
How to add call to action button to WordPress: An Easy Guide
Are you looking for a way to encourage your website visitors to engage with your content? Adding a call-to-action button is an effective and easy way to do just that. A well-designed call-to-action (CTA) can lead visitors towards more conversions, whether it’s downloading an ebook or booking a consultation.
In this blog post, we’ll explore How to add call to action button in WordPress. Keep reading if you’re interested in learning how best to utilize calls-to-action that will positively impact traffic interaction on your website.
- What is a Call to Action button and How Does it Work
- How to Add Call to Action button to Your WordPress Site
- Step 1: How to Enable Call To Action?
- Step 2: How to use the Call To Action Widget?
- Step 3: How to customize the Call To Action Widget?
- How to customize the Call To Action style
- FAQs about the WordPress “Call to Action widget
- Final Thoughts
What is a Call to Action button and How Does it Work

Have you ever encountered an eye-catching call to action button widget while scrolling through a webpage? These call-to-action widgets—are often stylized as buttons or link with appealing call-to-action phrases such as ‘book now’ or ‘shop now’, located strategically on a website or blog post. Essentially, these call-to-action widgets act like interactive advertisements in the middle of digital content, encouraging users to click on them and become more engaged with the page they are browsing.
A call to action button widget is an important tool in the digital marketing world that helps capture the attention of potential customers. When clicked, this call-to-action button delivers users to targeted web pages where more information can be found, transactions made, and other related goals achieved.
By utilizing call-to-action widgets within online marketing campaigns, businesses are able to market their products more effectively and increase conversions amongst website visitors.
How to Add Call to Action button to Your WordPress Site
Creating Call to Action buttons in WordPress with the HT Mega plugin is simple, offering you the opportunity to customize colors, text, and more with the click of a few buttons. No need to have any coding experience either!

To take full advantage of all the features and benefits that the Call to Action Button Widget has to offer, simply follow these easy steps for a seamless integration process.
Step 1: How to Enable Call To Action?

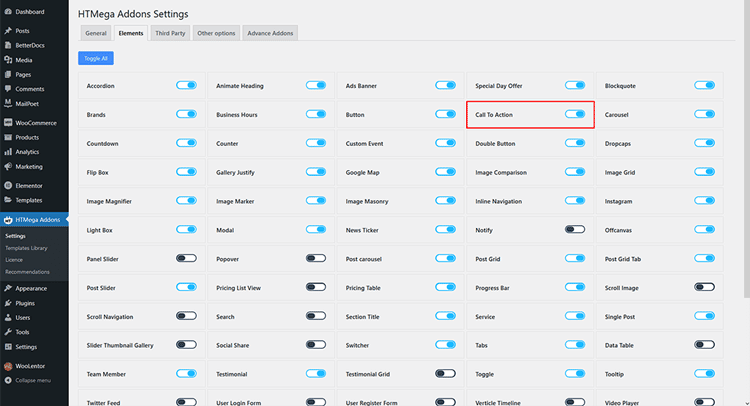
To enable the ‘Call To Action’ widget, head to your WordPress Dashboard > HTMega Addons > Settings > Elements. Find and turn it on from the list of options available.
Step 2: How to use the Call To Action Widget?
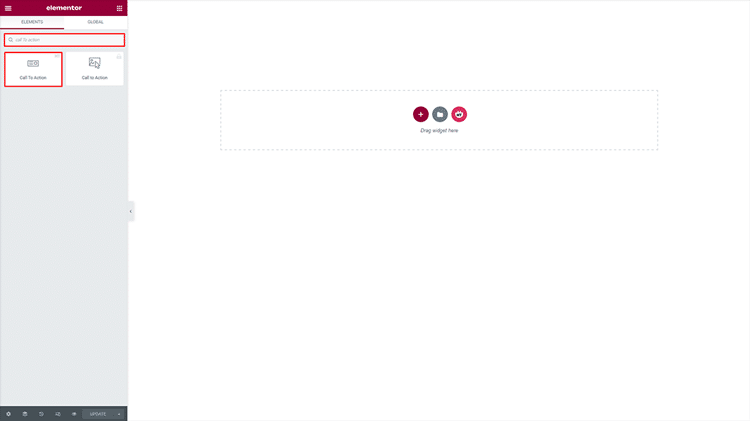
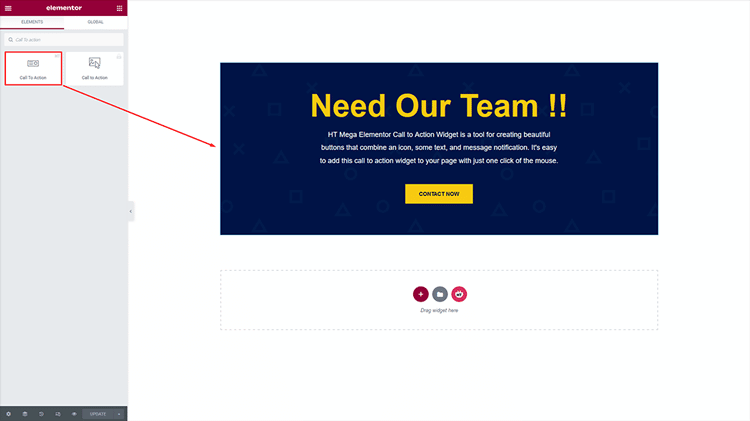
To add the Call To Action Widget to a web page, just search for “Call To Action” in the Elementor search panel while editing that page and select the widget that has an HT Badge.

