
12 Best Web Developer Portfolio Examples to Inspire You
If you are a web developer, it is important to have an online portfolio that showcases your work and skills. A great portfolio can help you land your next job or even win new clients. From clean and minimalistic designs to more colorful and creative layouts of a web developer portfolio, there’s sure to be something here that will inspire you.
In this blog post, we will take a look at some of the best web developer portfolio examples out there. These examples will provide you with some inspiration and ideas for creating your own portfolio. So without further ado, let’s get started!
What is a web developer portfolio?
A web developer portfolio is a collection of your work and skills that you can showcase to potential employers or clients. It can include anything from your resume to screenshots of your work, as well as links to your websites and blog posts.
Why should you have a web developer portfolio?
If you are a web developer, it is important to have a portfolio that showcases your work and skills. By having a creative web developer portfolio, you can show potential employers or clients what you’re capable of and what kind of work you’re interested in.
A great portfolio can help you land your next job or even win new clients. In addition, having an up-to-date app developer portfolio website can make you more attractive to potential employers and help you land a job. In fact, according to a study by Payscale, 93% of web developers say that a strong portfolio is important for finding a job.
How do you create a web developer portfolio?
There are many different ways to create a web developer portfolio. While there are many different ways to structure amazing web developer portfolios, there are some essential elements that should be included. The most important thing is to make sure that it showcases your work and skills in the best possible light. Here are some tips for creating your portfolio:
- Start by creating a resume that highlights your skills and experience.
- Include screenshots of your work, as well as links to websites and blog posts that you have created.
- Make sure your portfolio is easy to navigate and looks great on all devices.
- Be sure to update your portfolio regularly with new work and skills.
The best way to create a web developer portfolio is to experiment and find what works best for you. There are many different templates and tools available online, so feel free to try out a few different options until you find something that you like.
Now that we have covered the basics, let’s take a look at some of the best web developer portfolios out there.
12 Best Web Developer Portfolio Examples To Inspire You
- What is a web developer portfolio?
- Why should you have a web developer portfolio?
- How do you create a web developer portfolio?
- 12 Best Web Developer Portfolio Examples To Inspire You
- ShopiBuffet
- Matt Farley
- Dejan Markovic
- Mariela Lopez
- Edgar Deiner
- Ian Lunn
- Seb Kay
- Niall Mc Dermott
- 09. Timmy O’Mahony
- Lars Olson
- Denise Chandler
- Ben Adam
- Learn what you can do to improve your own portfolio website.
- Find out which tools and technologies the pros use to create their portfolios.
- Examples of a few Website templates for a Web developer portfolio:
- Watch the video about Web Developer Portfolio Examples | Portfolio Website Design
The following are 15 of the best web developer portfolios out there. They range from simple and minimalist to flashy and interactive, but all of them are well-designed and effective. So if you’re serious about building a successful career in web development, be sure to build a web developer portfolio that showcases your skills and experience.
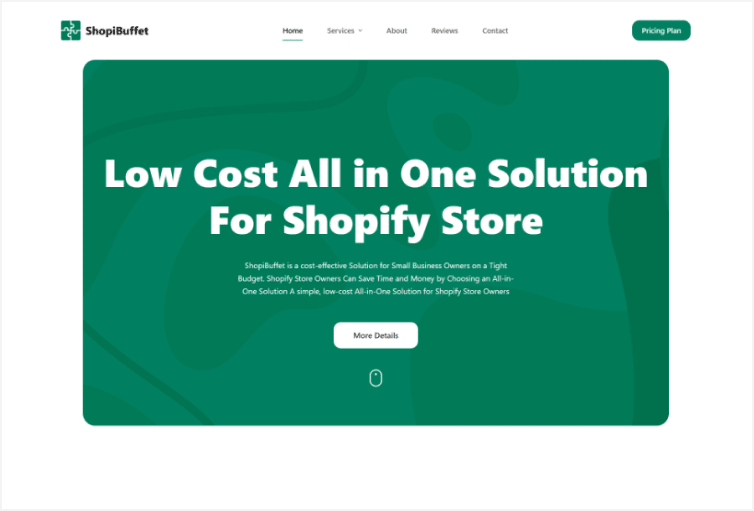
ShopiBuffet

