Adding product Cross Sell to your WooCommerce store can be a great way to increase sales and boost your bottom line. Cross-selling products is the process of suggesting related items to customers who are looking at a specific product. When done correctly, this can be an extremely effective way to increase revenue for your business. In this article, we will show you how to add Cross Sell products in WooCommerce using our easy step-by-step guide.
What is Product Cross Sell and why is it important
Cross Sell products are related products that are recommended to customers based on the items in their cart. For example, if a customer is buying a dress, a Cross Sell product might be a pair of shoes or a piece of jewelry that would complete the outfit.
WooCommerce Cross Sell plugin provides the Cross Sell widget that allows store owners to recommend Cross Sell products on the cart or checkout pages. This can be an effective way to boost sales and average order value.
Cross selling is a way to increase the value of each customer transaction, and can be an important part of any eCommerce business strategy.
There are a few reasons why cross selling is so important:
- It can increase the value of each sale
- It can improve customer satisfaction and loyalty
- Increased product exposure
- It can reduce your overall marketing costs
- It can help you to upsell other products or services
How to add Product Cross Sell in WooCommerce
If you're looking for an easy way to add a Cross Sell widget to your WooCommerce store, WooLentor is the perfect solution. Simply install the WooLentor plugin and activate the cross-sell widget.
You can then choose how many products you want to display and what type of products you want to Cross Sell. WooLentor also offers a number of other features to customize your cross selling according to your need.
To add a Product Cross Sell widget to WooLentor, you may use the following steps:
Step 1: Enabling Product Cross Sell Widget
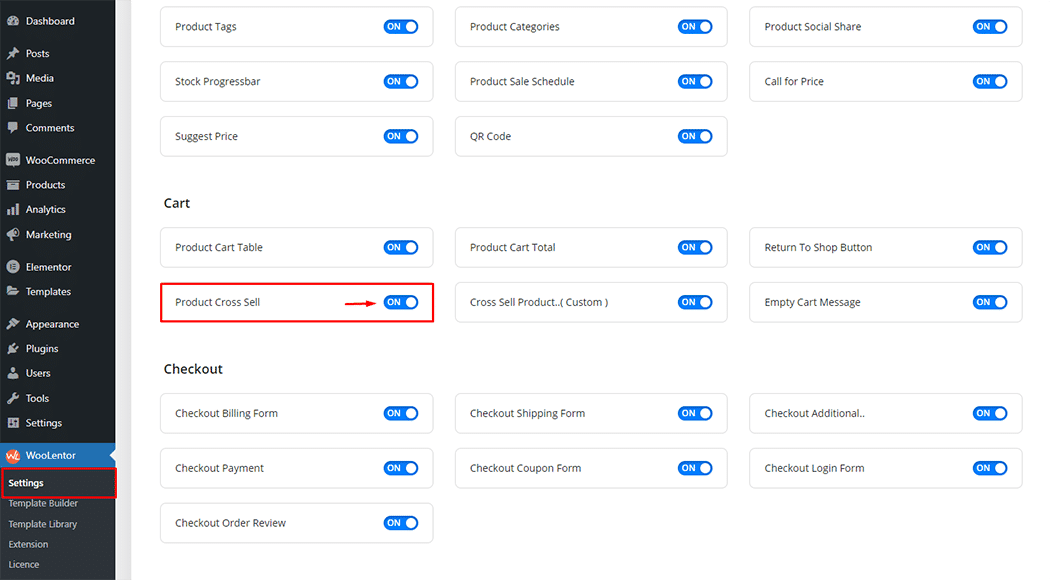
Go to the dashboard, then WooLentor > settings, and select “Elements.” Turn the Product Cross Sell widget on from the list of Elements.