Easily add the HT Mega Call To Action widget to your Page Template by simply dragging and dropping it.

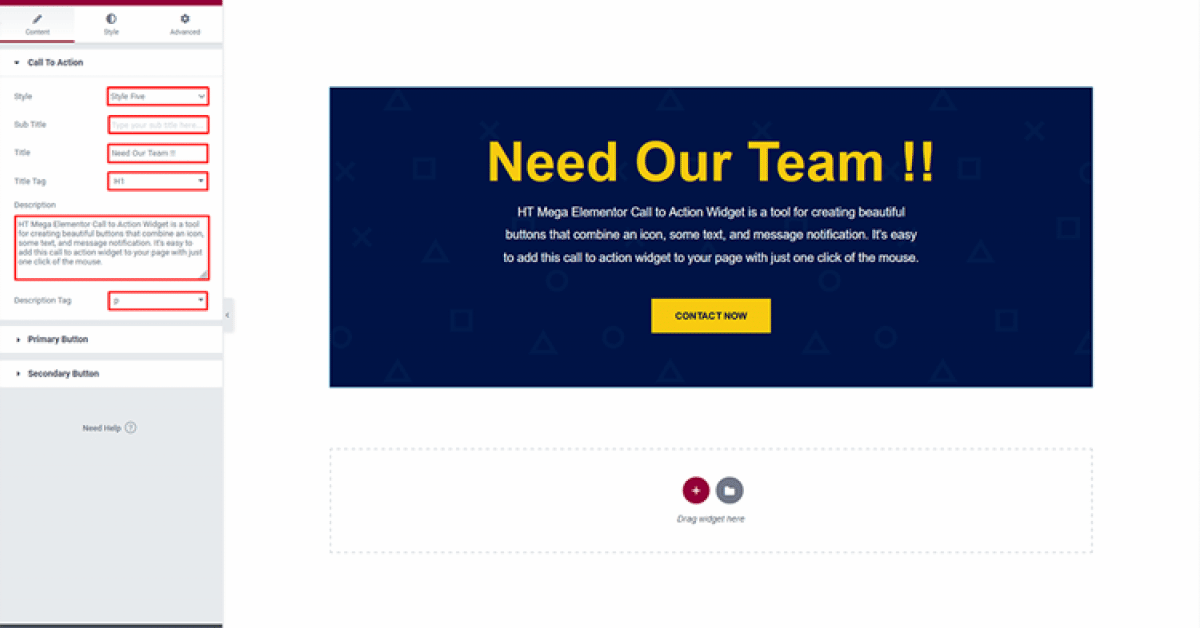
Step 3: How to customize the Call To Action Widget?
The following are various options when customizing a Call to Action button widget:

Style: Easily customize the style to fit your specific needs.
Sub Title: You can modify your subtitle text as you see fit.
Title: Customize the title text to meet your needs!
Title Tag: You have the flexibility to modify the title tag according to your requirements.
Description: Customize your description text according to your needs.
Description Tag: You can easily customize the description tag to meet your needs.

