How to Add a Popup on WordPress WooCommerce Site: A Comprehensive Guide
Are you looking to boost conversions, gather email subscribers, or provide important information to your website visitors? Adding a popup on your WordPress WooCommerce site can be an effective way to achieve these goals.
Popups are attention-grabbing and can be customized to match the design of your website, making them a valuable tool for any online business. This comprehensive guide will show you how to add a popup on WordPress WooCommerce site and how it could benefit your business. So, let’s get started!
ShopLentor- WooCommerce Builder for Elementor & Gutenberg
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
- Explanation of popups and their benefits
- What Is a WooCommerce Popup?
- Why You Need to Create a WooCommerce Popup?
- How to Add a Popup on WordPress WooCommerce Site
- Install and Activate ShopLentor
- Go to ShopLentor Setting
- Enable Popup module
- Create Popup Templates
- Customize Popup Module
- Frequently Asked Questions
- Final Word
Explanation of popups and their benefits
Before diving into the step-by-step guide on adding a popup to your WordPress WooCommerce site, let’s first talk about what exactly popups are and how they can benefit your website.
Popups are small windows that appear on top of your site’s content with a specific message or call-to-action. They can be used for various purposes, such as promoting a sale, collecting email addresses for your newsletter, or even providing important information to your visitors.
Here are some benefits to consider:
Grab your visitors’ attention:
With so much online content, capturing your visitors’ attention can be challenging. A well-designed popup can grab their attention and encourage them to act.
Increase conversions:
By providing a clear and compelling message through a popup, you can increase the chances of converting your website visitors into customers or subscribers.
Personalization:
Targeted and personalized popups allow you to display relevant content to specific audiences based on their behavior or interests.
Collect valuable data:
Popups can also collect valuable data from your visitors, such as email addresses, which can be used for email marketing campaigns.
What Is a WooCommerce Popup?
A WooCommerce popup is a type of popup specifically designed for websites using the WordPress WooCommerce platform. It allows site owners to display targeted messages or promotions to their visitors, which is essential to increase conversions and sales.
These popups can be customized and triggered based on specific actions or behaviors of the website visitor. They are essential for any eCommerce business looking to improve their marketing and sales strategy.
Recommended Blogs for You:
👉 How to Set up Facebook Pixel for WooCommerce: Step by Step
👉 How to Add Popup in WordPress: A Step-by-Step Guide
👉 How to Edit Menus in WordPress: The Quick and Easy Guide
👉 WordPress Video Optimization: Tips For Faster Loading And Better User Experience
👉 14 Best Writing Tools for Bloggers in 2024
Why You Need to Create a WooCommerce Popup?
Creating a WooCommerce popup is crucial for several reasons. Here are a few compelling reasons to do so:
- Promote sales and special offers: Popups can be used to promote limited-time sales or exclusive discounts, encouraging visitors to purchase.
- Increase email subscribers: To boost your subscribers, entice them with something valuable in exchange for their email address. Utilize popups effectively to expand your email list.
- Provide important information: Popups can also display important information or updates to your visitors, such as changes in store policies or new product launches.
- Improve user experience: By customizing relevant popups to specific audiences, you can enhance the user experience on your site and make it more personalized for each visitor.
How to Add a Popup on WordPress WooCommerce Site
Adding a popup to your WordPress WooCommerce site may sound complicated, but it is quite simple if you use a popup plugin.
With the ShopLentor popup module, adding captivating popups to your WooCommerce Store has never been easier. Its intuitive interface makes creating and customizing popups a breeze, elevating your website to new levels of engagement and interactivity.
Let’s learn about how to add a popup on the WordPress WooCommerce site with the ShopLentor pop-up module. Follow these steps to get started:
Install and Activate ShopLentor
To set up ShopLentor on your WordPress site, ensure it is installed and activated.
