
5 Email UX Design Practices and Template Examples
Email is a marketing powerhouse.
Did you know that a whopping 87% of marketers say email is crucial to their success? And that’s not all. A significant 41% admit that it’s the most effective marketing channel.
But with so many messages landing in customers’ inboxes every day (around 100 to 120 emails daily), it can be hard to stand out.
When it comes to creating a successful email marketing campaign, it’s not just the content that matters. The user experience (UX) design also plays a significant role.
When you nail the UX design, subscribers will find your emails a joy to interact with.
With that in mind, let’s look at five email UX design practices and some examples to inspire your email campaigns.
- What is Email UX Design?
- Email UX Design Best Practices to Inspire Your Campaigns
- Know Your Target Audience
- Use Clear CTAs
- Use Responsive Email Designs
- Use a Scannable Email Layout to Improve Readability
- Use Attractive Images
- Email Template Examples To Inspire Your Email Marketing Campaigns
- Anya Hindmarch’s Product Promotion Email
- Section’s Newsletter
- Crocs’ Order Confirmation Email
- LinkedIn’s Personalized Email
- Frequently Asked Questions
- Key Takeaways
What is Email UX Design?
Simply put, email UX (user experience) refers to the experience customers have while interacting with your emails.
Therefore, UX design means optimizing the elements of your email, like images, subject lines, and call-to-action (CTA) buttons, so you can offer recipients the best possible experience. That way, customers can find value in your content and quickly take the desired action.
Email UX Design Best Practices to Inspire Your Campaigns
Let’s now look at five email UX design best practices to implement in your email marketing campaigns:
Know Your Target Audience
Understanding your target customers will help you tailor your messages to resonate with them and boost engagement. Therefore, you need to know their needs, interests, and pain points.
One way to know this is to create customer profiles or buyer personas that allow you to visualize your target audience and send emails that speak directly to their preferences and needs.
For example, suppose you’re selling skateboards. If your target audience is teenagers, you can use fun words and maybe fantastic images to engage them. But if you’re interacting with parents buying skateboards for their kids, you might focus on safety and reasonable prices.
Use Clear CTAs
A clear call to action (CTA) helps readers know what to do next. Think of it like a signpost. If it’s easy to see, people will know where to go. But if it’s hidden or confusing, they might get lost. As a result, having a clear CTA can lead to higher clickthroughs and more conversions.
Here are some tips to make your CTAs clear:
- Keep it short: Use a few words like “Shop Now” or “Read More.”
- Make it stand out: Use bright colors for your CTA buttons. But make sure it blends well with the rest of the email.
- Place the CTA button in prominent places: Don’t bury your CTA at the bottom. Put it where recipients can easily see it.
- Be direct: Tell customers precisely what you want them to do.
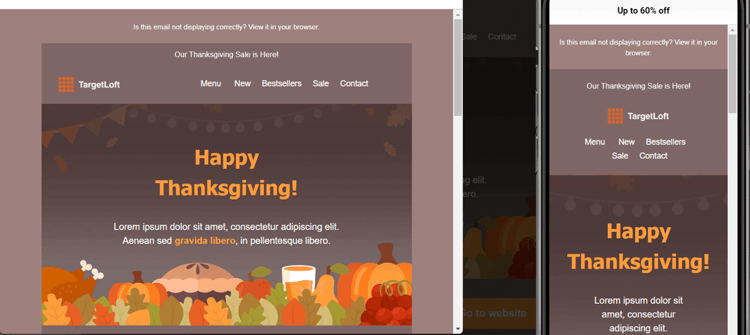
Use Responsive Email Designs
Almost half (41.9%) of people use their mobile devices to open emails. And seven in ten users will delete an email that doesn’t display correctly on their phone.
That’s why you must use responsive email templates when crafting your emails. A responsive design can increase click-through rates since it smoothens the user experience.
Because of that, 22% of email marketers want to implement new email design systems in the next 12 months, according to the Litmus State of Email Workflows 2024 Report.
The best way to create responsive email designs is to use email marketing software like Sender, which offers a library of prebuilt email templates and a drag-and-drop email editor. Once you craft your email, you can preview it to check its mobile responsiveness before hitting the send button.

