
How to Edit Menus in WordPress: The Quick and Easy Guide
Have you ever wanted to edit menus in WordPress but weren’t sure how? Many users find the process of editing menus in WordPress to be difficult and confusing – but it doesn’t have to be! We’re here to show you just how easy it can be with this quick and easy guide on how to edit menus in WordPress. With this simple, step-by-step approach, you’ll have your website’s menu edited in no time at all.
- Steps to Creating and Editing Menu in WordPress
- How to Edit Menus in WordPress
- Bonus: Add Menu in a Few Clicks in Elementor with HT Menu Plugin
- Step 1: Install the HT Menu Plugin
- Step 2: Access the HT Menu Settings
- Step 3: Explore General Settings
- Step 4: Manage Menu Styles
- Step 5: Use Pre-Built Layouts (Optional)
- Step 6: Display the Mega Menu
- Step 7: Create a Custom Mega Menu (Optional)
- Frequently Asked Questions
- Final Words
Steps to Creating and Editing Menu in WordPress
When it comes to managing your WordPress site, one of the most important elements is your navigation menu. It’s the tool that helps visitors browse your pages and find the content they’re looking for quickly and easily.
With the right approach, creating and editing menus in WordPress is a breeze. Whether you’re a seasoned WordPress user or just getting started, learning how to edit menus in WordPress is a skill you’ll want to master.
In this section, we’ll walk you through the steps you need to follow to create and edit menus in WordPress, so you can make your site easy to navigate and help your visitors find what they need.
Locating WordPress Menu Editor
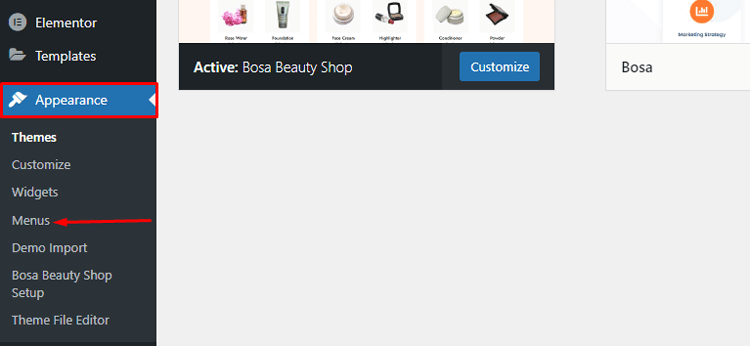
To access the WordPress menu editor, begin by logging in to your WordPress dashboard. Once logged in, navigate to “Appearance” and then click on “Menus.”

Upon reaching the Menus page, you might find a pre-existing menu that you can edit, or you can create a new one according to your needs.

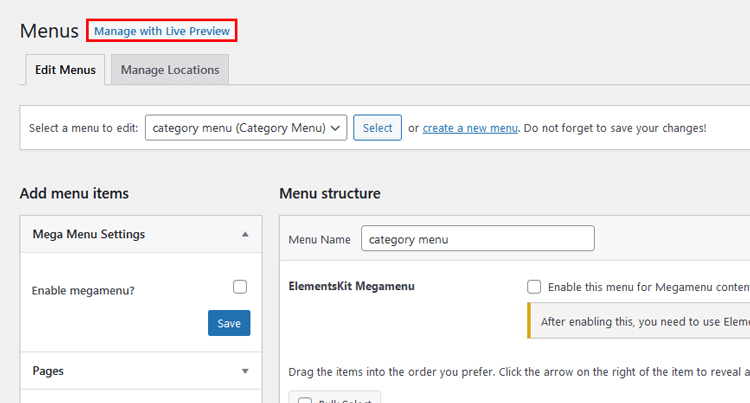
Alternatively, you can use the theme customizer screen to edit your menus, offering a live preview of your changes as you make them. To do this, click on the “Manage with Live Preview” button on the Menus page, or go to “Appearance” → “Customize” and select the “Menus” option.

