
How to Add Sidebar in WordPress: A Step-by-Step Guide
Do you want to add something extra to your WordPress site? Adding a WordPress sidebar is one of the best ways to spice up your website and make it more useful for visitors. In this step-by-step guide, we’ll show you exactly how to add sidebar in WordPress so that you can give your readers easy access to important information like recent posts, categories, and other types of content. With just a few clicks, you can learn how to add Sidebar in WordPress and bring even more life to your website.
Overview of What a Sidebar?
When it comes to building a WordPress website or a blog, there are many intricate details that you’ll need to pay attention to. One of those details is the Sidebar. So, what is a sidebar? Basically, it’s a designated portion of your WordPress website space where you can display important information or navigation tools.
Some websites may have a default sidebar, while others prefer to customize it based on their specific needs. Whatever your preference, adding a custom sidebar to your WordPress website can make it much more user-friendly and organized.
With a custom sidebar, you can display widgets, links, and menus that will make your blog post or website easier to navigate and use. So, if you want to take your website to the next level, consider incorporating a WordPress sidebar into your design!
Benefits of Adding a Sidebar to Your WordPress Site
Adding a custom sidebar to your WordPress site can offer several benefits that improve user experience and enhance website functionality.
Here are some advantages of incorporating a custom sidebar:
Enhanced Navigation:
Sidebars provide an additional area to include navigation menus, links, or buttons, making it easier for visitors to navigate your site. By placing important links or categories in the custom sidebar, users can quickly access relevant content instead of relying on the main menu.
Increased Content Visibility:
Sidebars offer a prominent space to showcase important or featured content. You can use widgets to display recent posts, popular articles, related content, or promotional banners. This helps increase the visibility of your content and encourages visitors to explore further.
Additional Call-to-Action Opportunities:
You can include call-to-action (CTA) elements if you add custom sidebar WordPress, such as subscription forms, newsletter sign-ups, social media buttons, or advertising banners. These CTAs can help you grow your email list, increase social media engagement, or generate revenue through advertisements.
Customization and Personalization:
Sidebars can be easily customized to match your website’s design and branding. You can choose different widgets, arrange them in specific orders, and style them according to your preferences. This lets you personalize the Sidebar to align with your website aesthetics.
Monetization Options:
If you are running a blog or website with monetization goals, sidebars can be utilized to display ads or affiliate banners. By strategically placing ads within the custom WordPress sidebar, you can generate additional revenue streams.
Quick Access to Important Information:
Sidebars can serve as a convenient location for displaying essential information, such as contact details, opening hours, location maps, or business information. This ensures that key details are readily available to users, saving them time and enhancing their overall experience.
Cross-Promotion and Cross-Linking:
By utilizing the custom sidebar, you can cross-promote different sections of your website or other related websites. For example, you can feature links to popular categories, recent blog posts, or external resources. This helps increase user engagement and drives traffic to different parts of your site.
Highlighting Widgets and Functionalities:
Sidebars allow you to showcase specific widgets or functionalities that can enhance user engagement and interaction. For instance, you can integrate social media feeds, popular tags, search boxes, or recent comments to encourage user participation and interaction.
Additional Space for Content:
If you have a content-rich website, sidebars provide extra space to display content that might not fit within the main content area. This can include additional images, quotes, testimonials, or related information that complements the main content and provides a richer user experience.
Flexibility and Control:
With WordPress, you have the flexibility to choose different sidebar layouts or create multiple sidebars for specific pages or sections of your site. This feature gives you more control over the content and functionality displayed, allowing you to tailor the Sidebar to different areas of your website.
In short, adding a sidebar to your WordPress site offers several benefits, including improved navigation, increased content visibility, customization options, monetization opportunities, and enhanced user engagement. Consider utilizing a sidebar to optimize your website’s layout and provide a better overall experience for your visitors.
Step-by-Step Guide on How to Add Sidebar in WordPress
You can customize the sidebars in your WordPress theme by adding widgets. If a sidebar region doesn’t have any widgets, it won’t be visible on your pages. To add Sidebar on your site, add widgets to it using either the WordPress Customizer tool or the Widgets page in the WordPress dashboard. You don’t need any WordPress plugins for that.
We will learn how to add Sidebar in WordPress and explain how to use both methods below.
Add a Sidebar to Your WordPress Site using the Customizer
Here are the steps on How to add Sidebar in WordPress using the WordPress Customizer:
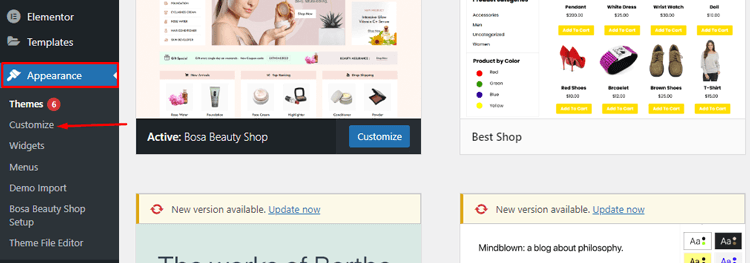
Go to your WordPress dashboard and select “Appearance” followed by “Customizer“.