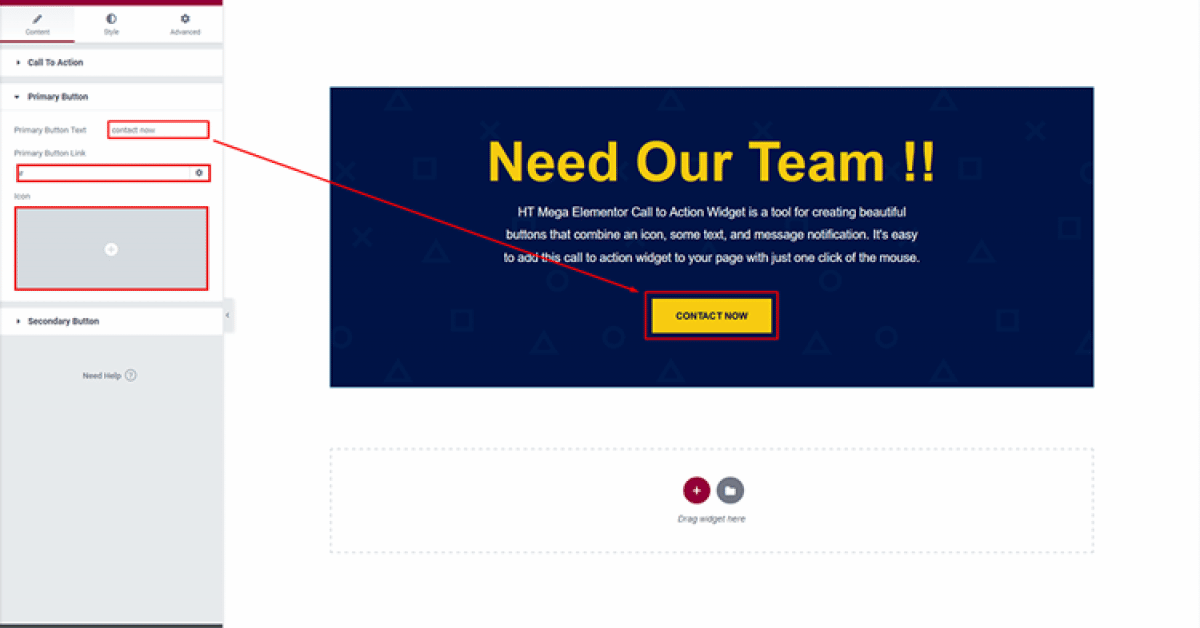
Primary Button: To fit your needs, you have the freedom to customize the button text, link, and icon.

