Elementor Image Grid widget
Image grid is a content style that creates a grid out of a list of image links/buttons. It has a unified appearance and feels responsive, easy to use, and on-brand. With the Image Grid Widget of Elementor Addons, you can create stunning and stylish image grids that will add visual appeal to your website.
You can choose from a variety of styles to give your site a unique look. The Elementor Image Grid Widget is a fantastic tool for creating a beautiful, sophisticated grid image gallery with ease. Simply add your images, customize the grid image gallery settings to your liking.
To give your page a unique look and feel, you can choose from a range of styles. The Elementor Image Grid Widget is ideal for generating a visually stunning grid of images that will captivate and interest your visitors. You can quickly create a sleek and useful image grid that is responsive, accessible, and on-brand using this widget.
Benefits of Elementor Image Grid widget
Visual content is critical for attracting visitors and making your website more appealing. Elementor Image grid widget is the perfect way to keep your content organized and looking great. With a variety of options for sizing, spacing, and alignment, you can create grids that are perfect for your needs.
Image Grid Gallery by Elementor makes creating a clean, bespoke layout for each section of your site a breeze. You can arrange photos or text in rows and columns to fit perfectly together without spilling over the image grid’s edges.
By using the Elementor Image gallery grid widget, you can easily align every image to create a unique look for your website. Your grids automatically adjust to provide a visually appealing design while maintaining readability and usability.
Image Grid Widget by HT Mega

Create outstanding and appealing web pages using the HT Mega’s image grid widget. Add the widget to the required section and add, edit or remove items for your Image Grid with ease. The Elementor based image grid widget provided by HT Mega is perfect for anyone looking to showcase their images in a professional and engaging way.

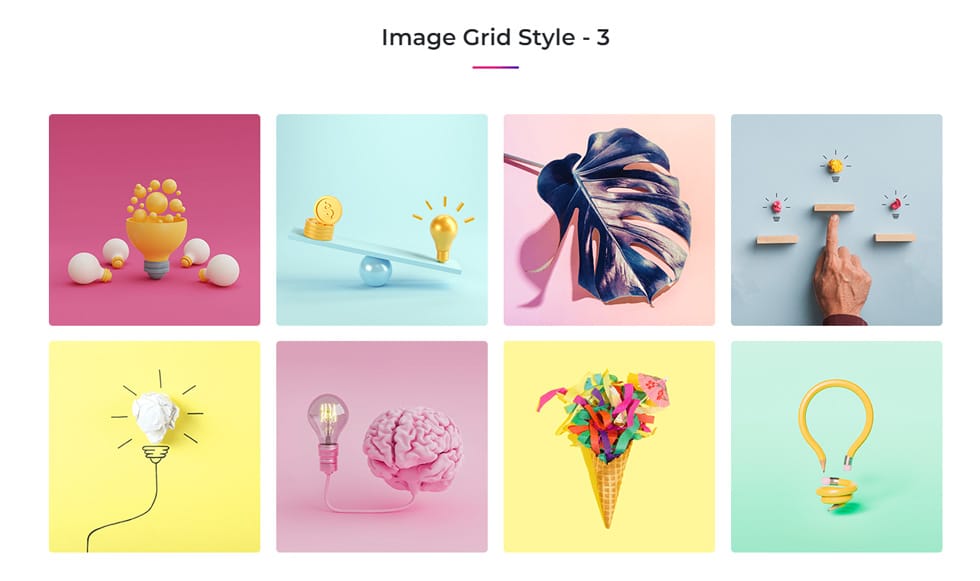
The Elementor image grid widget is an essential tool for creating engaging and professional-looking web pages. With five different styles to choose from, it’s easy to find the perfect look for your website. Control the number of columns you want to display from the content tabs as well.
The Elementor Image grid widget by HT Mega provides you with the ability to change the image size, you can tailor the widget to fit your needs. Add a title and description for even more impact, or add a button for extra functionality. Furthermore, you will get customizable background color options, margins, borders, etc to create a unique look for your brand or business.
How to add Image Grid Widget using HT Mega Elementor Addon
Image Grid Widget by Move Addons

The gallery Elementor image grid widget is available in the pro version of Move Addons. Using the Move add-ons image grid widget creates a design made up of horizontal and vertical lines that commonly form squares to hold images. It’s a useful component for effectively organizing photos.
You can easily build stunning and spectacular image grids with this excellent image grid widget. This widget lets you create image grids in a variety of ways. Create a section and drag-drop the image grid widget in this section.

You’ll see that three columns are included by default on the content tab, but you can add more if you wish. You can also change the spacing between the photographs in the extra option. After choosing the picture type, add a catchy title and modify the image size.
To upload the image, click here. Choose a photo from the media gallery if you want to upload an image from your device. You’ll be able to change the number of columns in an image as well as the size of the image. You can also add custom picture sizes, border styles, and box shadows from here.
Custom CSS, motion effects, background, Move hover effects, and many more features are available in Move Addon’s picture grid widget’s advanced options.
How to use Image grid widget using Move Addons for Elementor Page Builder
Pricing Plan: HT Mega and Move Addons
Check the pricing table for Move Addons and HT Mega plugins.
HT Mega Move Addons 1 Website: $39/year 1 Website: $39/year 5 Websites: $69/Year 5 Websites: $89/Year 999 (Growth Package) Websites: $99/Year Unlimited Websites: $179/Year Buy Now or Check Pricing Plan Buy Now or Check Pricing Plan
Conclusion
Elementor Image Grid widget is the perfect way to showcase your beautiful photographs in a sleek and professional gallery. With tons of customization options, you can create an image grid that perfectly suits your needs. Whether you’re a blogger wanting to share photos or a business looking to showcase products, Elementor Image Grid widget is the perfect tool for the job.