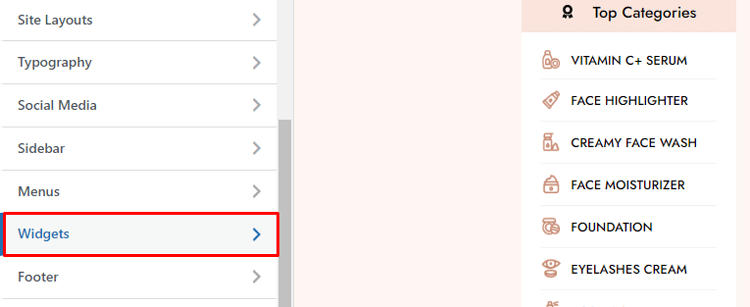
Inside the Customizer, select “Widgets”

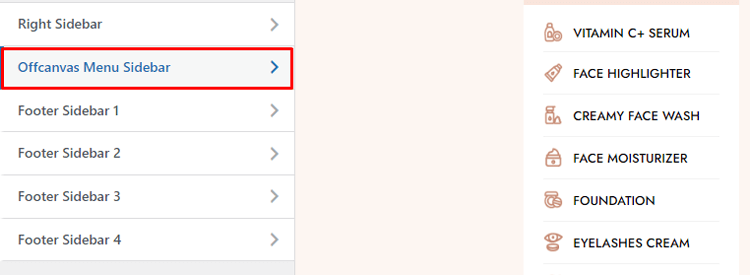
and then choose the specific Sidebar you wish to edit.

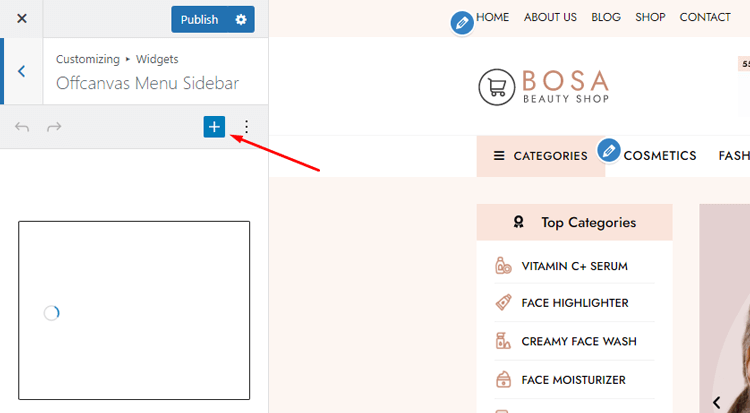
Click on “Add a Widget” and select a widget from the menu. The widget will be included in your active widgets list on the left panel and the live preview.Modify your widget preferences. Once done, select “Done“. To discard a widget, click “Delete“.

Add any number of widgets to your Sidebar. To rearrange them, click and hold a widget and move it to the desired position in the left panel. Alternatively, change the widget order by using the “Reorder” option and the up/down arrow buttons.
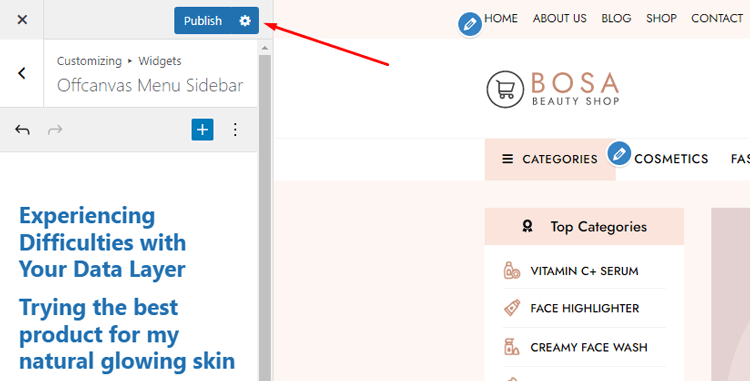
When everything is set, click “Save” button and “Publish”.