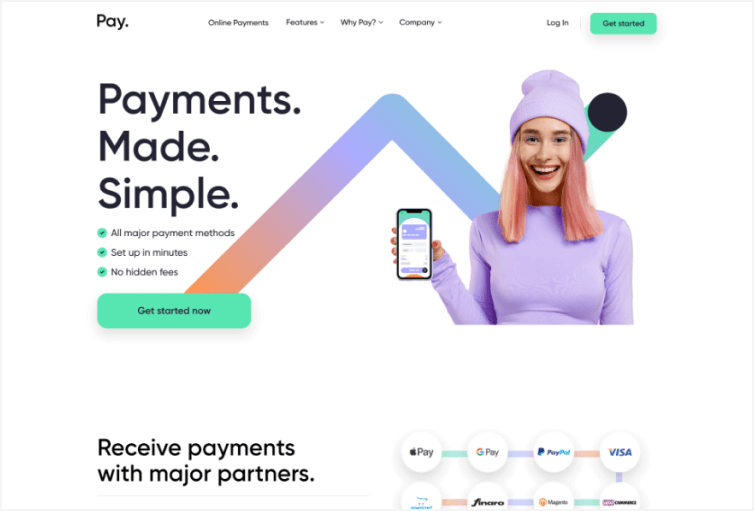
ShopiBuffet provides a wide range of Shopify related services, from Theme Installation & Demo Setup, Product & Collection Setup, and Shopify store setup and customization to Shopify migration service, maintainence services, and many more. Their website is one of the best web developer portfolio examples, as they mentioned all their services and related information in a clear and concise manner so that every visitor finds their preferred Shopify service without a hitch.
The website features a visually appealing design, aesthetics, and easy-to-use navigation system that enables visitors to browse this website uninterruptedly. Overall, ShopiBuffet’s website stands out as an impressive showcase of the company’s expertise and commitment to delivering exceptional web development services.
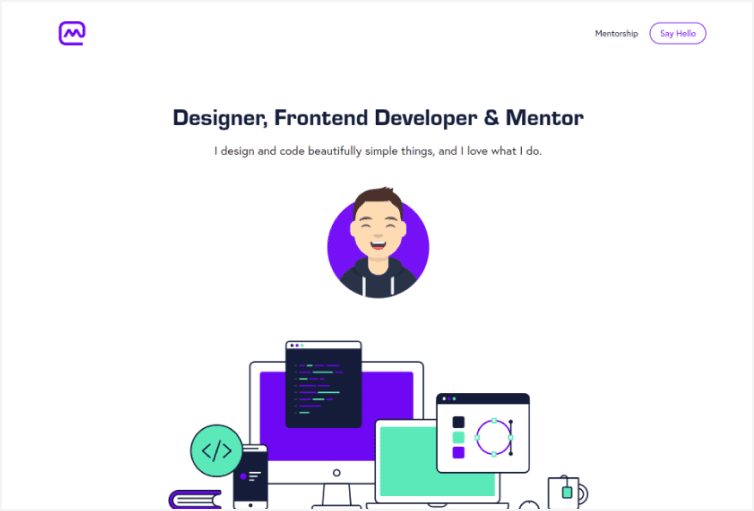
Matt Farley

Matt Farley is a freelance designer who has been working in the industry for nearly 10 years. Matt has done remote work for agencies, consulted for startups, and collaborated with talented people to create digital products for both business and consumer use. Matt is confident, curious, and perpetually working on improving his chops one design problem at a time.
He’s a famous web developer creating user-friendly, aesthetically pleasing, and functional designs. Matt is a great designer and an asset to any team. He’s always looking for ways to improve his skills and learn new things.
Dejan Markovic