Both methods offer similar options, so choose the one that suits your preference best. With the WordPress menu editor, you can easily manage and customize your site’s navigation menu to ensure a seamless user experience for your visitors.
Creating Custom Menu in WordPress
To create a custom menu in WordPress, follow these steps.
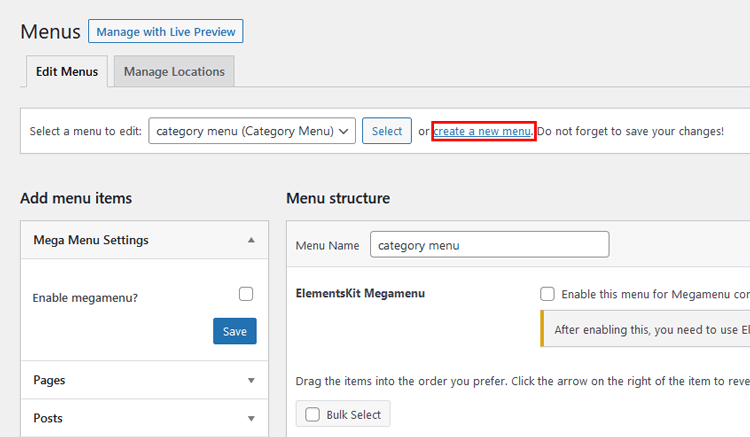
First, navigate to the menu creation screen by clicking on the “Create a New Menu” link at the top of the page. If you already have a, you can skip this step. However, if you haven’t created a menu yet, you will be automatically directed to the menu creation screen without the need to click anything. This streamlined process ensures a seamless experience for users.

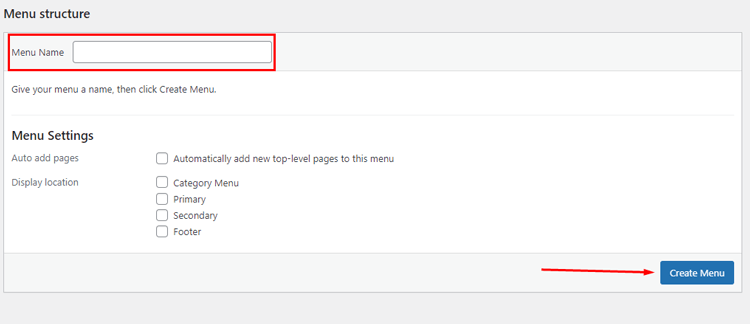
If you’re on the Live Preview screen, you can click the Create New Menu button anytime. Then, choose a name for your menu that explains its purpose and select where it should appear on your website. Once you’ve completed these basic steps, you’re good to go and can begin adding items to your menu.

How to Edit Menus in WordPress
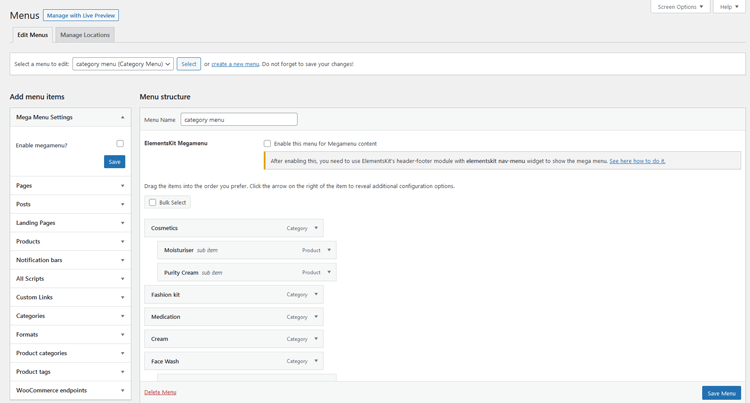
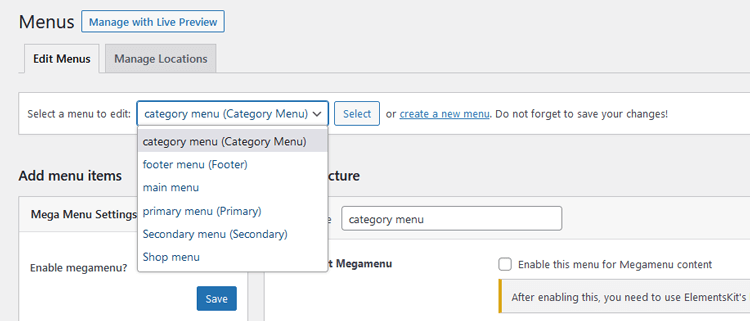
To make changes to your existing menu, go to the “Appearance → Menus” screen. If you only have one menu, it will already be on the page. If you have multiple menus, use the “Select a menu to edit” dropdown near the top of the page and choose the one you want to customize, then click “Select” to load it.

When you open the Menus screen using the Theme Customizer, you will find a list of your current menus at the top. Simply select the menu that you wish to open.