Create a sidebar to the Widgets page
To add a sidebar to your WordPress site’s widgets page, follow these steps:
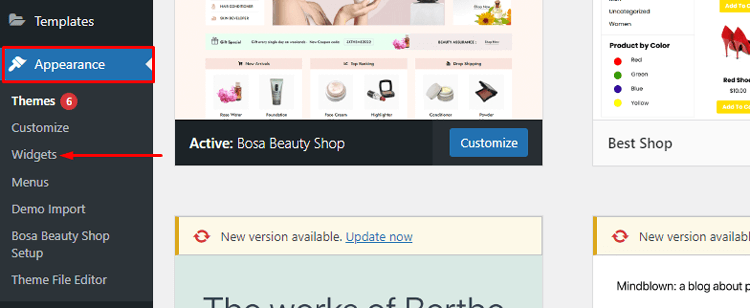
Go to the “Appearance” menu in your dashboard and select “Widgets“.

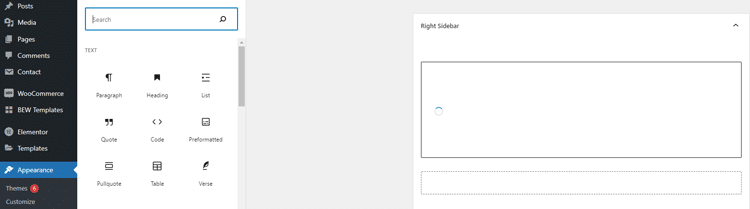
You will see all available widgets on the left side of the page. If your theme supports sidebars, you will see a “Sidebar” option on the right.