If you have a WooCommerce store, you can use Email Candy Pro to customize the default WooCommerce email templates and give your emails a professional look.
Use a Scannable Email Layout to Improve Readability
How do you typically read emails that land in your inbox? Do you carefully read every word or scan the email for details that interest you?
Only a few people will read an entire email. Most recipients just skim the content and only read it more in-depth if they find something interesting.
Based on research by the Nielsen Norman Group, the average amount of time people spend on an email campaign after opening it is 51 seconds. So you have very little time to get their attention.
The best way to structure your email to appeal to scanners is to use elements like images and headlines to capture their attention and get them to read the body copy in more detail.
Here are some ways to make that happen:
- Break your email into chunks. Instead of having one big block of text (which can be hard to understand), break it into smaller, easier-to-read paragraphs.
- Use white space to help you focus on the essential parts of your email while making it neat and easy to read.
- Put the most important and urgent message at the top of your email to help people remember it.
- Use appropriate word and line spacing to make your content easy to scan and keep subscribers engaged.
Use Attractive Images
Images help engage customers when they open your messages. They also break up large blocks of text and allow you to convey details about your products.
When using pictures, stay on-brand and use the right visuals. An image that doesn’t fit your brand style can take away from your message and distract your audience.
For example, suppose you send an email with a discount offer on a particular item. In that case, you can simply add an image of the product and its description. This immediately tells the recipient, “Here’s the item on offer and some of its features.”
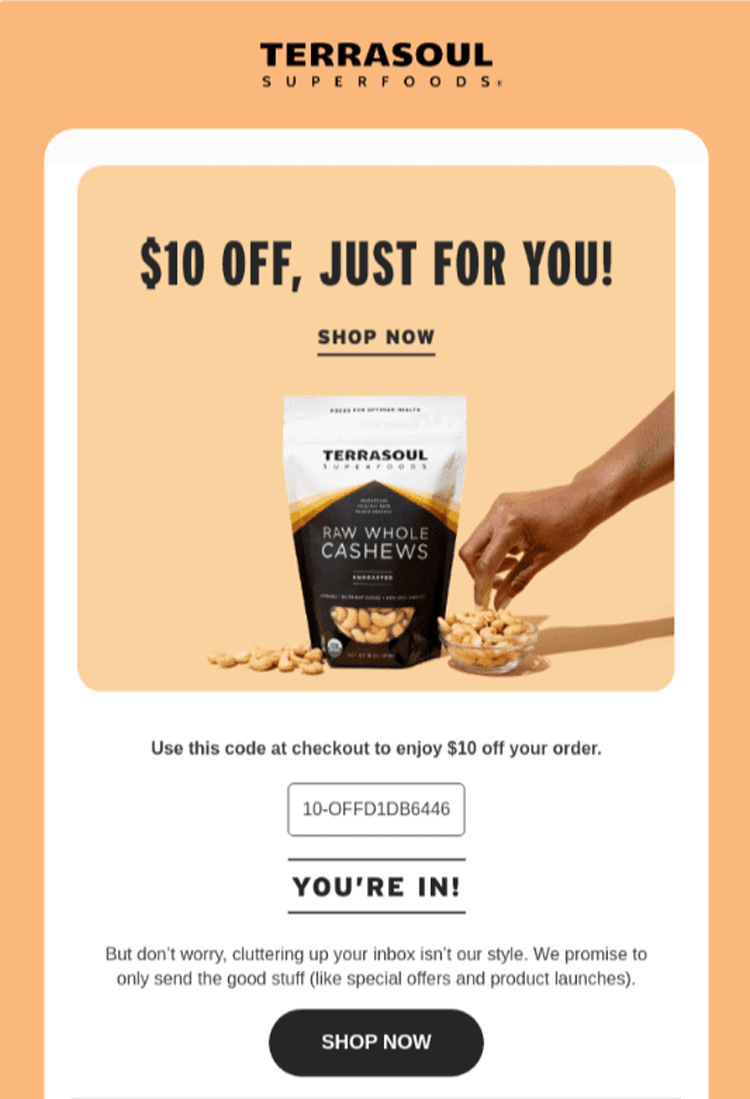
Here’s a good example from Terrasoul:

Terrasoul’s email design is straightforward but effective. It has a high-quality product image, a discount offer in big font size, and a CTA button that leads to the checkout page.