Adding Items to WordPress Menu
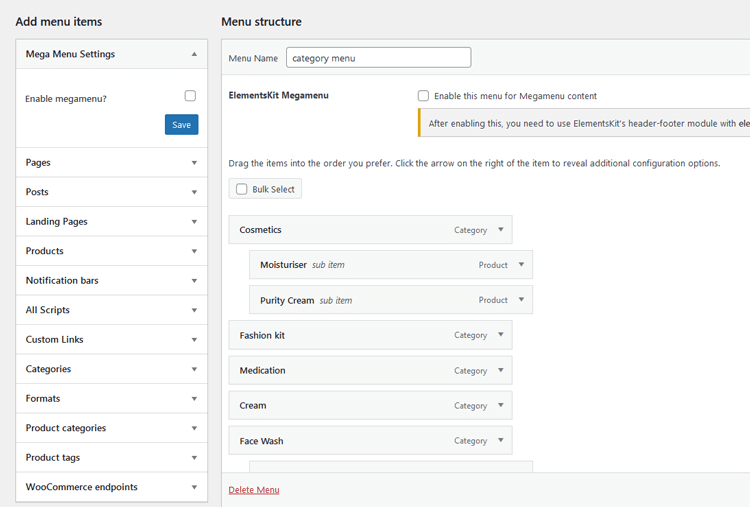
Let’s move on to the main task of menu creation which involves adding items and customizing their functions. You can create a nested dropdown menu, add specific pages or posts to it, or add other items to your navigation bar.
Adding Pages or Posts
To improve navigation on your site, let’s add menu links for easy access to your most important pages.
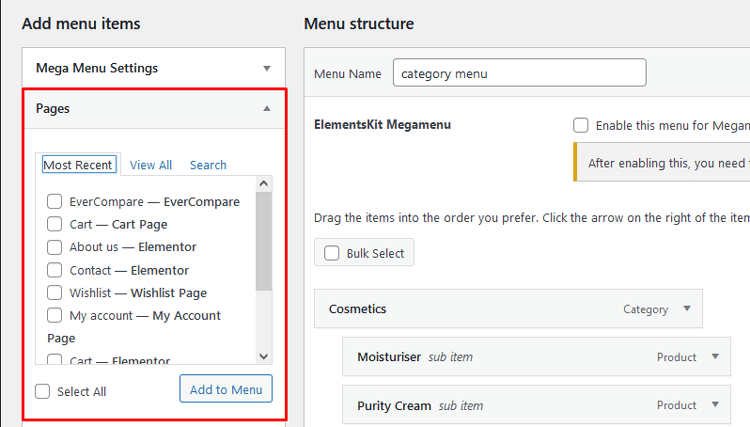
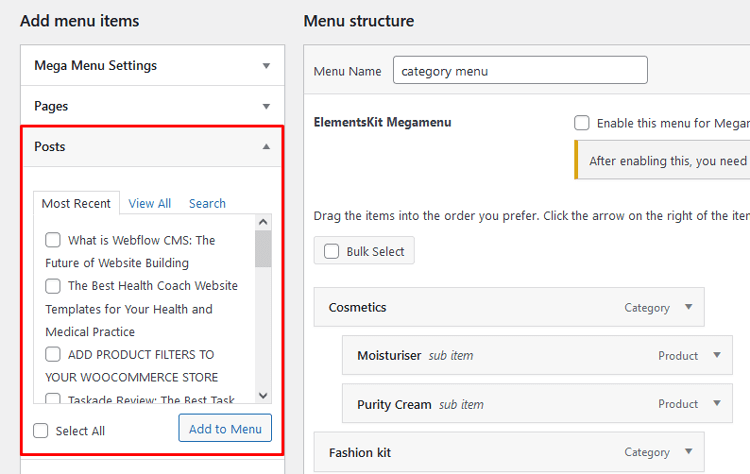
To access the “Add menu items” box, look on the left side of the screen. Within that box, you will see several tabs. Click on the “Pages” tab, which contains three categories: “Most Recent,” “View All,” and “Search.”

The “Most Recent” category will display a small number of your recently accessed pages. If you have a large number of pages on your site, the “View All” tab may be difficult to navigate. Instead, use the “Search” tab to locate the specific pages you wish to add.
If you want to add all pages displayed to your navigation menu, you can click on the checkbox at the bottom that says “Select All”.
Once you have made your selections, click on “Add to Menu” to finalize them. Your newly selected pages will be listed on the right.
To add blog posts to your menu, go to the “Posts” tab and select from your recent posts or search for specific ones. Then, click “Add to Menu“.