Dejan Markovic is a designer with over 10 years of experience in a wide range of design disciplines. He has worked on products, experiences, interactions, UI, and UX design, among other things. Dejan is a multi-talented individual who brings a wealth of knowledge and skill to his work. He is able to conceptualize and execute complex designs, and he has a deep understanding of how people interact with technology.
Dejan is also an excellent communicator and collaborator, which makes him a valuable asset to any team. If you’re looking for a designer who can create beautiful and meaningful designs, Dejan is the person you want on your team.
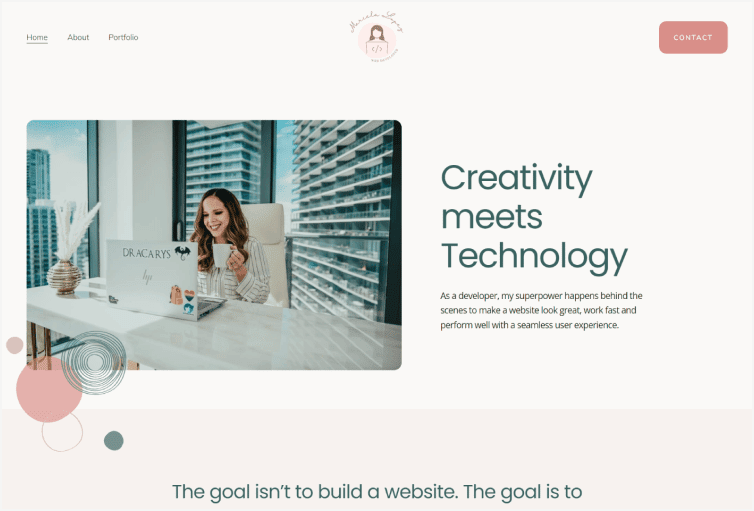
Mariela Lopez

Mariela Lopez knows the importance of a well-organized portfolio. A creative professional, Mariela has worked hard to cultivate a streamlined and easy-to-use website that highlights her skills and showcases her work in the best possible light. Mariela’s site features a simple navigation bar that allows visitors to quickly find what they’re looking for, an “about” page that outlines her experience and qualifications, and a portfolio of her previous work.
Mariela understands that potential clients are looking for someone who can meet their needs and deliver results, and her website reflects that commitment to quality. When it comes to creating a successful online portfolio, Mariela shows that sometimes simple is best.
Edgar Deiner

Edgar Deiner’s portfolio is a great example of the effective use of color in web design. By choosing one bold color as the primary design element and keeping the rest of the design elements minimal, Deiner has created an eye-catching website that is free of visual noise.
This is an easy trap to fall into when using color in web design, but Deiner’s portfolio demonstrates that it is possible to create a beautiful and effective website using color without compromising usability or visual appeal. Edgar Deiner’s portfolio is a great example of how to use color effectively in web design.
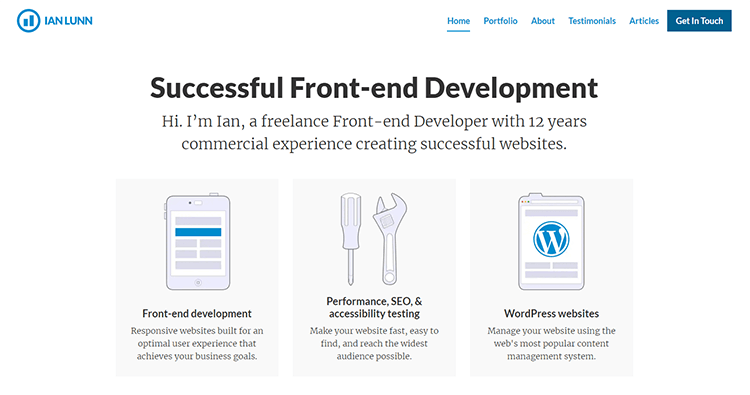
Ian Lunn