Also, consider including a descriptive alt text to help visually impaired users who use screen readers understand your photos’ content. Without alt texts, they may miss out on important details.
In addition, many email clients block images by default to protect users from potentially harmful content. If your pictures have crucial information and don’t load, your email recipients may miss important details. That’s why you should always add descriptive alt text to every image.
Email Template Examples To Inspire Your Email Marketing Campaigns
Let’s now look at some email examples that illustrate good UX design best practices.
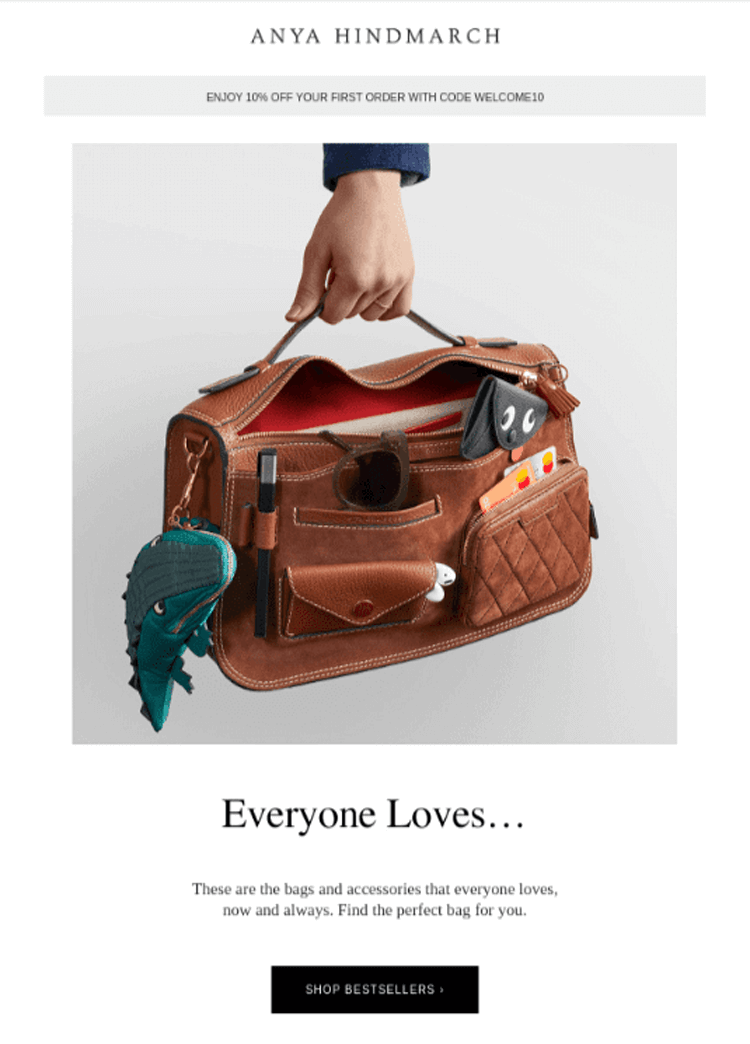
Anya Hindmarch’s Product Promotion Email
Marketers use promotional emails to promote their products or services. These emails often include discounts, special offers, and other promotional material to entice customers to open the email and purchase the product.
Here’s a product promotion email from Anya Hindmarch that offers customers a good experience.
Subject line: Discover our bestsellers

What we love about the email:
- The subject line is clear and uses an action verb — discover. This adds curiosity, making it more likely to be opened.
- White space is well used, making the email easy to read and understand.
- The call to action (CTA) button “SHOP BESTSELLERS” is clear and prominent.
- The email has high-quality product images, which make it visually appealing.
- It uses the Anya Hindmarch brand style throughout to create a consistent look.
Section’s Newsletter
Unlike a product promotion email that almost hypnotizes you to buy an item, newsletters focus on giving you free, valuable content.
When you consistently share with subscribers relevant content like news, articles, and updates that keeps them informed, they’ll be more willing to open your emails. And they’ll be less likely to ignore your promotional emails.