If you want to remove a menu item that you have added, there are two ways to do it.
- First, Go to the Menu Structure section on the right and select one of the pages or posts by clicking the arrow on the right.
- Afterward, Click the red “Remove” link.
- To delete multiple pages at once, Click on the “Bulk Select” checkbox and select all the menu items you wish to delete. After that, click on “Remove selected items”.
- Additionally, To change the title of a menu item, select the item using its dropdown arrow and edit the “Navigation Label”.
This feature is helpful if you want to give your navigation menu items shorter titles and save space.
Adding a Blog Category
If you want to link to a main category page from your blog, you can do so to provide visitors with quick access to the main category pages and encourage them to continue reading.
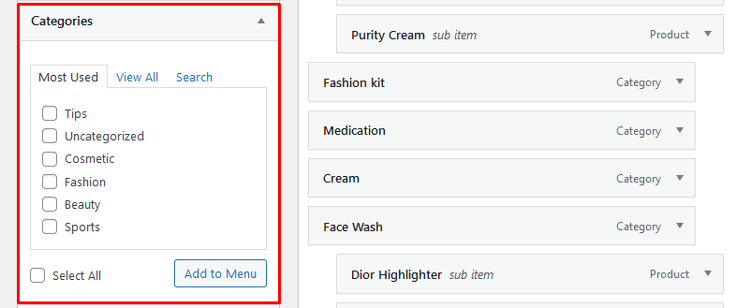
To add a category, follow the same steps as adding a post or a page, but make sure to click on the “Categories” dropdown tab.
From there, you can choose from your frequently used categories, view the entire list, or search for the specific categories you want to add.
Once you’ve selected your desired categories, click “Add to Menu” and it will appear on the side just like a post or page.

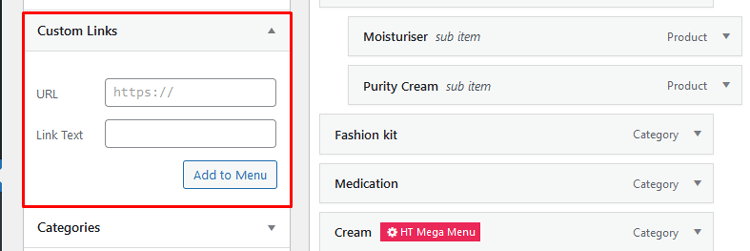
Adding a Custom Link
If there is a page on your site that does not fit into any of the other categories or if you want to link your menu to an external site, you can add a custom link by following these steps: go to the “Custom Links” tab, insert the URL, set the menu text, and click “Add to Menu”. This will allow you to link to any URL you would like.

Adding Links that Open in a New Tab
If you add an external link to your website’s menu, it’s a good idea to make it open in a new tab. This way, visitors can easily return to your website and continue browsing. Otherwise, there’s a chance they may not come back.
To find the “Open link in a new tab” option in the Menus interface, click on “Screen Options” at the top of the screen. Then, enable the “Link Target” checkbox. After that, use the dropdown arrow on a menu item where you will see a new checkbox for “Open link in a new tab”. Tick it to activate the option.
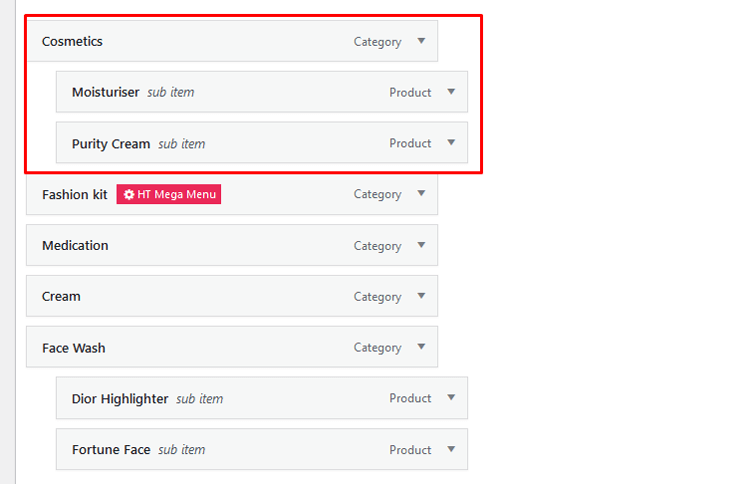
Adding Dropdown Menu Item
Nesting items in a menu is crucial for making certain menu items appear as drop-down options when hovering. You can nest items as much as you need by creating submenus within submenus endlessly.
To nest items, you have two options. The first one is to click and drag the desired item to the right until you see dotted lines moving along with it. Repeat this process to nest more items. The second option is to access the menu item you want to move and click on the “Under [Menu Item Name]” link.

