Customers are always in a rush nowadays. They want things faster and they see what you have right away so that it does not take up any of their time or attention span for anything lengthy. QuickView in WooCommerce can offer your customers this enhanced level of convenience.
This is a great feature for store owners who want to reduce the number of steps that customers have to take in order to make a purchase. This article will show you how to add Quickview functionality to your WooCommerce store.
What does quick view mean?
QuickView in WooCommerce allows your customers to get a quick look at the product details without having to go to the product page. Customers can see all the relevant information about the product, such as price, description, reviews, and photos, in one place. This can be extremely useful for busy shoppers who want to know more about a product before making a purchase decision.
How adding a quick view in WooCommerce can be useful?
As anyone who has ever shopped online knows, the process can sometimes be slow and painful. You have to click through to each individual product page, read the description, check the price, and so on. This can be especially frustrating when you're just browsing and don't have any specific product in mind. That's where quick view plugins come in.
The quick view feature is beneficial because it saves time for customers who know what they want and do not need to see all the extra information on the product page. Additionally, the quick view functionality allows customers to quickly compare products side-by-side to help make their purchasing decision. Ultimately, the quick view provides a more efficient way for customers to shop online, which can lead to increased sales for businesses that offer this feature on their website.
What are required to add QuickView in WooCommerce store ?
By using a quick view plugin, you can set up Quickview functionality on your website in just a few minutes. There are many benefits of using a plugin instead of adding this functionality manually. For starters, it will be much faster and you won't have any technical skills required.
After installing and activating the plugin, simply add the quick view button to the desired location on your website. When a user clicks on the quick view button, the product information will be displayed in a popup window.
What is a quick view plugin and how does it work?
Quick view plugins help add a quick view button to product pages, which allows customers to see product information without having to navigate to the product page.
Quick view plugins allow you to get a quick overview of a product without having to leave the page you're on. So, when customers click on this Quickview button, they will be able to see a lightbox with basic information about the product, as well as photos of the product. Customers can then choose to view more information about the product on the product detail page, or they can close the lightbox.
This can save a lot of time and frustration, especially for customers who are just browsing your store. Thus, a QuickView plugin will help improve your customers' experience on your site and make it easier for them to find and purchase the products they are interested in.
Things to consider before choosing a quick view plugin
When it comes to Quick view plugins, there are a few things to consider before making your choice. Choose a plugin that fits your budget and offers the features you need. By following these tips, you can be sure to choose the quick view plugin that is right for you and your WooCommerce store.
1. Make sure the quick view plugin is compatible with your WooCommerce store.
2. Choose a quick view plugin that offers features that are important to you, such as image zoom, lightbox, or product video.
3. Consider the price of the quick view plugin and compare it to other similar plugins on the market.
4. Make sure the quick view plugin is easy to use and set up so you can get started using it right away.
5. Check out online reviews of quick view plugins to see what other users have to say about them.
By taking these factors into account, you can be sure to find the quick view plugin that's perfect for your store. It is no surprise that WooLentor one of the most popular plugin for creating quick views in your eCommerce store with ease and simplicity would be an ideal solution for Quickview. You can have it up and running in minutes, and you don't need any coding experience or technical knowledge.
How to add the quick view feature in WooCommerce step-by-step
Install and activate a quick view plugin
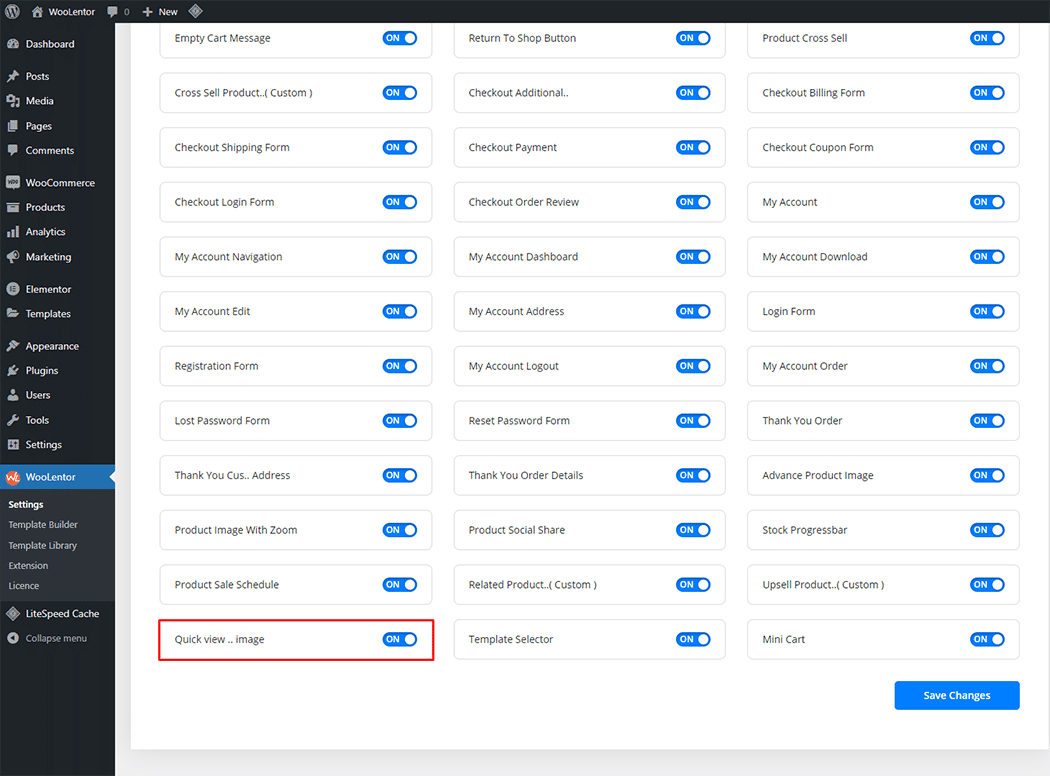
To begin, you'll need to install a Quickview plugin. Here we will install WooLentor Plugin.