Ian Lunn is a successful freelance front-end developer with 12 years of commercial experience creating successful websites. He has a deep understanding of the latest web technologies and knows how to use them to create responsive, user-friendly interfaces.
Ian has worked with a number of the world’s leading brands, including Pet Plate, LSU, and Red Six Media. He is an expert in CSS3 and has written a book on the subject. Ian is a highly sought-after developer who consistently delivers high-quality work. Clients can expect responsive communication, creative solutions, and detailed final products when working with Ian Lunn.
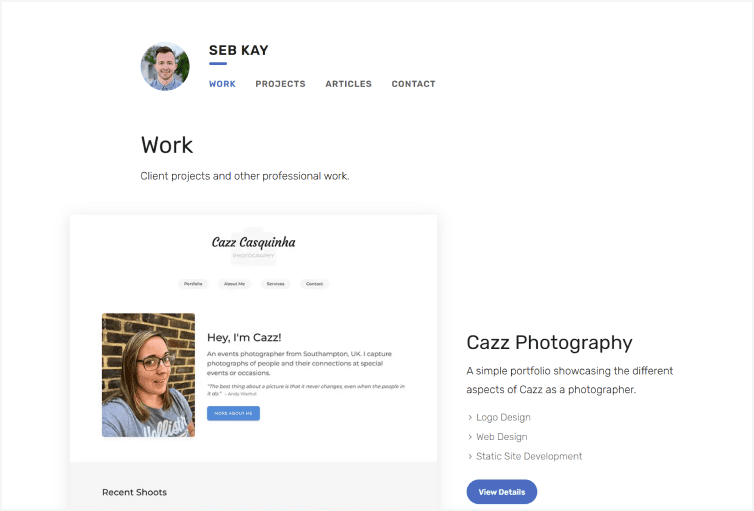
Seb Kay

Seb Kay is a web developer from Southampton, UK. His passion for computers started at a young age, and he has been honing his skills ever since. Seb is currently the lead developer at a local agency, Fhoke. He enjoys DIY, gaming, and building his own projects in his spare time.
Seb’s preferred tools are PHP, Laravel, and Vue.js. He is always looking to improve his skills and learn new languages and frameworks. Seb is a highly skilled web developer who is always up for a challenge. If you need a website built, Seb Kay is the man for the job.
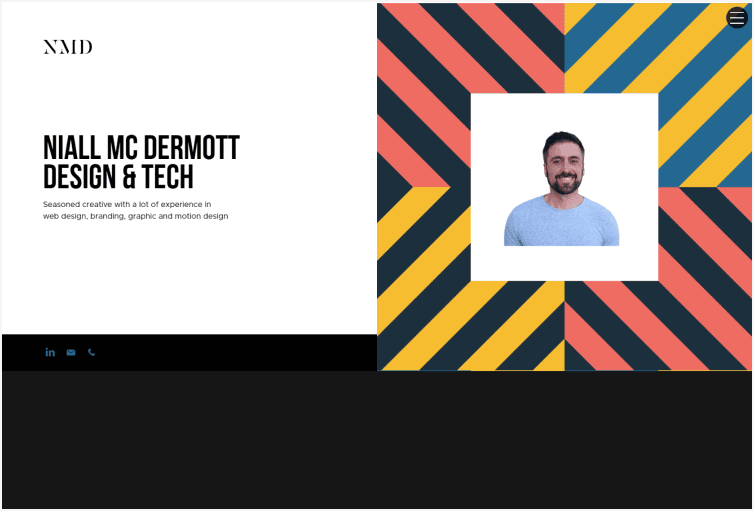
Niall Mc Dermott

Niall Mc Dermott is a Web Designer and Developer from Dublin, Ireland, with over 15 years of experience working in Creative Design. Niall is a decisive and innovative senior business leader with broad experience guiding IT product development. Niall has keen business intelligence to drive productivity, product life-cycle, and quality assurance to balance rational and creative opportunities.
Niall has excellent communication, interpersonal, presentation, and listening skills to translate technical concepts for non-technical audiences. In addition, Niall has intuitive and analytical sensibilities with a knack for quickly embracing new solutions and solving complex problems. Niall’s experience and skills make him an excellent web designer and developer.
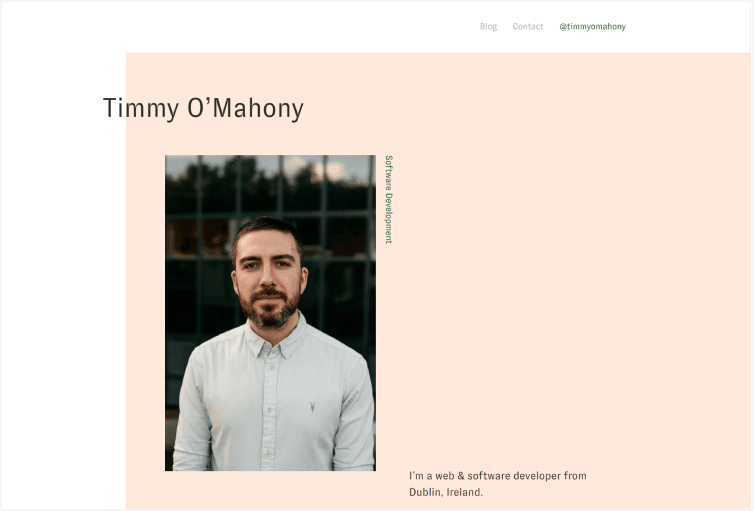
09. Timmy O’Mahony