🚀 Supercharge Your Facebook Advertising with Pixelavo!
Unlock the full potential of your Facebook ads. Boost conversions, increase ROI, and reach new heights with Pixelavo’s powerful features.
Bonus: Add Menu in a Few Clicks in Elementor with HT Menu Plugin
Creating a menu in WordPress can be time-consuming, but with the help of the HT Menu plugin for Elementor, you can easily add a navigation new menu with just a few clicks. HT Menu is an add-on for the Elementor page builder in WordPress that allows you to create menus and mega menus for your website with a drag drop interface. By using Elementor templates, you can create columns and add menu widgets to make a mega menu.
Additionally, you can adjust the navigation menu width and sub-menu position as needed.
For site navigation, mega menus can be the most effective option at times. With this plugin, you can customize the mega menu by adjusting the menu icon picker, icon color, badge, badge color, background color, and other settings.
We will now demonstrate how to easily add a menu using Elementor with the HT Menu plugin.
Step 1: Install the HT Menu Plugin
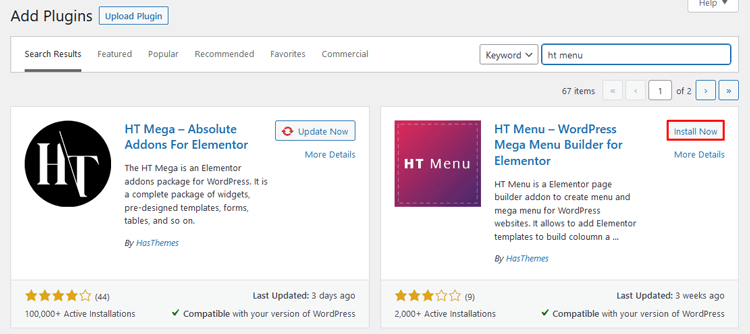
To get started, install the HT Menu plugin by going to “Plugins” and then “Add New” in your WordPress dashboard. Search for “HT Menu,” click “Install Now,” and then activate the plugin.

Step 2: Access the HT Menu Settings
After activating the HT Menu plugin, you will see a new option called “HT Menu” on the left side of your dashboard.
Click on “HT Menu” to access the plugin’s settings.
Step 3: Explore General Settings
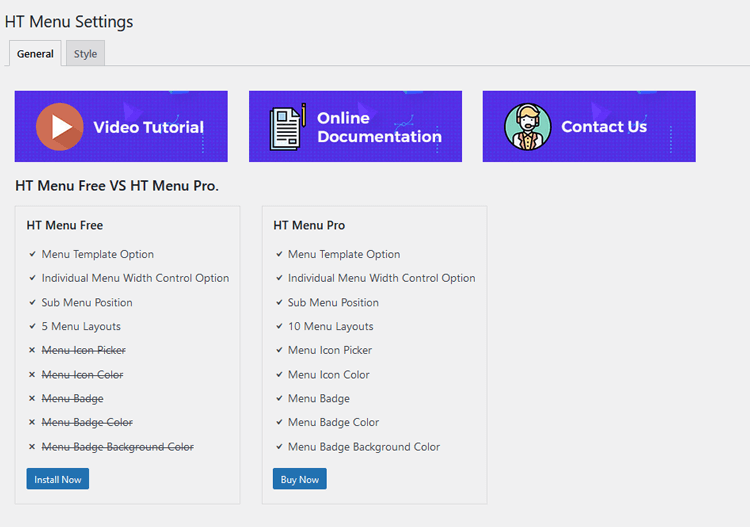
Under the “General” tab, you can explore all the settings of the HT Menu add-on, including the feature available in the free and pro versions.