Design a template for the quick view modal window
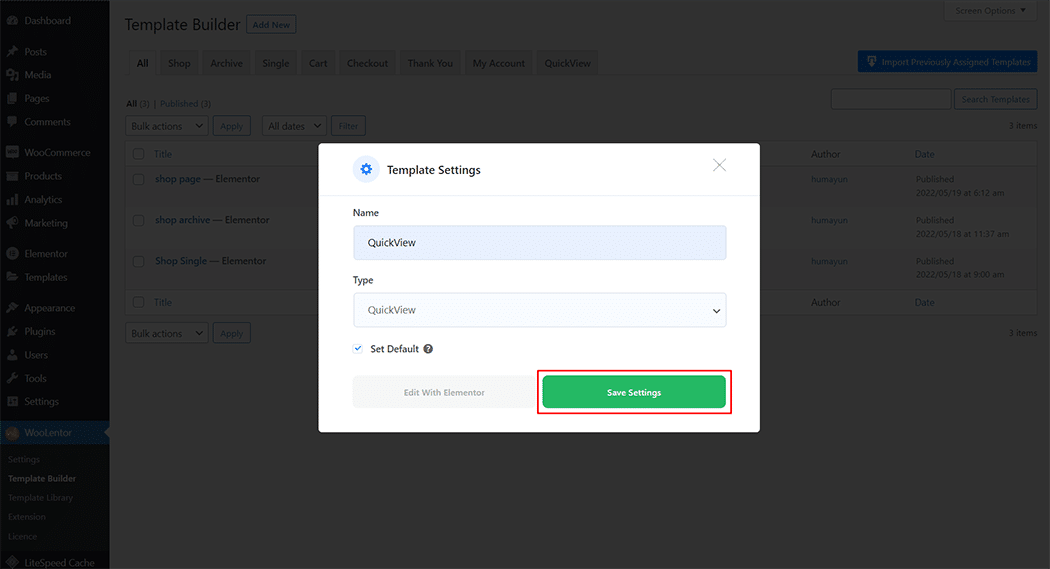
Add a new template from template settings and set the name and select the Quickview type for the template. Don't forget to save the settings. Now edit with Elementor.