To add a widget to your Sidebar, simply drag an available widget into the “Sidebar” section or click the down arrow icon on your desired widget, choose a sidebar from the menu, and click “Add Widget“.
Adjust the settings of your widget and then select “Done” or click “Save” button. If you want to remove a widget, click “Delete“.
You can add multiple widgets to your sidebars and then preview the changes.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg
A versatile page builder to build modern and excellent online stores with more than 100k Active Installations.
Tips for Creating an Effective Sidebar Layout
Creating an effective sidebar layout can significantly enhance the user experience and functionality of your website.
Here are some tips to consider when designing your Sidebar:
Prioritize Important Information
Place the most important WordPress widgets or content at the top of the Sidebar. This ensures that users see essential information without having to scroll down extensively.
Keep it Clean and Organized
Avoid cluttering the Sidebar with too many WordPress widgets or excessive content. A clean and well-organized sidebar is easier to navigate and visually appealing. Use whitespace effectively to provide visual separation between different sections or widgets.
Limit the Number of Widgets
While WordPress sidebars offer additional functionality, it’s important not to overload them with too many widgets. Choose only the most relevant and useful WordPress widgets for your audience and remove unnecessary ones. This helps prevent sidebar fatigue and keeps the focus on key elements.
Use Visual Elements
Incorporate visual elements, such as icons or images, to make your custom WordPress Sidebar more engaging and visually appealing. Icons can be used to represent different widgets or categories, while images can grab attention and enhance the overall design.
Consider Sticky or Fixed Sidebars
If you have long pages or content that requires scrolling, consider using a sticky or fixed sidebar. This ensures that the Sidebar remains visible as users scroll down, providing continuous access to important information or navigation options.
Match Sidebar Style with Website Design
Ensure that your sidebar design aligns with the overall design and branding of your website. Use consistent colors, fonts, and styling to create a cohesive look. A mismatched WordPress sidebar can create confusion and disrupt the user experience.
Use Clear Headings and Labels
Clearly label each section or widget in your Sidebar with descriptive headings. This helps users understand the purpose of each element and improves navigation. Avoid generic labels like “Widget 1” and opt for more specific and informative headings.
Optimize for Mobile Devices
With the increasing use of mobile devices, it’s crucial to ensure that your sidebar layout is responsive and optimized for smaller screens. Consider using collapsible or hidden sidebars for mobile devices to maintain a clean and user-friendly experience.
Test and Monitor Performance
Regularly review and analyze the performance of your sidebar layout. Monitor user engagement, click-through rates, and conversion rates to identify any areas for improvement. A data-driven approach allows you to make informed decisions and optimize your sidebar layout over time.
Consider User Intent and Behavior
Understand your target audience and their browsing behavior. Place widgets or content in the Sidebar that aligns with their needs and goals. Analyze user feedback, conduct surveys, or use analytics data to gain insights into what users find most valuable in your Sidebar.
Remember, the Sidebar should complement the main content and provide relevant information or navigation options to enhance the user experience. By carefully designing and organizing your sidebar layout, you can create a user-friendly and effective custom WordPress sidebar that supports your website’s goals.
Support Genix
WordPress Support Ticket Plugin
A WordPress plugin adds the features of a comprehensive support ticket system to your WordPress site. Users may now create tickets and get help right from your WordPress site.
Frequently Asked Questions
Q: Can I add multiple sidebars in WordPress?
A: Yes, you can add multiple sidebars in WordPress by using theme-specific features or plugins. Some themes offer built-in options to create and manage multiple sidebars. Additionally, there are plugins available, such as “Custom Sidebars” or “Widget Options,” that allow you to create and assign different sidebars to specific pages or posts.
Q: How do I customize the appearance of the Sidebar?
A: The appearance of the Sidebar is usually determined by your theme’s styling. You can customize the Sidebar’s appearance by modifying your theme’s CSS or using a theme customization tool provided by your theme. If your theme supports it, you can often change the colors, fonts, spacing, and other visual aspects of the Sidebar through the WordPress Customizer.
Q: Can I have different sidebars for different pages or posts?
A: Yes, you can have different sidebars for different pages or posts in WordPress. These widgets can be achieved by using page builder plugins or sidebar management plugins that allow you to create and assign specific sidebars to individual pages or posts. These plugins often provide options to control which Sidebar is displayed on each page or post.
Q: How can I control the widgets displayed in the Sidebar?
A: To control the widgets displayed in the Sidebar, go to the Widgets page in your WordPress admin dashboard. From there, you can drag and drop widgets into the sidebar widget area. You can also remove or rearrange widgets as needed. Additionally, some sidebar management plugins offer more advanced control over widget visibility, allowing you to specify rules and conditions for displaying widgets on specific pages or posts.
Q: Can I add a sidebar to a specific part of my website?
A: Yes, you can add a sidebar to specific parts of your website by utilizing theme-specific features or page builder plugins. Depending on your theme, you may have options to add sidebars to specific template files, such as the homepage, category pages, or single post pages.
Q: Can I add widgets to the footer area instead of a sidebar?
A: Yes, you can add widgets to the footer area instead of a sidebar. Many WordPress themes provide widget areas in the footer section, allowing you to add widgets with content or functionality there. The process of adding widgets to the footer area is similar to adding them to a sidebar. Simply drag and drop the desired widgets into the appropriate footer widget area on the Widgets page.
Q: Can I add custom code or HTML to the Sidebar?
A: Yes, you can add custom code or HTML to the Sidebar by using the Text widget. Drag and drop the Text widget into the sidebar widget area, and then enter your custom code or HTML in the widget’s content field. This allows you to add custom elements, such as ad codes, external widgets, or custom-designed components, to your Sidebar.
Final Thoughts on How to Add Sidebar in WordPresS
With the steps outlined in this post, you should now have a better understanding of how to add Sidebar in WordPress. To get the full benefit of having a sidebar on your WordPress site, make sure to expand upon it with widgets to supply users with relevant content and give them an optimal user experience.
How to add Sidebar in WordPress? It is a great way to expand the functionality and flexibility of the site. It’s an easy way to organize your content in a thoughtful way, allowing your visitors quick access to what they may like or need.
Choosing which widgets you add should be strategic based on what content your readers will find helpful and relevant. Setting up a WordPress sidebar can offer you greater control over how your content is displayed in different areas of your website.
When set up correctly, it can be a valuable tool for boosting traffic and engaging both new and returning users. With numerous solutions available and various methods explained here for incorporating a sidebar into WordPress, you now have all the necessary information to start this project today.



