
How to Build a Portfolio Website – From Start to Finish
Putting together an online portfolio is a fantastic way to promote your work and draw in new customers. Your portfolio website needs to leave a good first impression because it is frequently the first point of contact between you and potential clients.
But how do you start from scratch when building a portfolio website?
It’s not as difficult as it sounds, so don’t worry. In fact, with the right tools, you can build a portfolio website in just a few easy steps.
In this article, we’ll teach you how to build a portfolio website from scratch using simple steps. We’ll also show you how to find the best portfolio web template for your needs.
Why you need a portfolio website
In today’s digital world, having an online presence is essential for any artist or freelancer. A portfolio website is perfect for showcasing your work and reaching a wider audience. Not only can prospective clients easily view your portfolio, but you can also share your contact information and add blog posts to give visitors an insight into your creative process.
A portfolio website is essential for promoting your work and building a successful career in the arts. So, a portfolio website is a must-have if you’re serious about taking your career to the next level.
Benefits of having a Portfolio Website
A portfolio website is a great way to showcase your work and stand out from the competition. By having a central place to share your skills and experiences, you can make it easy for potential employers or clients to see what you have to offer. Here are the few benefits of having a portfolio website —
Professional Approach To Displaying Your Work
A portfolio website is a fantastic way to present your work in a polished way. You can be more inventive and creative than with traditional portfolios by creating a website, which you can share with anyone in the world.
Employers Get A Great First Impression from it.
Creating a portfolio helps make an excellent first impression on employers, too. An employer will probably click on your website link to see what you’ve created if they see it in your signature or on your resume. A great first impression will come from the fact that you took the time to create a website with examples of your work, recommendations, previous presentations, and more.
Improves Your Online Presence And Visibility
A portfolio website is a fantastic method to improve your online presence and visibility. One of the first results, when someone searches for your name, will be your portfolio, so it’s a great way to stand out.
Shows You’re More Than Just A Resume
A portfolio website allows you to show your personality through design, layout, and copy. You can also keep your site updated with new content regularly to show your continuous learning process.
Must-Have Features of a Portfolio Website
Your portfolio website is your number one asset when it comes to promoting your freelance business. It’s important to make sure that your site is well-designed, has a clear call to action, and showcases your best work. Here are some other must-have features for your portfolio website:
Logo with Tagline: When creating portfolio your logo should be prominently displayed on your homepage, along with a tagline that succinctly describes what you do.
Call to Action: Make it easy for visitors to get in touch with you by including a contact form or your contact information on every page of your site.

High-Quality Images: Be sure to use high-resolution images that accurately represent your work. If you’re a web designer, for example, you might want to include screenshots of the websites you’ve designed.
Testimonials: Don’t forget to include testimonials from satisfied clients on your site. These can go a long way in convincing potential clients to hire you.
Services: Include a list of the services you offer, as well as information about your rates and availability.
Information About Yourself: Don’t forget to tell visitors a little bit about yourself on your About page. This is your chance to showcase your personality and let potential clients know what they can expect when working with you.
How to Build a Portfolio Website in a Few Steps
Set up your website basics
There are some foundational elements you must set up before you build portfolio website. This includes setting up web hosting and registering a domain name.
A number of vendors, including GoDaddy and Namecheap, sell domain names. Companies like HostGator and Bluehost offer web hosting.
Create your account and set up your website settings once you have a domain name and web hosting. This entails adding the title, description, and keywords for your website.
Choosing a Platform to Create a Website
Once you have your website basics set up, it’s time to choose a platform for creating a portfolio. There are many different platforms to choose from, such as WordPress, Webflow, HubSpot, Wix, and many others.
When choosing a platform, consider how much control you want over your website. If you want complete control over every aspect of your website, then a platform like WordPress is a good choice. If you’re looking for a more user-friendly platform with built-in templates, then HubSpot CMS or Webflow CMS may be a better fit.