Step 2: Use the Product Cross Sell Widget
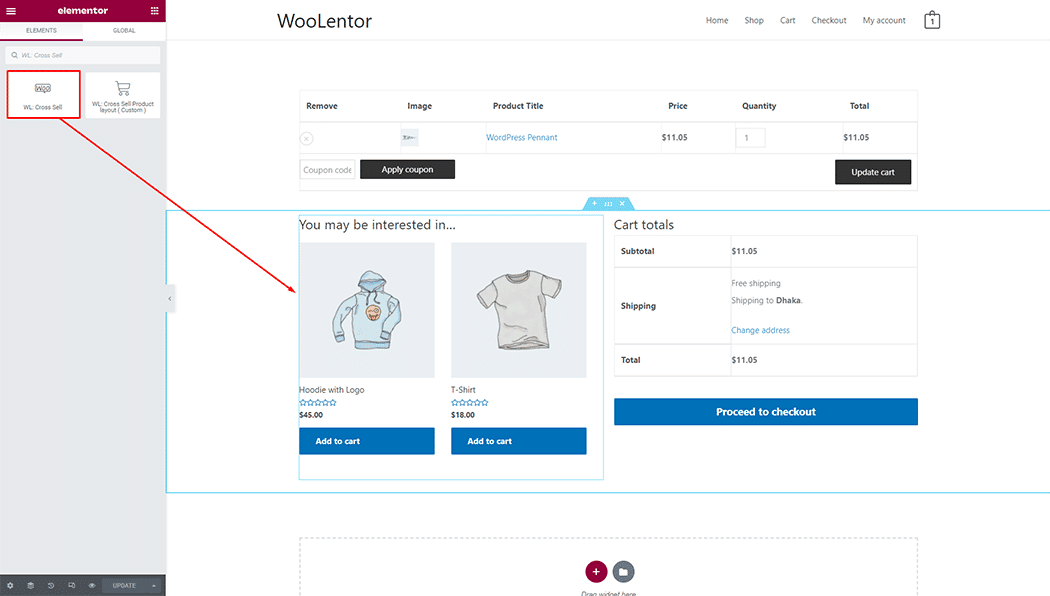
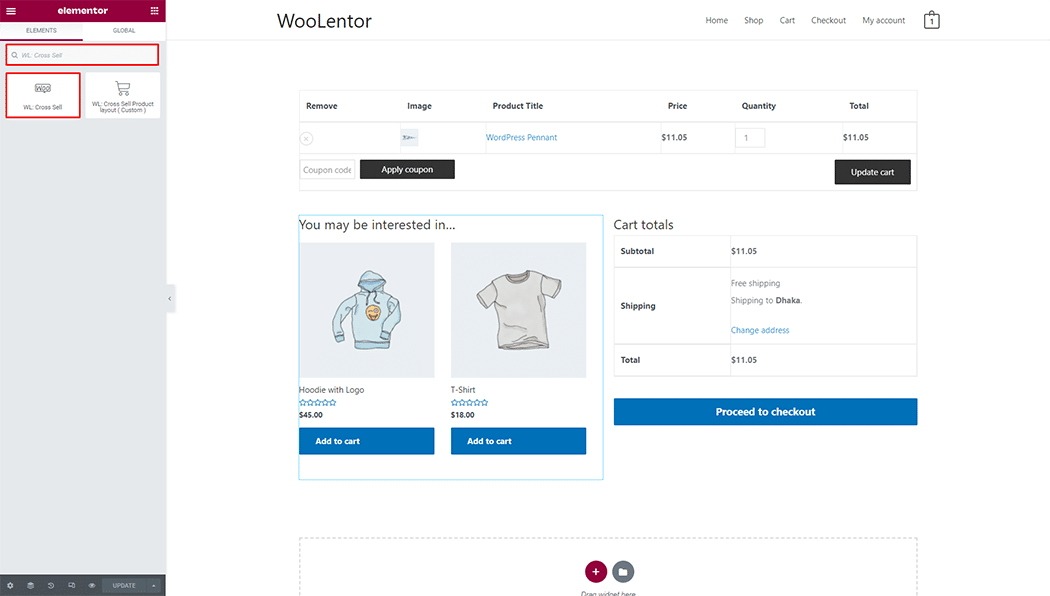
To use the Product Cross Sell widget, add a widget named “WL: Cross Sell” to your Cart page template. Simply look for it in the Elementor Panel and choose one of these templates to get started.