Step 4: Manage Menu Styles
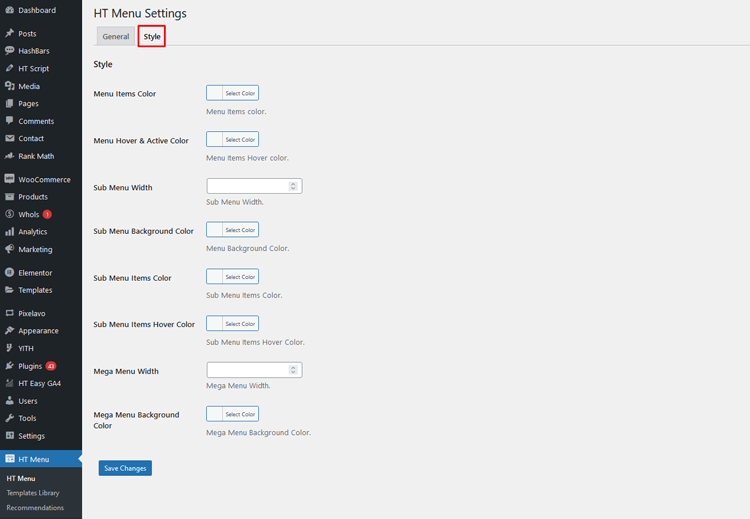
Go to the “Style” tab to manage various menu styles, such as colors of menu items, submenu width, submenu background color, submenu item colors, mega menu width, and mega menu background color.

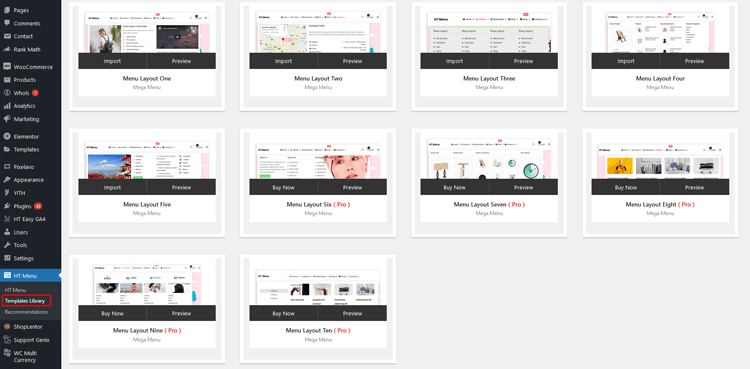
Step 5: Use Pre-Built Layouts (Optional)
HT Menu provides pre-built layouts in the template library for easy menu creation. Select Template Library and then you will find all the available pre-built layouts.
Step 6: Display the Mega Menu
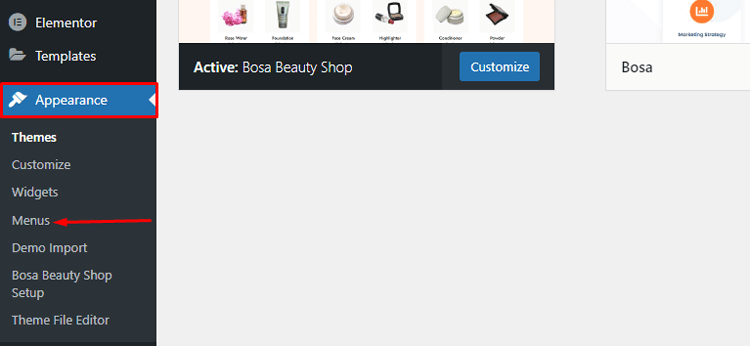
Go to “Appearance” and then “Menus” in your WordPress dashboard.

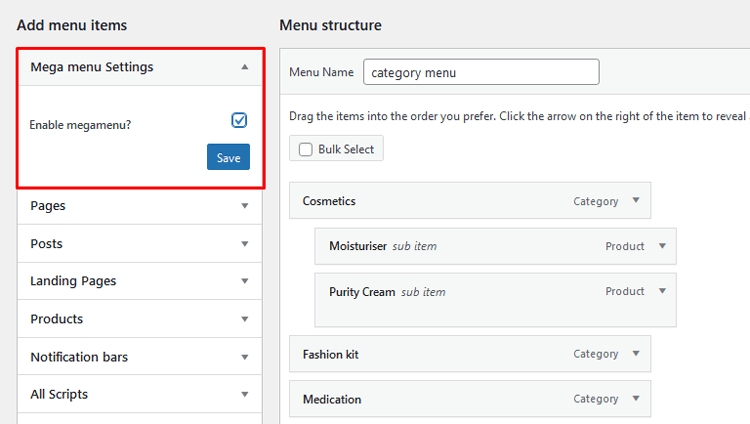
Click on “Screen Options” on the top right and enable “Mega Menu Settings.”