If you wouldn’t like to choose any CMS platform like WordPress, WebFlow, HubSpot CMS, etc., you can also create a portfolio website using HTML, CSS, JavaScript, and other technologies. This is a more advanced option and requires more coding knowledge. However, there are numerous ready website templates available in the market which make web development tasks a lot easier and faster.
Customize your web template or theme
Now that you have your website template or theme chosen, it’s time to start customizing it. This includes adding your own photos, text, and other content.
Build your website’s homepage
The first page you’ll want to create is the homepage. This will be the first thing potential clients see, so make sure it makes a good impression. Your homepage should include:
- Your logo
- A brief overview of who you are and what you do
- Some of your best work or case studies
- A contact form or email address
Add additional pages to your website
Once you’ve build portfolio website and created the homepage, add additional pages to your website as needed. These could include pages about your services, team members, case studies, or contact information. Be sure to keep all of your information organized and easy to find.
Publish and promote your website
Once you are done building portfolio website, publish it online and start promoting it. Send out links to your website to friends and family, post about it on social media, and submit it to directories like Google My Business or Yelp. By promoting your website online, you’ll increase its chances of being found by potential clients.”
Best Templates and Themes to Create a Portfolio Website
Webflow CMS
Enron – Portfolio Webflow Template

Enron is a top-quality webflow website template most suitable for building professional websites for corporate businesses and agencies. Additionally, it can be utilized to create a stunning personal website.Enron’s website has a simple layout with tasteful typography. Additionally, it offers a layout that is completely responsive and excellent on screens of all sizes.
It is packed with built-in features like support for CSS Grids, support for reusable elements, responsive sliders, etc. All these features make it a perfect choice for building modern portfolio websites. So if you are looking for creating online portfolio that is flexible and fully customizable webflow template, Enron should be at the top of your list.

Feature list:
- 100% Responsive Design
- Built-in animations and interactions
- Support for CSS Grids
- Support for Reusable Elements
- Responsive sliders
Price: Regular License for $79
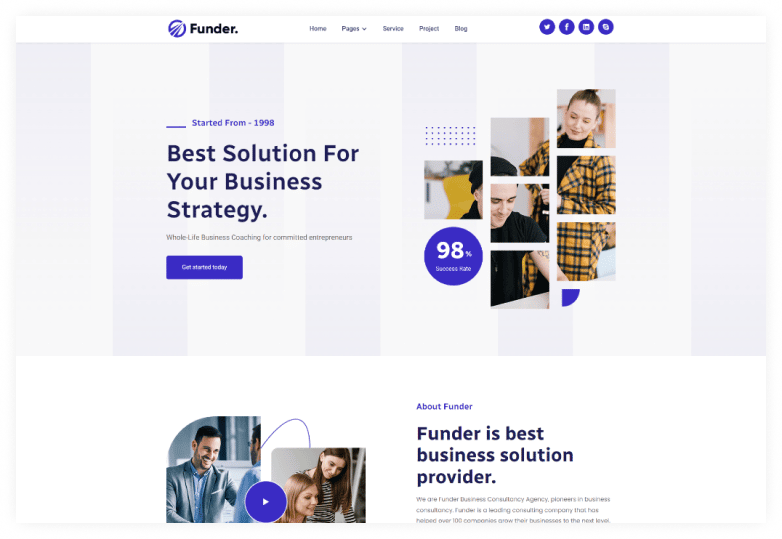
Funder – Agency Webflow Template

Funder is created with a unique and professional design. This Webflow business template is reliable and contemporary, making it ideal for all your website needs. Any company wishing to provide its products and services online should use Funder. You may quickly alter the colors of fonts or graphics to suit your demands thanks to an intuitive interface.
Featuring a plethora of features and customization options, Funder is a highly adaptable agency Webflow template. With 18 web pages included, it has everything you need to get your agency website up and running. Thanks to its responsive design, Funder looks great on all devices, from mobile phones to laptops and desktop computers.
Feature list:
- Fast Loading Speed
- SEO Friendliness
- Fully Responsive Layout
- Regular Updates
Price: Regular License for $49
HubSpot CMS
Lendex – Personal Portfolio HubSpot Theme