Creating a Cart Page Template
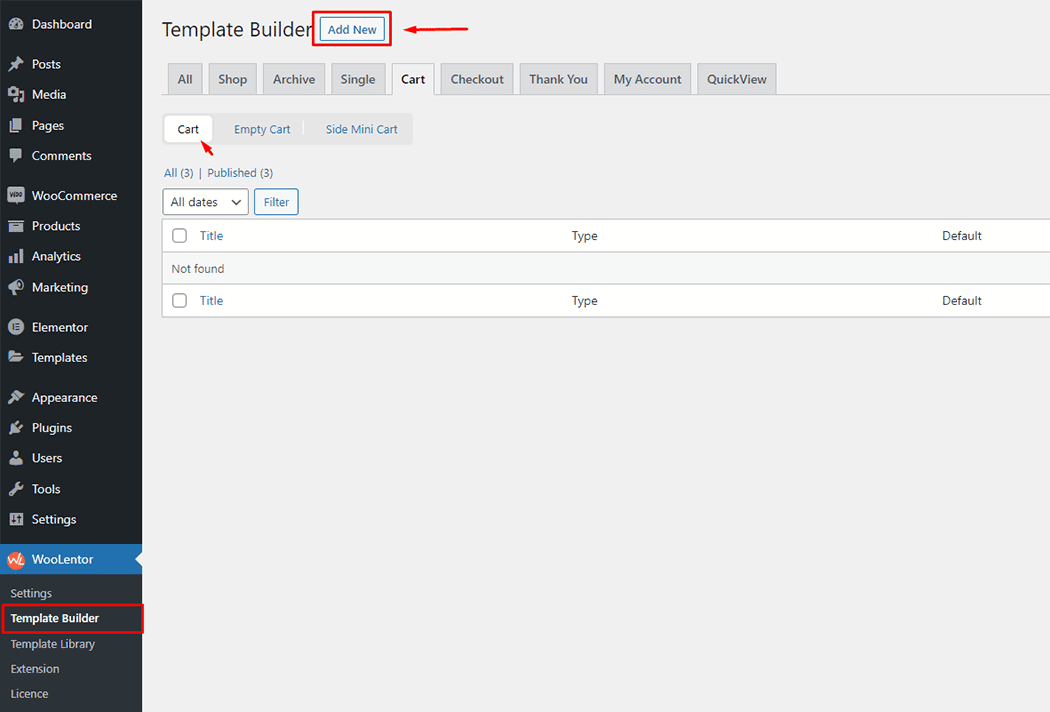
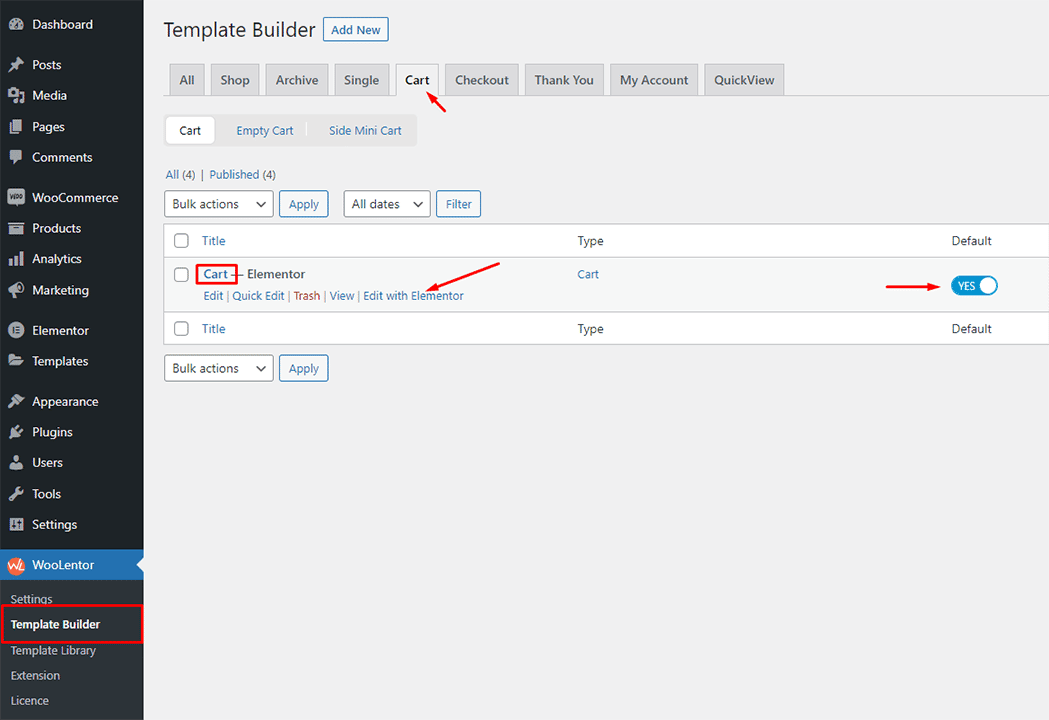
At First, From the Dashboard, select WooLentor and then Template Builder. Select the “Add New” button from the drop-down menu in the upper right corner of the text “Template Builder.”