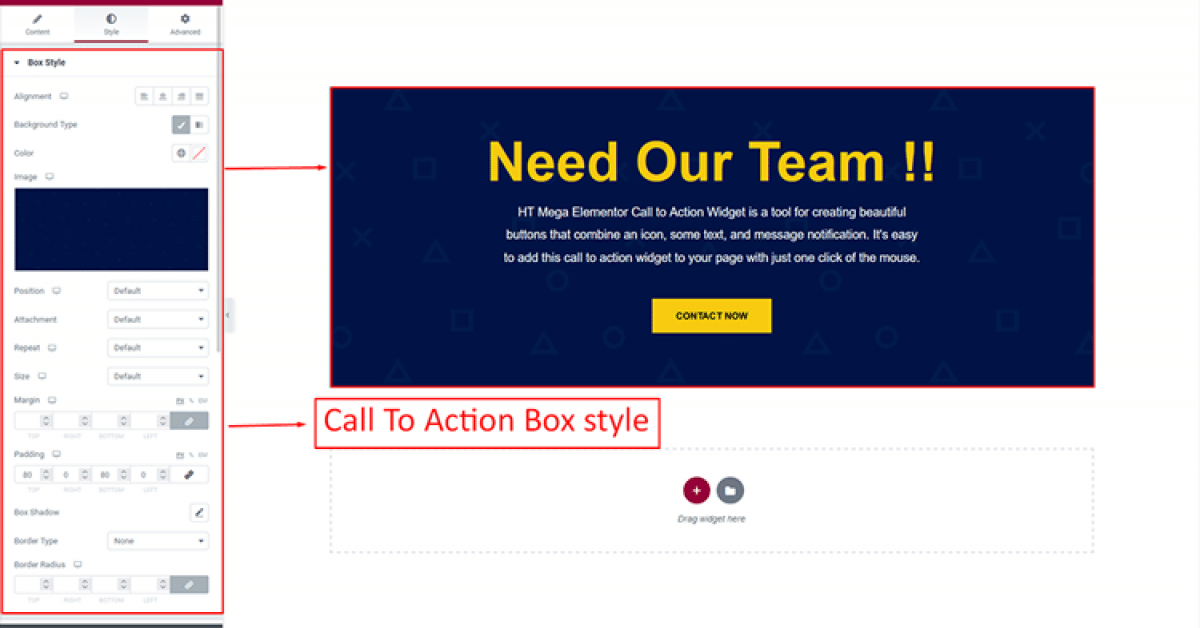
How to customize the Call To Action style
The following are all the style settings for the Call to Action widget in HT Mega:
Box Style: With Box Style, you can easily customize it to match your unique vision and add a custom touch of personality to your page.

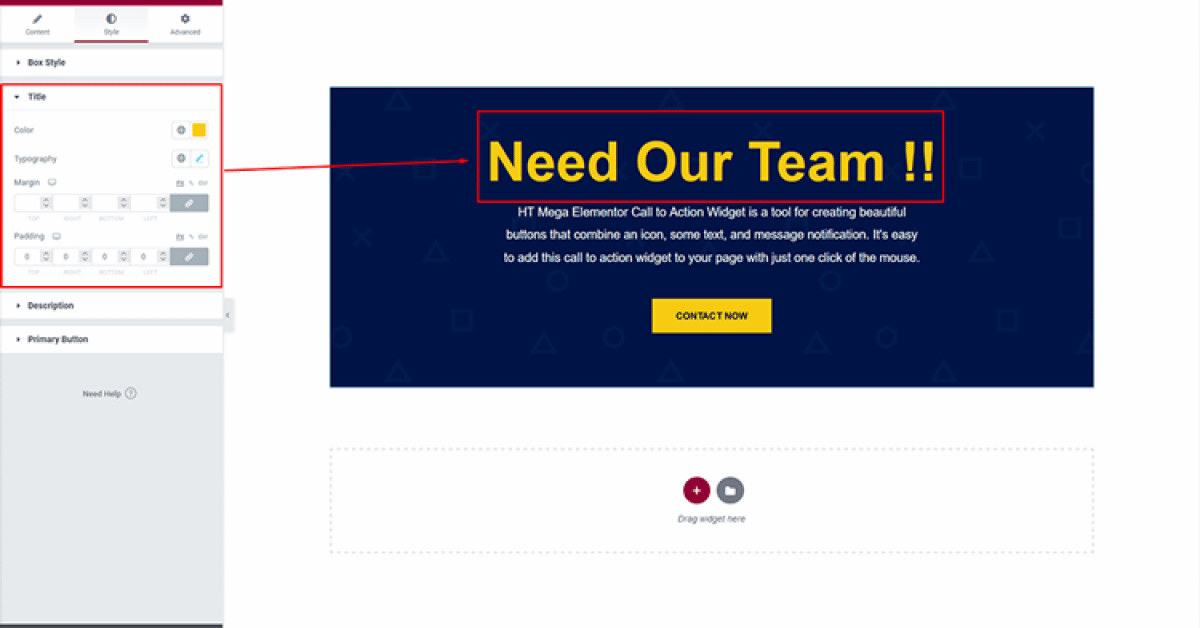
Title: You can personalize your title with whatever style you desire.