As a freelancer, it is important to have an online presence in order to showcase your work and attract new clients. The Lendex HubSpot Theme offers a clean and simple design that makes it easy to showcase your work in one place on the web. With 25 modules and 10 templates, you can easily find the right look for your website.
Additionally, you can ensure that your website appears exactly how you want it to by using the HubSpot CMSTheme, which is simple to use and edit. The Lendex Hubspot Theme is ideal for any freelancer or creative professional, whether you are a writer, graphic designer, or web developer.
Feature list:
- Fast Loading Speed
- SEO Friendliness
- Fully Responsive Layout
- Regular Updates
Price: Regular License for $99
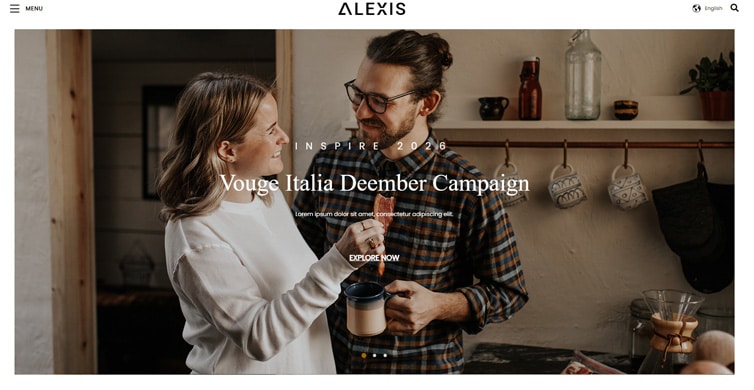
Alexis – Photography Hubspot Theme

The elegant 9+ page templates in the professional photography HubSpot theme Alexis will help you create a clean, minimalist portfolio website that will highlight your images. It is one of the HubSpot themes that might undoubtedly meet all of your needs because it provides more than 30 modules for all of the necessities of photographers.

Alexis offers a fantastic opportunity for any photographer wishing to distinguish themselves as pros by developing their own web gallery because to its user-friendly interface and fantastic design possibilities. For any kind of photography, including people and portraits, travel, and landscapes, Alexis offers lovely website themes.
Feature list:
- Clean Code
- Speed Optimized
- Cross Browser Support
- Well Documented
- No console error
Price: Regular License for $99
Busino – Creative Agency HubSpot theme

As any creative agency knows, having a well-designed website is essential to attracting new clients and fostering a strong online presence. However, designing a website from scratch can be a time-consuming. That’s where the Busino Creative Agency HubSpot Theme comes in.
This theme provides agencies with everything they need to create a stunning website, including 20 templates and 21 modules with full design control. What’s more, the theme is fully responsive, meaning it will look great on any device. The Busino Creative Agency HubSpot Theme is the ideal option whether you want to revamp your current website or are starting from scratch.
Feature list:
- Clean Code
- Speed Optimized
- Cross Browser Support
- Fully Responsive to fit of all the major devices
- W3C Validated Code
Price: Regular License for $99
Mesbiz – Multipurpose Business Theme for HubSpot

Mesbiz is one of the winners of the HubSpot Themes Challenge 2021, and it is a multipurpose business theme that is adaptable and feature-rich. The theme was created by a team of professional developers who are dedicated to creating high-quality code and design.
The theme is easy to use and can be installed in minutes. In addition, the team behind Mesbiz is constantly working to improve the theme features and performance. Overall, Mesbiz is an excellent choice for those who want a user-friendly, adaptable, and feature-rich website theme.
Feature list:
- 5 different categories of Home Page Like
- Pre-built Templates & Modules
- Compatibility with DND Feature
- Customization Options
- Multi-Language Ready
Price: Regular License for $999
WordPress Elementor Templates by HT Mega
WordPress is a great platform for building websites. However, if you want to create a truly unique and responsive site, you need to use a tool like HT Mega Elementor Addons plugin. With HT Mega Addons, you can quickly and easily add features and functionality to your site without touching any code.
It has numerous predesigned web p[age templates of different niches. You may easily drag and drop pre-built components from the library provided by HT Mega Addons onto your web site.