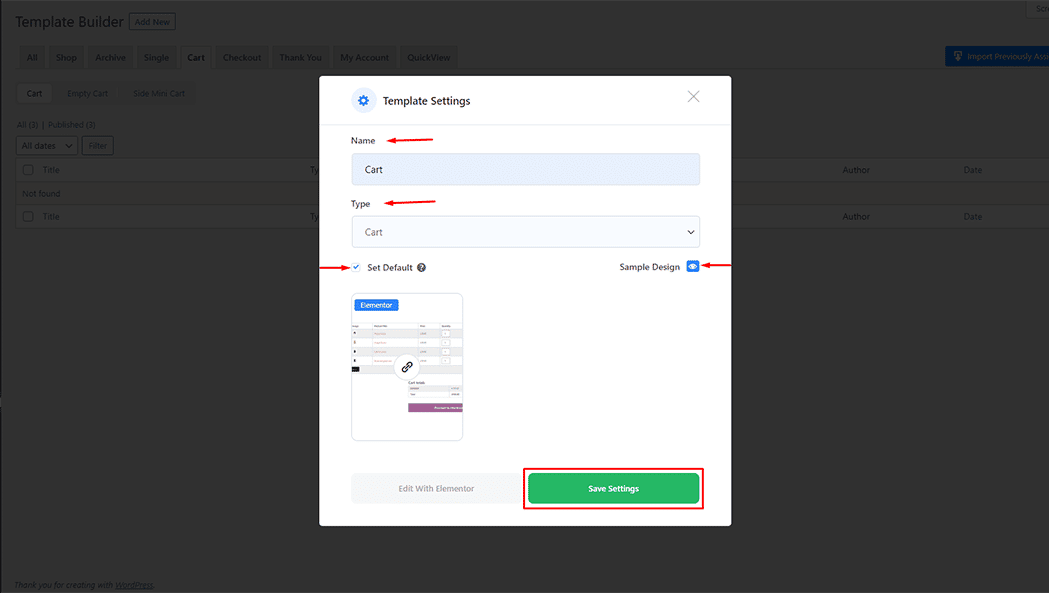
Then type the name of your template in the popup box for template settings and select “Set as Default” after selecting Cart from the dropdown menu. You may choose a default sample design from the “Sample Design” button. Click the “Save Settings” button to save your settings.

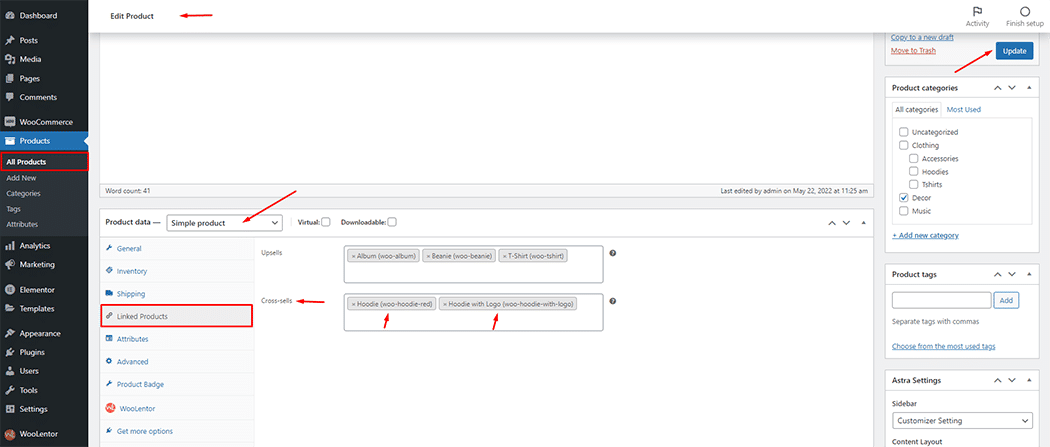
Click the “Edit with Elementor” button to modify the Cart Page Template. Now go to the product and make any necessary modifications. To include your Product Cross Sell Widget, go to Dashboard > Products > All Products

To add the Product Cross Sell Widget, Go to Products > All Products > Linked Products from the Dashboard.

To include the WooLentor Product Cross Sell widget, search for “WL: Cross Sell” and use the Widget with the “WL Badge” on the Cart Page Template.

