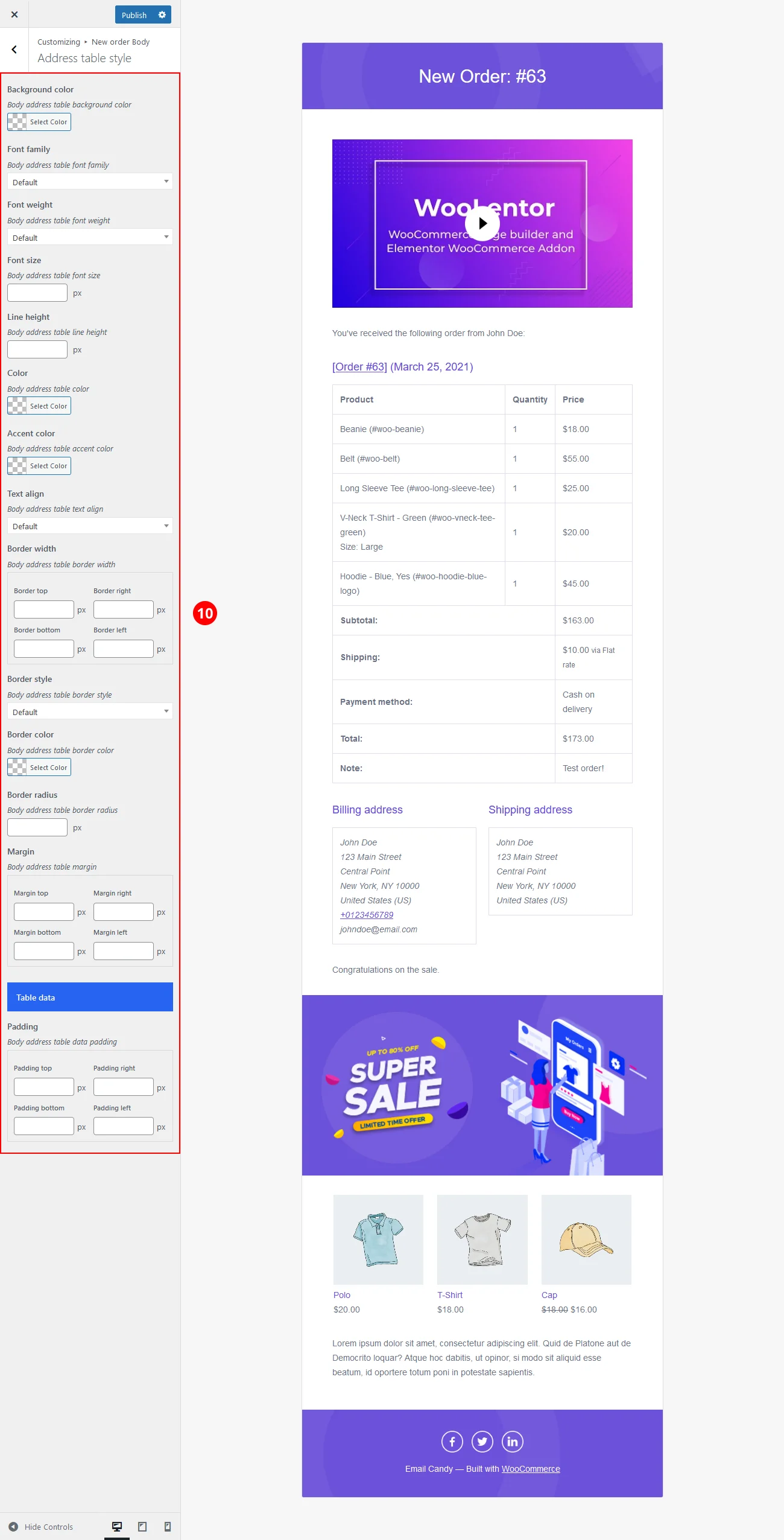
Step 10:
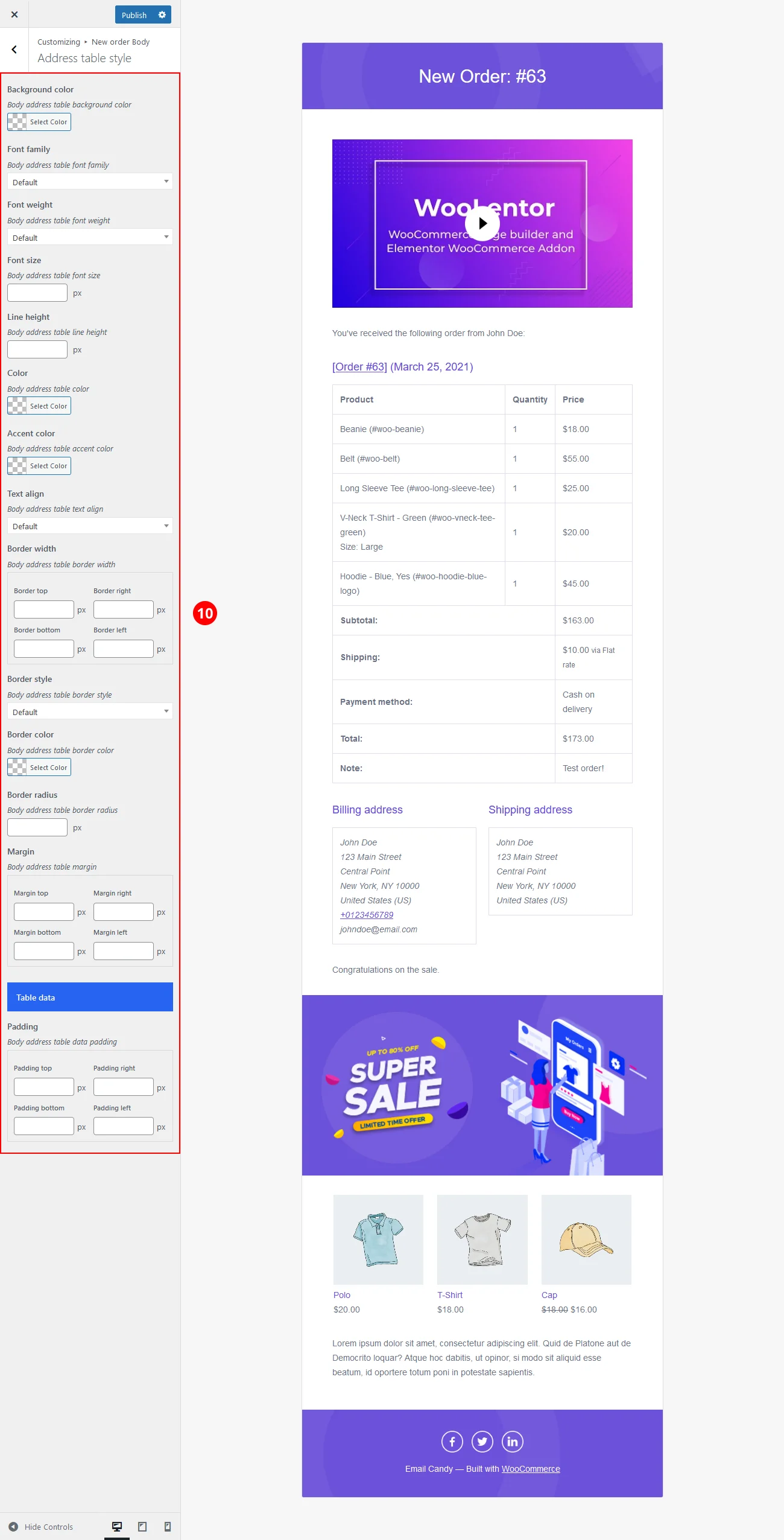
Under the "Address table style" section you will get the option to customize address table style. Here you can customize background, border, padding and margin. Also necessary typography options included here.