Whether you’re a beginner or an experienced web developer, HT Mega Addons is the perfect tool for creating beautiful, responsive websites with the power of Elementor page builder.
React
Brook – React JS Portfolio Template

The Brook React JS portfolio template is a fantastic React JS template to start for any portfolio website. It comes with 12+ gorgeous homepages that can be customized in a number of ways, 4+ dynamic blog displays, verified and well-commented HTML, CSS, SASS, and JS files, and more, making it simple to adapt to your needs.
You can find all the resources you need to get started on your project on the site of this React JS portfolio template. Brook’s features also include Blog Grid/Masonry View, Cross-Browser Compatibility, Font Awesome Icons, Progressive Web Image, SEO Optimization, and Responsive Layout. So if you’re looking for a great portfolio template that includes everything you need to get started, look no further than Brook.

Feature list:
- 100% Responsive design
- 12+ unique home pages
- 12+ different portfolio page layouts
- Unique header and footer styles
- 4+ unique blog pages
- Clean and speed optimized code
Price: Regular License for $24
Minimau – React Minimal Portfolio Template

A responsive and flexible React JS template for creative people, professionals, and agencies is called Minimau – React Portfolio Template. The original and flawless design is striking and will catch everyone’s attention.
Additionally, Minimau includes a total of 30 web pages, 13 Portfolio designs, and 7 Homepages. Additionally, it offers Light & Dark Version. Display your projects and works in a unique style with Minimau because it is simple to customize. Additionally, it will make you look stunning on any screen or device.
Feature list:
- Build with Bootstrap 4.x.x
- Made with SASS
- Font Awesome Icons
- Google font include
- Fully Responsive Design
Price: Regular License for $24
Andle – Personal Portfolio React JS Template

Andle is a superb React JS template for building personal portfolio websites. It is packed with features and is very easy to use. The home page variant comes with a swiper slider, dynamic blog, disqus comment, dynamic portfolio page, getform contact form, google font, and more. The layout of this portfolio Bootstrap5 template is compatible with all modern devices and browsers, making it perfect for creating an online presence that is both professional and responsive.
Feature list:
- 1 Unique Home Versions
- Used Swiper Slider
- Responsive Layout
- Dynamic Blog
- Disqus Comment
- Dynamic Portfolio Page
Price: Regular License for $24
Bootstrap
Douglas – Portfolio HTML Template

The Douglas HTML CSS Portfolio template is ideal for anyone who wants to present their work in a lovely and distinctive manner. With two home page variations, a portfolio box layout, full-width page layout, and masonry layouts with 2,3,4 columns, Douglas has everything you need to make your work stand out.
Douglas is also built with Bootstrap 5.0.2, Sass compatible, FontAwesome icons, HTML, and CSSS, making it fully responsive and speed optimized. In addition, Douglas is well documented and compatible with all major browsers.
Feature list:
- 1 Unique Home Versions
- Used Swiper Slider
- Responsive Layout
- Dynamic Blog
- Disqus Comment
- Dynamic Portfolio Page
Price: Regular License for $17
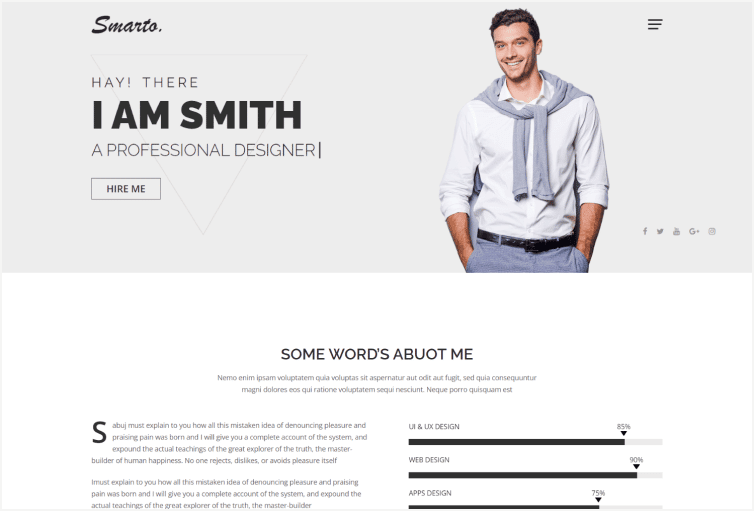
Smarto – Personal Portfolio Template