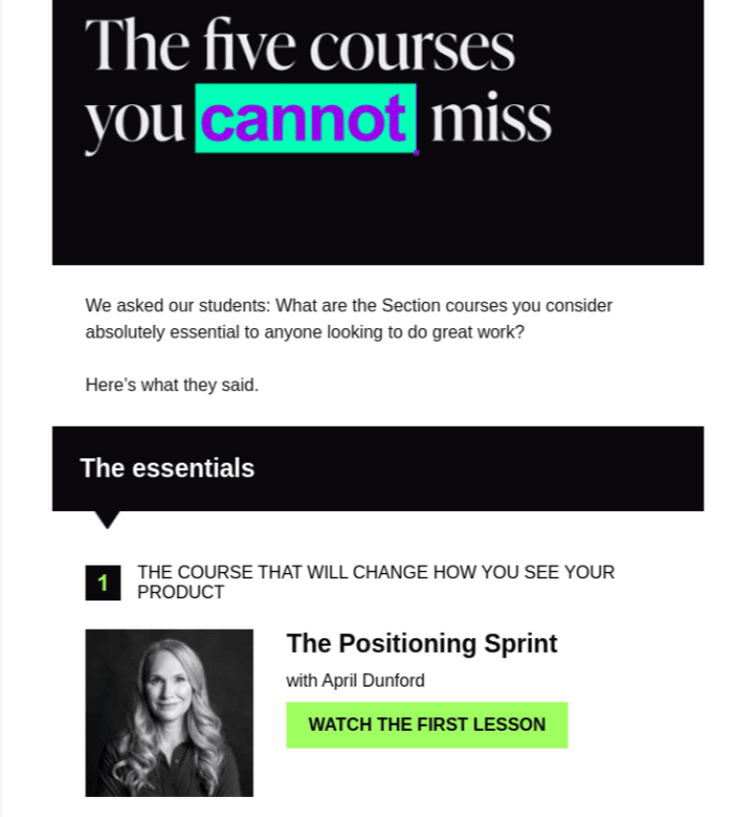
Let’s look at a good Newsletter example from Section.
Subject line: 5 courses our students call “mandatory”

What we love about the email:
- The content is clear and uses a font that’s easy on the eyes.
- The colors complement each other.
- White space is well used, making it easy to read the text and pictures.
- The CTA button “WATCH THE FIRST LESSON” is clear and easy to click.
- The email maintains the Section’s brand style and colors.
Crocs’ Order Confirmation Email
Order confirmation emails are messages you send customers once they complete a transaction to keep them in the loop. They typically contain the shopper’s order confirmation details, such as the purchase total, the estimated delivery date, and what they bought.
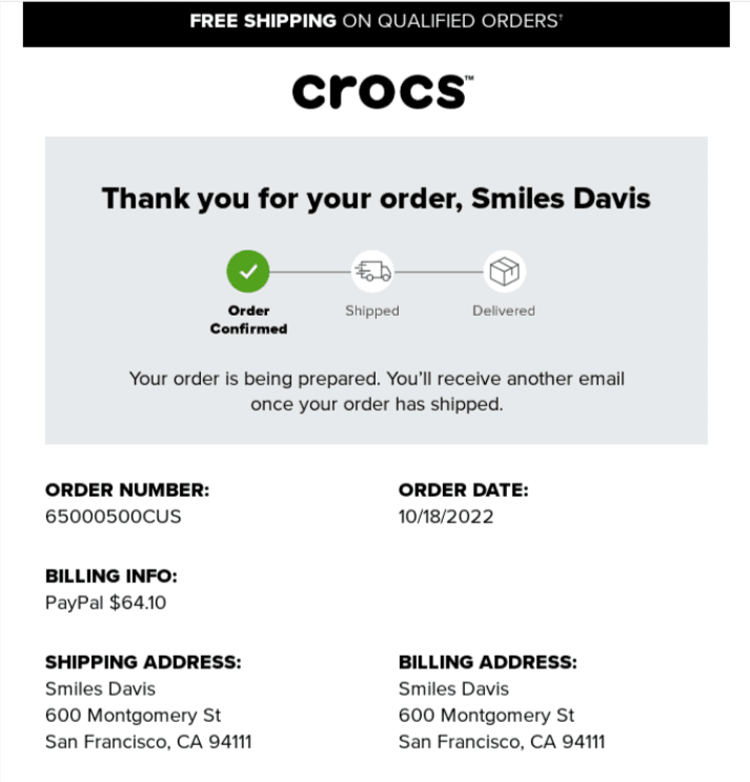
Here’s an excellent example from Crocs:
Subject line: We got your order. (You have great taste!)