Timmy O’Mahony is a professional web developer and programmer based out of Dublin, Ireland. He is an excellent communicator and spends a lot of his time on StackOverflow answering common web development questions.
Timmy’s experience and skills have made him a valuable asset to any team. He is someone who is always willing to help out and share his knowledge with others. Timmy is someone who I would highly recommend working with.
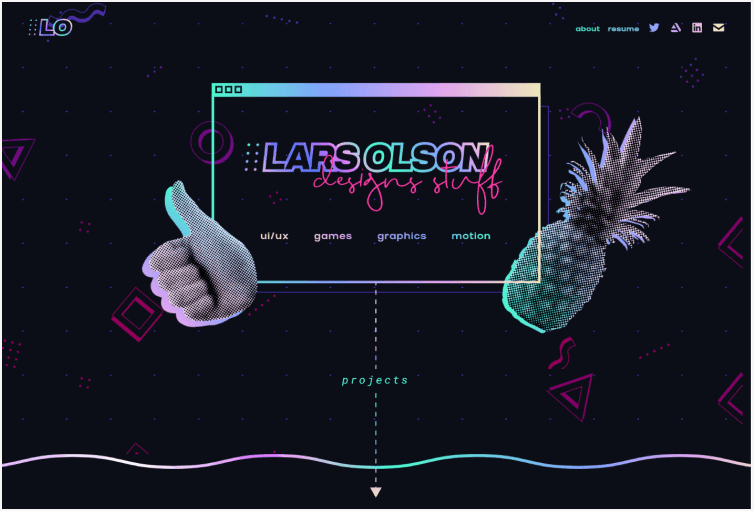
Lars Olson

Lars Olson is a versatile designer with a passion for creating beautiful and usable interfaces. He specializes in UI/UX design and game development, often doing both at the same time. Lars has a keen eye for detail and a talent for creating intuitive designs that are both visually appealing and easy to use.
In addition to his work in UI/UX, Lars is also experienced in graphic design, typography, scripting, video editing, and 3D art. He is always curious and always learning, constantly expanding his skill set to meet the needs of his clients. Lars is a native Wisconsinite who currently resides in Austin, Texas. He is a co-founder of The Bread & Butter Game Co., where he uses his talents to create fun and engaging games.
Denise Chandler

Denise Chandler has been working as a freelance designer and front-end developer since 2007. She has always been someone who has both a creative and a logical side, so when she discovered web design in college, Denise realized it would be the perfect fit.
As a designer, Denise uses her creative side to create beautiful and user-friendly designs. As a developer, her logical side comes in handy when coding the designs into functioning websites. Being both designer and developer allows Denise to ensure no detail is lost in translation.
Denise is passionate about her work and takes pride in creating websites that not only look good but also work well. Her attention to detail and dedication to her craft set her apart from other designers and developers. Denise is truly a gifted Web Developer.
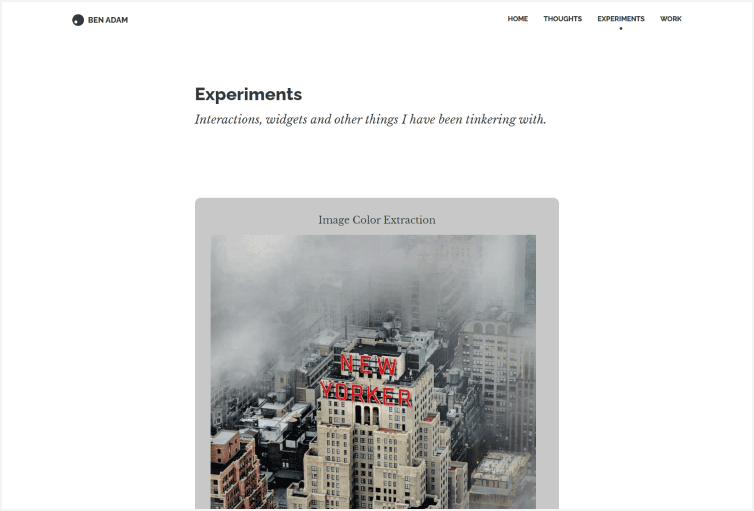
Ben Adam