Smarto is a versatile personal portfolio template that can be used to display a wide variety of information. The home page offers a number of different designs to choose from, including parallax, particle, box layout, and video. A “Hire Me” button is prominently displayed, making it easy for potential clients to get in touch.

The service pages provide an opportunity to offer more detailed information about your services and corporate information. The work section showcases your most recent projects, and the form on the subscription page allows visitors to sign up for newsletters and blog articles. Testimonials, CV download buttons, and more are also included.
Feature list:
- Valid HTML5 & CSS3
- Neat, clean and simple design
- Creative and Modern Design
- Built Based on Bootstrap v4
- Fully Responsive
Price: Regular License for $99
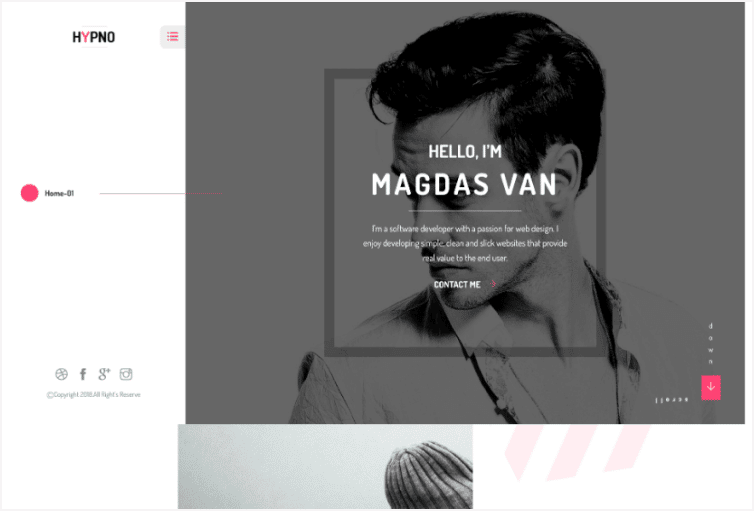
Hypno – Personal Portfolio Template

The “Hypno” portfolio template is an excellent choice for anyone looking to build an online portfolio. It features distinct home, portfolio, and contact pages, as well as a blog page. The template is also mobile-friendly and optimized for search engines.
Additionally, it includes features such as animated number counting, dynamic text output, progress bar animation, smooth scrolling mechanics, picture hover effects, and more. With all these features, the “Hypno” template is sure to help you create a professional and successful online portfolio.
Feature list:
- Valid HTML5 & CSS3
- Neat, clean and simple design
- Creative and Modern Design
- Built Based on Bootstrap v4
- Fully Responsive
Price: Regular License for $99
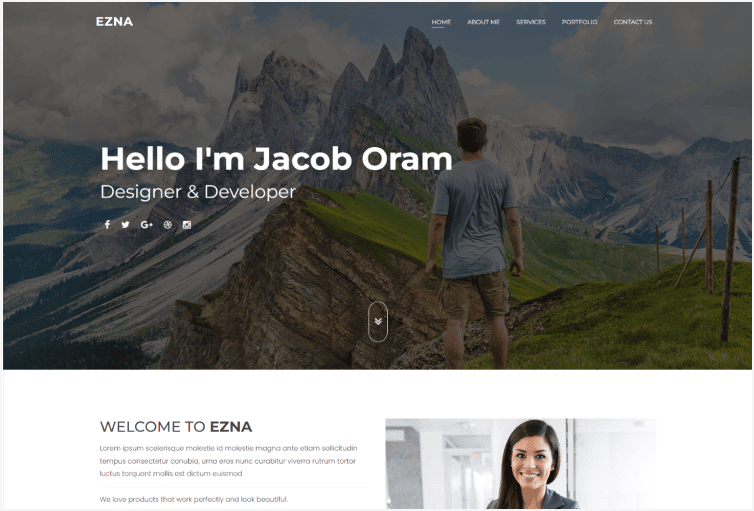
Ezna – Personal Portfolio Template