What we love about the email:
- The email is straightforward, with vital information such as order number, order date, and shipping address prominently displayed.
- The email has a scannable layout and clear fonts, making it easy to skim.
- Even though the email has a CTA button, you don’t need to click on it since the email already has all the information you need.
LinkedIn’s Personalized Email
Email personalization is when you use customer data to create unique emails for each individual on your email list. It’s an effective way to connect one-on-one with each subscriber to boost engagement.
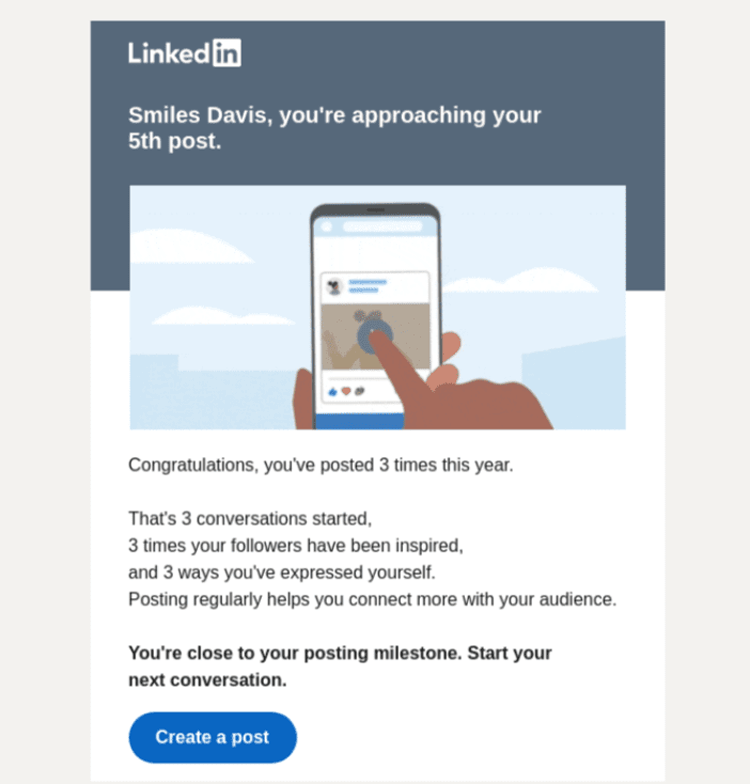
Here’s a highly personalized email from LinkedIn.
Subject line: Hit your next posting milestone (it’s close)

What we love about the email:
- The email is highly personalized to the user, with their conversations, followers, and milestones clearly visible.
- The LinkedIn logo and branding are used throughout the email, which gives it a consistent and professional look.
- The CTA button “Create a post” is prominent and easy to click.
- The email is simple with vibrant colors.
Frequently Asked Questions
What is UI in email?
In email, the UI (or user interface) is the layout and visual elements that users interact with. It includes the images, text, buttons, links, and other features people see and click on within the email. A well-designed email UI makes it easy to read and interact with the email and helps users quickly understand the message and take the desired action.
What is the difference between UI and UX in email?
UI refers to the buttons, screens, icons, toggles, and other visual elements you interact with when reading an email. In contrast, email UX is your whole experience with the email, including how you feel when interacting with it.
Why is responsive design important in emails?
Responsive designs ensure your emails look good on all screens, such as phones, tablets, and desktops. When this happens, people can engage easily with your emails, which makes them more likely to click links, increasing your click-through and conversion rates.
Key Takeaways
How your emails look can be the difference between a click or a quick delete. So, good email UX design isn’t just an option; it’s a must.
Here’s a summary of the best design practices you can apply to your campaigns to make your emails stand out:
- Know your target audience;
- Use clear CTAs;
- Use responsive email designs;
- Use a scannable email layout to improve readability;
- Use attractive images to boost engagement.
Remember, every small change in design can lead to significant results. So, continue to test and refine your email elements to engage customers and grow your business.