Ben Adam is a UX/UI design and front-end development professional based in Tempe, AZ. Ben has years of experience in software design and engineering and is currently employed at UI.dev, where he helps people level up their JavaScript skills. Ben is a highly skilled and experienced software designer and engineer, and his expertise in UX/UI design and front-end development makes him a valuable asset to any team.
Ben is a strong advocate for using technology to improve the user experience, and his work at ui.dev is a testament to his dedication to this goal. Ben’s passion for improving the user experience extends beyond his work at ui.dev; he is also active in the online UX/UI community, where he frequently writes and speaks about UX/UI design and front-end development.
Learn what you can do to improve your own portfolio website.
Web developer portfolios come in all shapes and sizes. However, there are a few things that all great web developer portfolios have in common. Here are 15 of the best web developer portfolio examples to inspire you:
01. Simple and Clean Design
A simple and clean design is always a winner. It makes your website easy to navigate, and it ensures that your work is the star of the show. By keeping things uncluttered and focused, you can create a powerful and professional developer for a personal website that will leave a lasting impression on your visitors.
02. Use of Creative Media
Creative media can be a great way to showcase your work in a unique and engaging way. If you can find a way to incorporate it into your portfolio website, go for it! In a world where everyone is trying to sell themselves, it can be difficult to make your work stand out. However, by using creative media in your developer portfolio design, you can showcase your unique skills and perspectives in a way that is sure to capture attention.
03. Well-Organized Portfolio Sections
If your portfolio is well-organized, it will be much easier for potential clients to find the information they need. Make sure to clearly label all of your portfolio sections.

04. Eye-Catching Graphics
Graphics are a great way to add visual interest to your website. They can also help you to communicate your message more effectively. This will not only make your developer portfolio websites more memorable, but it can also help you attract new visitors and potential clients.
05. Well-Written and Engaging Copy
Your copy is essential if you want to connect with your audience. Make sure to take the time to write engaging and well-crafted text for your website.
06. Use of Testimonials
Testimonials can be a great way to add credibility to your portfolio. If you have any testimonials from past clients, be sure to include them on your website. Having testimonials from past clients on your developer portfolio website is a strong indication that you can deliver on your promises, and it can encourage potential clients to choose you over other providers.
07. Responsive Design
A responsive design is a must-have in today’s world. Make sure that your portfolio website looks great on all devices.
08. Use of Web Standards
When it comes to web development, using web standards is always a good idea. This will make your website look great on all browsers and devices.
09. Well-Chosen Color Scheme
A well-chosen color scheme can help to set the tone for your portfolio website. Make sure that the colors you choose are both visually appealing and complementary.
10. Eye-Catching Animation
Animation can be a great way to add interest to your website. Just be sure not to overdo it, or you may end up distracting your audience from your work.
11. Use of Custom Web Fonts
Custom web fonts can help to give your website a unique and professional look. Just be sure to use them sparingly, or you may end up overwhelming your audience.
12. Use of Javascript Effects
JS effects can be a great way to add visual interest to your website. Just make sure that you use them in moderation, or you may end up distracting your audience from your work.
13. Well-Designed Portfolio Page
Your portfolio page is the most important page on your website. Make sure to take the time to design it in a way that will make you stand out from the crowd.