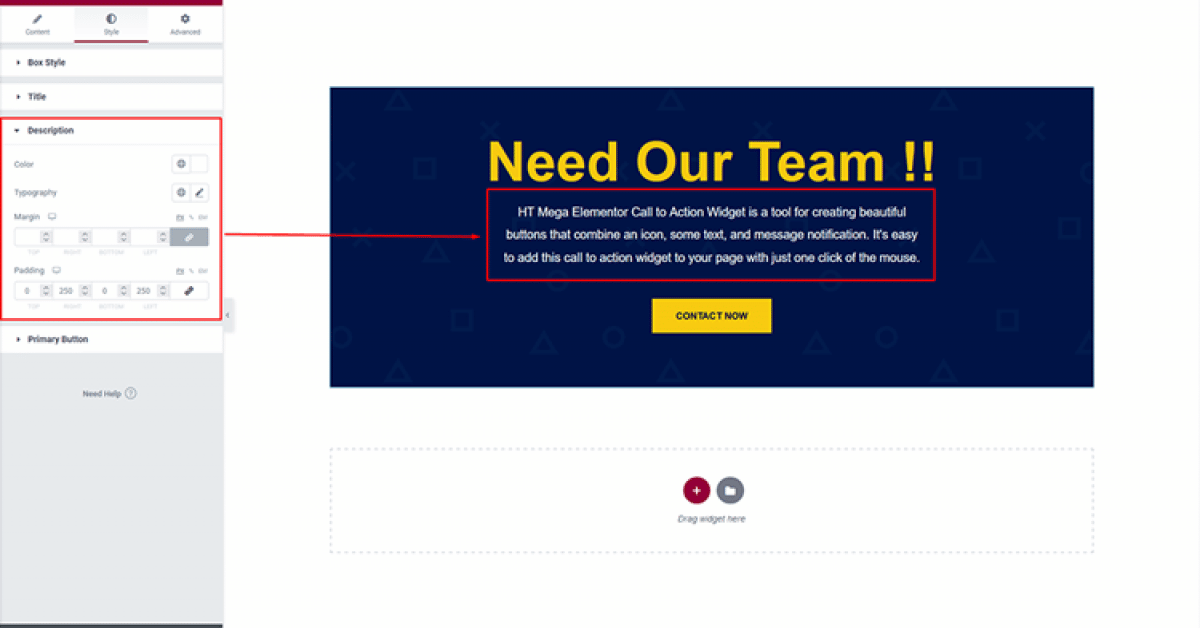
Description: You can modify the style of description to your preference.

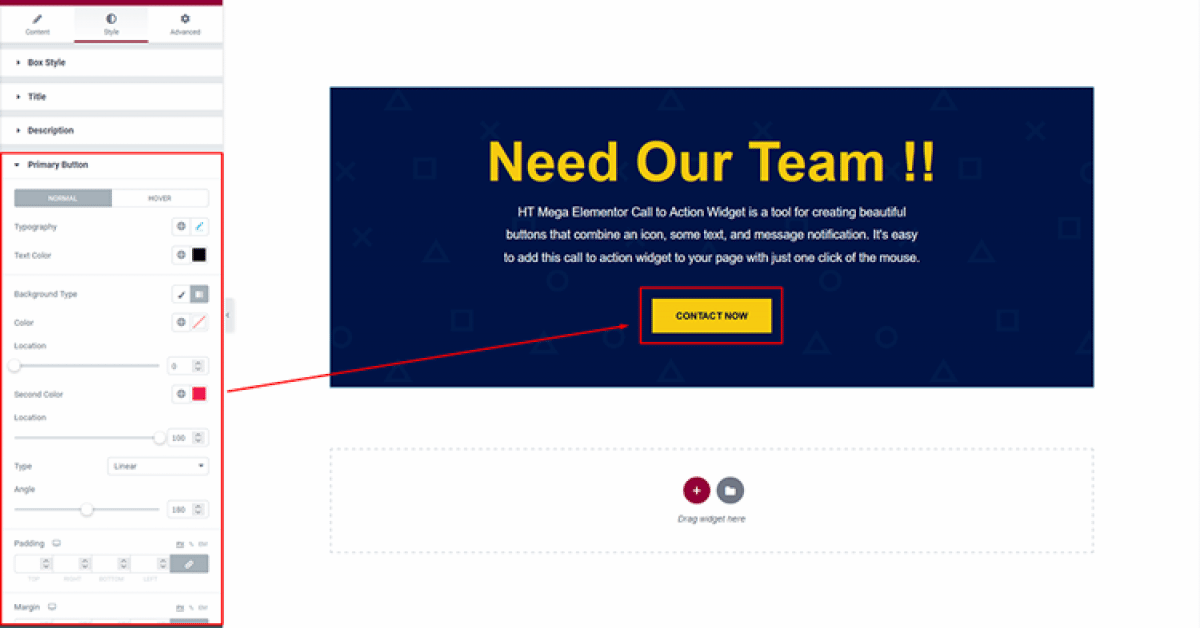
Button: You can modify the style of the button as you like.