The Ezna Personal Portfolio Template is the perfect way to showcase your work and promote your portfolio site. This template has a clean, modern design that is perfect for any business. Your site will look beautiful on any device, thanks to responsive design.
The template is easy to customize to your liking. You can add testimonials from current and previous clients to let people know about your business. You can also provide an overview of the job and services with a strong graphical presentation. This template is the perfect way to promote your business!
Feature list:
- Creative and Modern Design
- Built Based on Bootstrap v3
- Fully Responsive
- Cross Browser Optimization
- Well Commented HTML & CSS files
Price: Regular License for $99
Okomo – Creative Portfolio HTML Template

Okomo is a great portfolio website HTML template for creative portfolios. It has light and dark versions and is based on HTML5 & CSS3. The bootstrap template is pixel-perfect and responsive. The animation is smooth and user-friendly.
Okomo’s pixel-perfect design, validated markup, and clean code base make your portfolio stand out from the rest. It is powered by bootstrap 5.1.3. It uses Themify Icon font and google font. First-page loading is easy to customize. It is easy to use and customize. Overall, it is a great portfolio website HTML template for creative portfolios.
Feature list:
- Responsive Design
- Smooth animation
- User-Friendly Code
- Clean Markup
- Creative Design
- Cross Browser Support
Price: Regular License for $99
Pixal – Multipurpose HTML Template

Pixal is a multipurpose personal portfolio website template that is based on the latest version of Bootstrap. It is 100% responsive and comes with more than 20 pages. Google Web Fonts are used for the typography, and Font Awesome icons are included in the design.
The template is fully compatible with all major browsers, and documentation is included to help you get started. A working contact form and minimal portfolio are also added. This template is perfect for those who want to create a professional online portfolio.
Feature list:
- 5+ Home pages
- Google Web Font
- Font Awesome Icon
- Creative and Modern Flat Design
- Fully compatible for all major browsers
Price: Regular License for $99
Tips for maintaining your portfolio website
Your portfolio website is a key tool for marketing your freelance business. Not only does it showcase your skills and experience, but it also helps to build trust with potential clients. When a prospective client visits your site, you want to make sure that they have a positive experience. Here are some tips for maintaining your portfolio website:

- Keep your content up to date. Make sure that your portfolio reflects your most recent work. If you have new projects that you’re proud of, add them to your site. Older projects that are no longer representative of your current style can be removed.
- Use high-quality visuals. Your portfolio should be visually appealing. Use high-quality images and videos to showcase your work in the best light possible.
- Make sure your site is easy to navigate. Your website should be easy to navigate so that visitors can find the information they’re looking for quickly and easily. Use clear and concise labeling for each page on your site.
- Keep your contact information up to date. Make sure that your contact information is accurate and up to date. Include multiple ways for prospective clients to get in touch with you, including email, phone, and social media accounts.
By following these tips, you can ensure that your portfolio website makes a positive impression on prospective clients and helps you win more business.
Final thoughts
Having an online portfolio is crucial for anyone working in the creative industry. It not only gives you a chance to show off your work, but it also makes it easier for you to meet possible customers and partners. A portfolio website may be a fantastic tool for showcasing your talent and developing your brand. There are, however, a few considerations to make when building a portfolio website. You can build a portfolio website that will assist you in achieving your professional objectives by adhering to these easy guidelines.