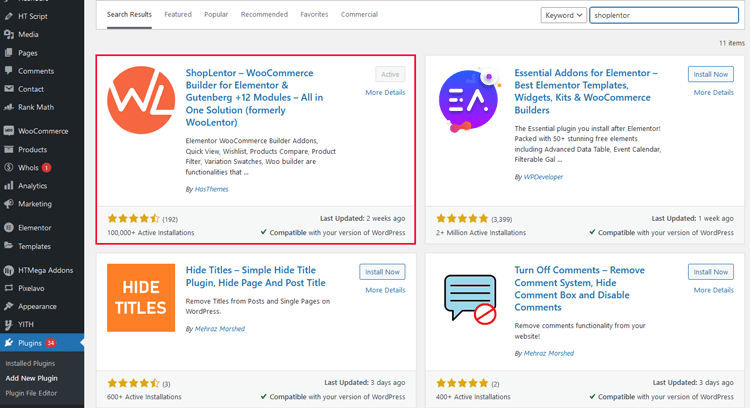
You can install the plugin by navigating to the WordPress Dashboard and going to Plugins > Add New.

Go to ShopLentor Setting
Open the settings page of ShopLentor by navigating to ShopLentor > Settings. Then, to access the module, open the “Module” tab.
Enable Popup module
To enable Popup Builder, select it from the list and enable the module. Finally, click on the “Save Changes” button.
Create Popup Templates
To create a popup template using the Popup Module, navigate to the Template Builder.
Once there, click on “Add New” to initiate the process. This action will open a popup window titled “Template Settings,” where you will find various fields to fill out.
In the “Name” field, provide a suitable name for your popup template. In the “Type” field, select “popup” as the template type. Lastly, in the “Select Editor” field, opt for Elementor as the preferred editor to create your template.
By following these straightforward steps, you can effortlessly generate an unlimited number of popup templates.
Customize Popup Module
To customize your popup template, choose a design by clicking ‘Sample Design’ and save your selection by clicking ‘Save Settings.’ Then, access the Elementor edit screen by clicking ‘Edit with Elementor’ to easily modify the layout with your image and text.
For more customization, go to the popup settings option in Elementor. Customize popup behavior and timing with condition settings. Set multiple conditions to control when and where your popups appear precisely. Apply conditions globally or exclusively to specific pages for granular control.
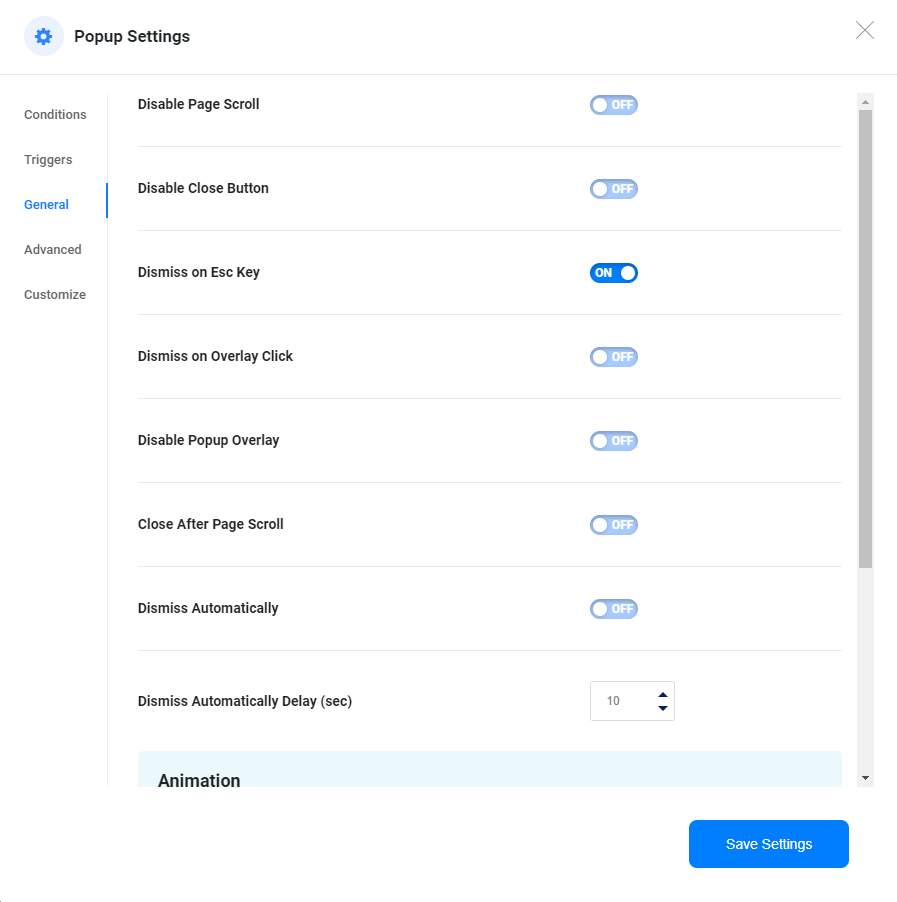
The trigger settings allow you to control when popups appear, with options like page load, scroll, click, inactivity, or exit intent. The general settings section provides customization options for behavior, including disabling page scroll, the close button, and enabling dismissal via the ESC key.
The Pro version offers enhanced features:
- Dismissing on overlay click
- Disabling the popup overlay
- Auto-closure after page scroll
- Automatic dismissal with delay
- Setting a duration for automatic closure
- Displaying popups based on URL conditions
- Device-specific enable/disable
- Browser visibility control And more.

You can also customize the visual appearance of your popups with ease. Adjust positioning, dimensions, and more. Save and publish to incorporate multiple popups effortlessly. Create as many as you need for your website.