FAQs about the WordPress “Call to Action widget
Q1: How do I set up a Call to Action widget?
You can use HT Mega Plugin to easily create a Call to Action (CTA) widget in WordPress. HT Mega Plugin is an all-in-one plugin that helps you build and customize CTA widgets with ease, allowing you to quickly add the widget to your site’s homepage, sidebar, or footer. HT Mega Plugin also offers a wide range of customization options so you can make sure the CTA widget looks perfect for your website.
Q2: What are the benefits of using HT Mega Plugin?

HT Mega Plugin provides numerous advantages, such as:
Easy to set up and use – HT Mega Plugin makes it easy to create a CTA widget with just a few clicks.
Save time & money – HT Mega Plugin is an all-in-one plugin, so you don’t need to purchase separate plugins for different features.
Customizable – HT Mega Plugin allows you to customize the CTA widget according to your website’s design.
Comprehensive support and documentation – HT Mega Plugin offer comprehensive support and detailed documentation to help you get started quickly.
Q3: What types of Call to Action widgets can I create with HT Mega Plugin?
HT Mega Plugin offers a wide range of customization options so you can easily create the type of CTA widget you need. You can create pop-up boxes, buttons, and more to help capture your visitor’s attention or promote different services or products on your website. HT Mega Plugin also allows you to customize the text, size, color, shape, and other factors of the widget for maximum impact.
Q4: Does HT Mega Plugin offer any other features?
HT Mega Plugin offers a broad range of features that can help to improve the look and functionality of your website through Elementor. These include post grids, image galleries, mega menus, and more. HT Mega Plugin also integrates with popular WordPress plugins such as WooCommerce and Gravity Forms, making it easier to create powerful websites. Additionally, HT Mega Plugin is regularly updated with new features and bug fixes to keep your website running smoothly.
Q5: What makes HT Mega Plugin stand out from other WordPress plugins?
HT Mega Plugin stands out from other WordPress plugins by offering a comprehensive solution for creating and customizing CTA widgets. HT Mega Plugin also provides a range of features that can help to improve the look and functionality of your website. Additionally, HT Mega Plugin is regularly updated with new features and bug fixes, so you can be sure it will always remain compatible with the latest version of WordPress. Furthermore, HT Mega Plugin offers comprehensive support and detailed documentation, making it easy to get started quickly. All these features make HT Mega Plugin an ideal choice for creating CTA widgets in WordPress.
Q6: What are some tips for creating a Call to Action widget?

Here are some tips for creating a Call to Action widget:
Keep the message simple and clear – Make sure your CTA is easy to understand and contains only essential information.
Use visual cues – Use visuals such as icons, images, or videos to draw attention to your CTA.
Optimize for mobile – Make sure the CTA widget is optimized for mobile devices so it looks great on any device.
Choose an appropriate color – Use colors that contrast with your website’s design to draw attention to your CTA.
Final Thoughts
Adding call-to-action buttons to WordPress is a smart move because it enables you to increase user engagement and drive traffic. The process is fast and easy – all you need to do is install a call-to-action button widget that suits your website’s design and functionality needs. Once the widget has been installed, you’ll be able to configure your call-to-action button with information on what action it should perform when a user clicks it, as well as customize its appearance so it fits perfectly with the rest of your content.
With minimal effort, you can create engaging call-to-action buttons in WordPress that provide an effective bridge between user engagement and producing results.