Describe what kind of flexibility WooLentor offers in terms of customization
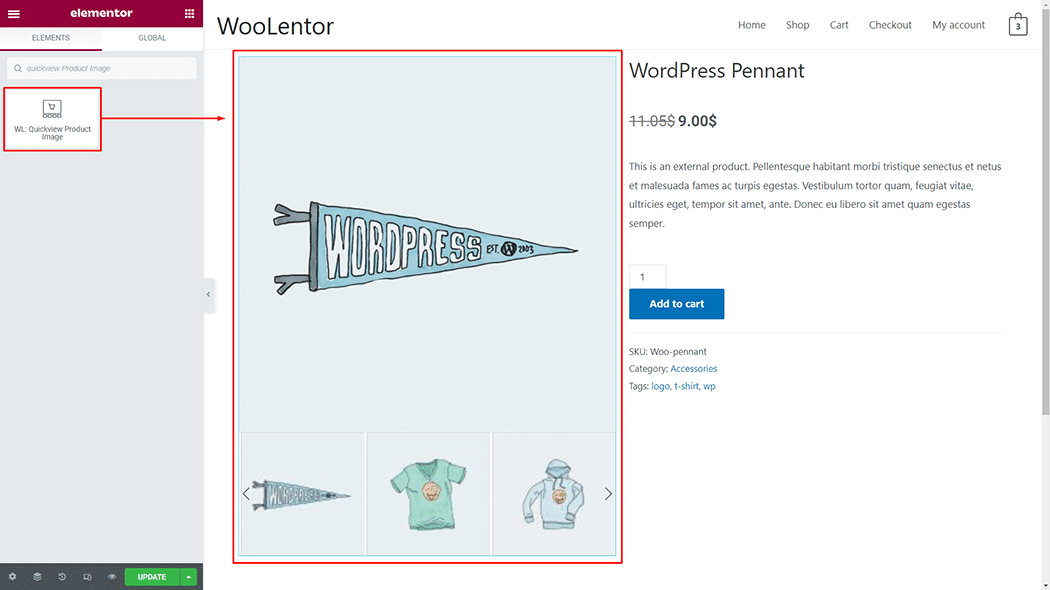
Woolentor offers you complete control over customization options for your website's quick view. Drag and drop any features that are necessary to create the perfect customizer experience! The Product Title, Add to Cart, Related product, Product image, Video gallery, Price, Product stock, Reviews, Ratings, Short description—many features can be added here as per your requirement.

Assign the template as the quick view layout
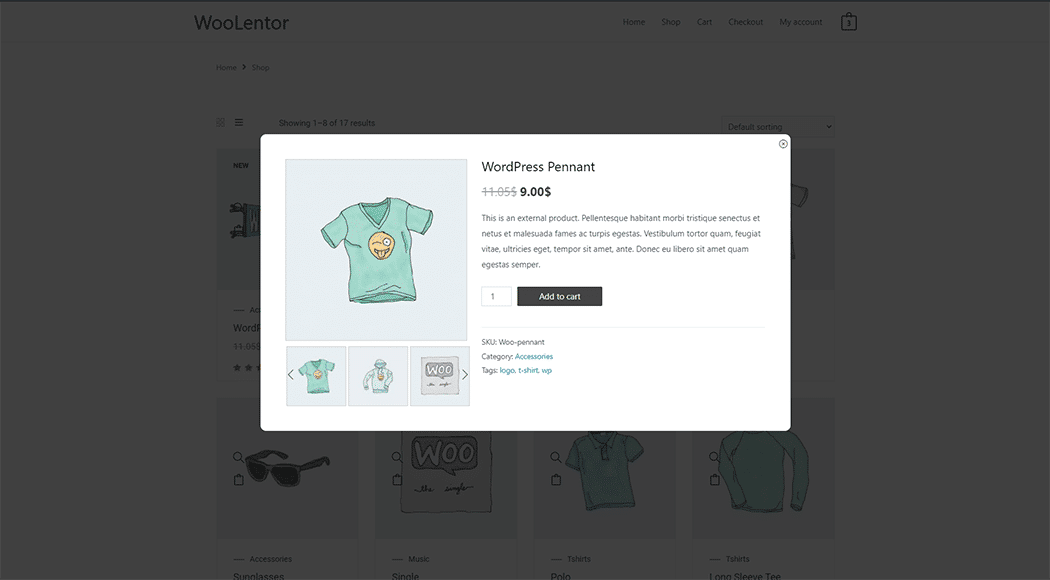
After you've finished making any changes, update and assign the template as a quick view layout.

Now when your customers press the quick view button, they'll be given an overview of a product in a matter of seconds.
Frequently asked questions
What is the Quickview plugin?
Answer: The Quickview plugin for WooCommerce allows customers to have a quick look at products without having to go to the product detail page. This can save time for customers, especially if they are just looking for basic information about a product.
How does the Quickview plugin work?
Answer: The plugin adds a quick view button to each product on the shop page. When customers click on this button, they will be able to see a lightbox with basic information about the product, as well as photos of the product.
What are the benefits of using the Quickview plugin?
Answer: The plugin can save customers time by allowing them to have a quick look at products without having to go to the product detail page. The plugin can also increase engagement by allowing customers to view product photos in a lightbox.
Conclusion
Quick view is one of the essential feature on eCommerce websites, as it helps to streamline the shopping experience. By allowing users to quickly get an overview of a product, the quick view can help save time and make it easier for users to find the products they are looking for.
If you're looking for a quick view plugin for WooCommerce, WooLentor is a great option. It's also responsive and mobile-friendly, so your customers can view your products on any device. And because it's lightweight and fast, it won't slow down your website. You'll be able to provide your customers with a great experience without worrying about the technical knowledge or coding skills needed at all.