Enhance your popup by utilizing the ‘Save Settings’ button, which offers five unique options for fine-tuning: Conditions, Triggers, General, Advanced, and Customize. This allows you to optimize your settings precisely, ensuring an improved user experience while maintaining the original intent.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg
A versatile page builder to build modern and excellent online stores with more than 100k+ Active Installations.
Frequently Asked Questions
How Can I Integrate a Popup with WooCommerce Products or Services?
Use popups to highlight discounts, limited-time offers, or new product launches to encourage purchases. Offer exclusive deals or content in exchange for visitors’ email addresses, integrating with WooCommerce to manage subscriptions and customer lists.
Can I add multiple popups to my site?
Yes, you can add multiple popups to your WordPress WooCommerce site. However, it is recommended to use them strategically and avoid overwhelming your visitors with too many popups.
Are popups annoying for website visitors?
When used correctly, popups can provide valuable information and promotions to visitors without being too intrusive. Make sure your popup is well-designed and relevant to your audience.
Can I schedule when the popup will appear on my site?
Yes, most popup plugins allow you to schedule when the popup will appear on your site. This can be useful for promoting time-sensitive offers or events.
How can I create popups in WordPress without coding?
Numerous WordPress plugins offer visual popup builders, allowing you to create and customize popups without coding skills. These WordPress popup plugins usually offer drag-and-drop interfaces for easy design.
Can I track the success of my popups?
Yes, most WordPress popup plugins offer statistics or analytics to track your popups’ performance and effectiveness in achieving your goals. This can help you make adjustments and improve your overall strategy.
Final Word
Adding a popup to your WordPress WooCommerce site can greatly benefit your website and business. Following this comprehensive guide to adding a popup from start to finish, you should now have all the information needed to learn how to add a popup on WordPress WooCommerce site.
With ShopLentor’s easy-to-use popup module, you can create eye-catching and effective popups without hassle. So why wait? Install and activate ShopLentor today, and start utilizing the power of popups on your site!
And remember, with great power comes great responsibility – always use popups ethically and consider the user experience when implementing them on your site. Why not explore some creative and user-friendly popup designs to enhance your website’s user engagement? Take the next step to elevate your site’s performance and captivate your audience!”