14. Use of Case Studies
Case studies can be a great way to show off your skills and expertise. If you have any case studies, be sure to include them on your website.
15. Use of Social Media Links
Social media links can be a great way to connect with your audience. Make sure to include links to your social media profiles on your portfolio website.
Find out which tools and technologies the pros use to create their portfolios.
Web development is a complex process that can involve many different tools and technologies. In order to create an effective web developer portfolio, you need to use the right tools and technologies. Here are some of the most popular tools and technologies used by professional web developers:
HTML/CSS: HTML and CSS are the basic building blocks of the web. Every website is built with HTML, and most modern websites use CSS to style their pages. If you want to create a portfolio that looks professional, you need to know how to use HTML and CSS.
JavaScript: JavaScript is a powerful programming language that can be used for a variety of purposes, including website development. If you want to create a portfolio that uses animation or interactive features, you need to know how to use JavaScript.

PHP: PHP is a popular programming language used for developing web applications. If you want to create a portfolio that includes a custom website or web application, you need to know how to use PHP.
Ruby on Rails: Ruby on Rails is a popular web development framework that makes it easy to create complex websites and applications. If you want to create a portfolio that includes a custom website or web application, you should learn how to use Ruby on Rails.
WordPress: WordPress is a popular content management system (CMS) that allows you to easily create and manage your own website. If you want to create a portfolio that includes a custom website, you should learn how to use WordPress.
There are many other tools and technologies that can be used for web development, but these are some of the most popular ones. By using the right tools and technologies, you can create a portfolio that is both professional and impressive.
Portfolio Templates: A developer may use ready-made portfolio website templates to develop a beautiful website that promotes his design and services.
Examples of a few Website templates for a Web developer portfolio:

- Brook: Brook is a Creative Agency and Business HTML Template. It is perfect for any creative agency or business website. This HTML template includes a number of features such as a portfolio, blog, testimonials, and contact form.
- Trio: Trio is a Bootstrap 4 Multipurpose Creative HTML Template that comes with 28+ ready-to-use pages. This template is perfect for creative professionals who want to showcase their work modern and stylishly.
- Portflow: Portflow is a Minimal Portfolio HTML Template with a clean and elegant design, perfect for creative minds and freelancers. It’s fully responsive, made with Bootstrap 4.1.1, and powered by Gulp.
- Photoghor: Photographer Portfolio HTML Template is the perfect solution for photographers who want to showcase their work as sleek and professional. This template features a minimal design that highlights the front and center of the photo.
- Tokio: Tokio Portfolio HTML Template is a simple and clean template that is perfect for portfolio websites. It includes a minimal design and a responsive layout, making it easy to view on any device.
- Karigor: Karigor is a Minimal Portfolio HTML5 Template perfect for creative individuals who need an online presence to showcase their work. This template has a clean, minimal design that is perfect for showcasing your work simply, and elegantly.
- Foran: Foran is a modern and responsive Bootstrap 5 template for creatives and professionals. It is perfect for building an online portfolio with a clean and stylish design. The template includes a selection of pre-built pages and components, making it easy to customize and get started quickly.
- Minikini: Minikini is a Minimal Portfolio HTML Template. It is based on Bootstrap 4 and comes with 20 different homepage variations. Minikini is perfect for Creative Professionals, freelancers, agencies, and more.
- Minifo: Minifo is a minimal portfolio template perfect for creative professionals. It features a clean and modern design, as well as a responsive layout that looks great on all devices. With Minifo, you can easily create a stunning online portfolio that is sure to impress potential clients and employers.
- Portlo: Portlo is a Minimal Portfolio HTML5 Template. This template has a clean and minimal design that is perfect for showcasing your work. The template includes 8 homepage variations, all of which are fully responsive.
Web developers need to know how to use the right tools and technologies in order to create a portfolio that is both professional and impressive. Web development can be complex, but there are many resources available for those who want to learn more about web design techniques. A well-designed Web Developer Portfolio will showcase your skills as an expert designer or developer while also impressing future clients and employers.
The tools and technologies listed in this article are just a few of the options available to Web developers. By using these tools and technologies, you can create a portfolio that is both professional and impressive. If you want to learn more about web development, there are many resources available online and in your local community.