After enabling this option, you can enable the mega menu for specific menu items.
You can select a template for the mega menu from the pre-built layouts (if using) or create a custom one in the “Templates” section.
Adjust the width of the mega menu as desired.
Step 7: Create a Custom Mega Menu (Optional)
If you want to build a completely custom mega menu, go to “Templates” and click on “Add New.”

Create a new template and add elements, menu widgets, and content based on your requirements.
Frequently Asked Questions
Q: How do I create a menu in WordPress?
A: To create a menu in WordPress, go to your WordPress admin dashboard and navigate to “Appearance” and then “Menus.” In the “Menus” screen, click on “Create a new menu,” give it a name, and click the “Create Menu” button. You can then add pages, posts, custom links, and categories to your menu by selecting them from the left and clicking “Add to Menu.” After arranging the items, click “Save Menu” to make your menu live on your website.
Q: How do I add items to my WordPress menu?
A: To add items to your WordPress menu, access the “Menus” screen from the admin dashboard. On the left, you’ll find options like “Pages,” “Posts,” “Custom Links,” and “Categories.” Choose the item you want to add and click “Add to Menu.” The selected items will appear on the right side, where you can arrange their order and hierarchy using drag-and-drop. Don’t forget to save your changes.
Q: What is HT Menu Pro for WordPress?
A: HT Menu Pro is a powerful Mega Menu Builder plugin designed for WordPress, specifically for use with Elementor page builder. It allows users to create highly customizable and visually stunning mega menus with ease.
Q: How can I install and activate HT Menu in WordPress?
A: To install HT Menu, go to your WordPress dashboard, navigate to “Plugins” > “Add New,” and search for “HT Menu.” Once you find the plugin, click “Install Now” and then “Activate” to activate the plugin on your website.
Q: Can I use HT Menu Pro with Elementor page builder?
A: Yes, HT Menu Pro is designed to be fully compatible with Elementor page builder. You can create and customize mega menus using HT Menu Pro’s intuitive interface directly within Elementor.
Q: How do I create a mega menu with HT Menu Pro?
A: To create a mega menu with HT Menu Pro, first, make sure the plugin is installed and activated. Then, go to the Elementor editor and add a new section. From the Elementor widgets panel, drag the “HT Menu” widget into the section. Customize the mega menu layout, style, and content according to your preferences.
Q: Can I add widgets to my mega menu using HT Menu Pro?
A: Yes, HT Menu Pro allows you to add Elementor widgets to your mega menu. You can easily insert images, choose from a library of icons, and include Elementor widgets to create dynamic and engaging mega menus.
Q: How do I integrate my WordPress menus with HT Menu Pro?
A: After creating your mega menu using HT Menu Pro, you can integrate it with your existing WordPress menus. Go to “Appearance” > “Menus” in your WordPress dashboard, and select the HT Menu you created in the “Menu Settings” section for the desired menu location.
Q: Can I style my mega menu with different colors and fonts?
A: Absolutely! HT Menu Pro provides extensive styling options, allowing you to customize the colors, fonts, and overall appearance of your mega menu to match your website’s design and branding.
Q: Is HT Menu Pro mobile-responsive?
A: Yes, HT Menu Pro is fully mobile-responsive, ensuring that your mega menu looks and functions perfectly across different devices, including smartphones and tablets.
Q: Can I use HT Menu Pro on multiple websites?
A: Yes, you can use HT Menu Pro on multiple websites, provided you have the appropriate license or subscription for each site.
Q: Does HT Menu Pro offer customer support?
A: Yes, HT Menu Pro offers customer support to assist users with any questions or issues they may encounter while using the plugin. They also provide regular updates to ensure compatibility and performance.
Final Words
Working with menus on a WordPress site doesn’t have to be so difficult. With the right tools, such as HT Menu Pro, it can be done quickly and easily using simple drag-and-drop functionality. Not only do you get the advantage of speed and ease in customizing menus, but you also get the benefit of flexibility by being able to use elementor widgets as well.
We hope this guide has provided helpful advice and options for how to edit menus in WordPress with confidence. If you’re looking for an even more robust solution, take a look at HT Menu Pro – it’s the perfect plugin for menu management!