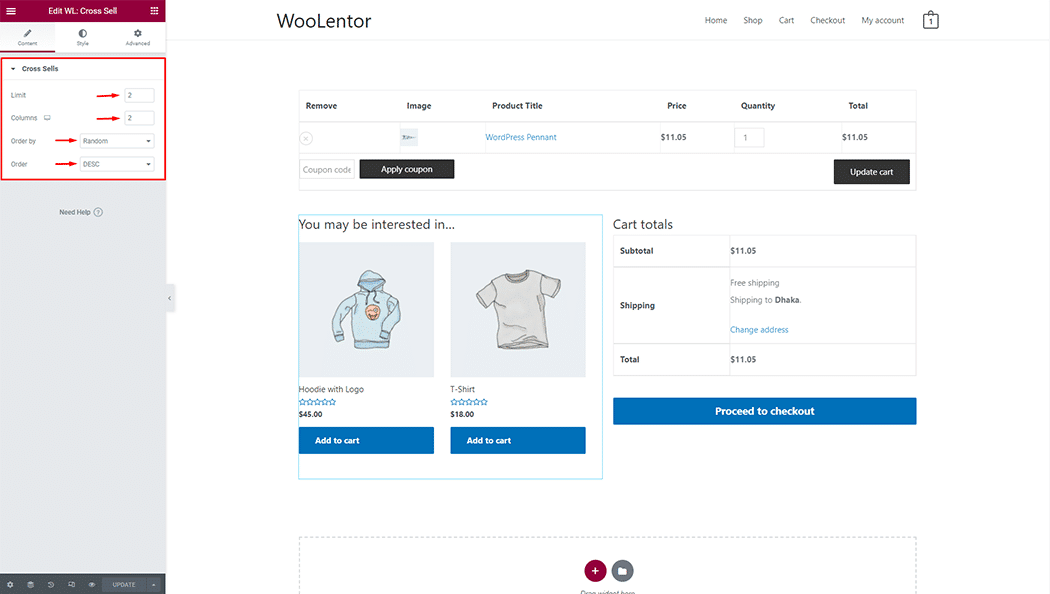
Step-3: Customize the Product Cross-sell widget
You can adjust the Cross Sell to suit your needs by customizing it. The heading's typography, text color, and margin style all can be customized as needed.
You can also rearrange the order in which items appear by assigning a rank to each one. The order, heading, and a number of columns are all adjustable.

Step-4: Visit the site
To Preview, go to the Cart Page Template.

Tips for using product Cross Sell to increase sales
Cross Sell is a technique, employed to encourage a customer who is considering purchasing a particular product to also buy another related or complementary product. This widget can be an effective way to increase sales and boost your business's bottom line.
Here are some tips for using Cross Sell effectively:
- Make sure the products you offer complement each other. There's no point in cross selling products that are unrelated or that don't work well together.
- Be strategic about which products you Cross Sell. Consider what your customer is likely to need or want and offer those items.
- Upsell and Cross Sell at the right time. Don't try to push extra products on a customer who is already hesitating about a purchase. Instead, wait until they've decided to buy and then offer related products.
- Keep the Cross Sell relevant. If you're selling shoes, for example, don't try to Cross Sell unrelated items like jewelry or cosmetics.
- Use cross selling as an opportunity to upsell. If a customer is interested in a cross-sold product, offer them a higher-end or upgraded version of that product.
By following these tips, you can use cross selling to increase sales and boost your business's bottom line.
FAQs about Product Cross Sell
Question 1. What is the Product Cross Sell widget?
Answer: The product Cross Sell widget is a tool that allows you to suggest other products to your customers that they may be interested in purchasing. This can be displayed on your product page, cart page, or any other page on your store.
Question 2: How does the Product Cross Sell widget work?
Answer: When a customer views a product on your store, the Cross Sell widget will display other products that may be of interest to them. Customers can then click on these products to learn more about them or add them to their cart.
Question 3: How do I know which products to Cross Sell?
Answer: The product Cross Sell widget will suggest products based on the products that are currently in the customer's cart.
Question 4: Do I need to purchase the product Cross Sell widget?
Answer: No, the product Cross Sell widget is included for free with the WooCommerce plugin such as WooLentor. You just have to buy WooLentor plugin.
Question 5: How can I get started with using the product Cross Sell widget?
Answer: Some plugins such as WooLentor provides a great way for you to get started using the Cross Sell widget. Simply install it and configure the product Cross Sell widget. So, You can choose how you want the widget to be customized and which products you want to suggest. You can find more detailed instructions in the Woolentor documentation.
Question 6: Can I customize the WooLentor product cross-sell widget?
Answer: Yes, you can customize the WooLentor product Cross Sell widget to better fit your store's needs. For example, you can change the number of products that are displayed, the layout of the widget, and the colors.
Conclusion
If you want to increase sales on your WooCoomerce store, one effective technique is to use a Cross Sell widget. This type of widget displays related products to the one that the customer is currently viewing, in hopes that they will add an additional item to their purchase.
WooLentor provides an easy way to add Cross Sell widgets to your WooCommerce store. With just a few clicks, you can add this widget to any page on your website. This makes it easy to promote additional products to your customers without having to create new pages or update your existing ones.
Additionally, Cross Sell widgets can be customized to match the look and feel of your website. This helps to create a seamless experience for your customers as they browse your site.