
How to Add Popup in WordPress: A Step-by-Step Guide
Are you looking for an easy way to increase engagement on your WordPress site dramatically? With just a few clicks, you can take advantage of the latest trend in website marketing: popups! These powerful tools capture visitors’ attention and convert them into valuable leads.
Popups are the best way to bring attention to important messages and enhance user experience while giving you control over timing and design. This step-by-step guide will show you how to add a popup in WordPress, so you can start leveraging the power of popups today.
What is Popup in WordPress?
Are you familiar with the term WordPress popup? If you’re a website owner or blogger, then this feature is definitely something you need to know about! A popup is an image or content that appears on your website page, usually as an overlay or a window, to provide additional information or prompt users to take action. It’s an essential tool that can help you grow your email list, increase your social media followers, or boost your online sales.
Modal popups, also known as modal windows or lightboxes, are a common element on web pages. They appear in front of and deactivate all other content on the page. To return to the main content, users must complete an action or close the modal.
Modal windows differ from old modeless dialog boxes. In modeless pop-ups, users can access the entire window even when the popup is displayed, allowing them to ignore it and continue their work.
In contrast, the new modal popup creates a separate “mode” in the form of a child window, disabling the parent window. This means the user cannot work on the original window until they take action or close the modal popup.
What’s the benefit? Well, the benefit lies in capturing your website visitors’ attention, even if it’s just for a brief moment. And grabbing the user’s focus on your message is crucial, isn’t it?
Because if they see what you have to offer, they’re more likely to stay around for longer than a second, increasing your chances of generating leads.
Recommended Blog for You:
👉 How to Add Widgets to WordPress: A Comprehensive Tutorial
👉 How to Create Drop Down Menu in Your WordPress Site: A Complete Guideline
👉 How to Embed Videos on WordPress: Step-By-Step Guide
👉 How to Showcase Brand Logo in WordPress: A Complete Guide
Why Use a Popup in WordPress?

While many people find popups annoying, it’s important to see them from a different perspective as a business owner. These seemingly bothersome popups actually have incredible benefits, particularly when it comes to lead generation.
According to Sumo, they were able to gather a staggering 23,645,948 email addresses in less than two years simply by utilizing a popup modal. In fact, conversion rates have soared as high as 50.2% in many cases!
If you’re aiming to expand your email list and supercharge your conversion rate, modal popups are the answer. They have been proven to be highly effective lead magnets.
What’s more, modal popups are user-friendly and adaptable, allowing users to complete actions without being redirected to another page. Generate more leads while providing a seamless user experience.
Whether you’re running an eCommerce store, promoting your latest blog post, or simply trying to grow your email list, a carefully crafted popup can make all the difference.
Setup for Adding a Popup in WordPress
To embark on the journey of creating captivating popups within your WordPress realm, you’ll need a couple of essential tools at your disposal. These prerequisites will serve as the foundation for crafting engaging and interactive popups that leave a lasting impact on your audience. Here’s what you’ll need:
- Elementor (Free Version) and
- HT Mega Plugin.
Elementor is a renowned page builder plugin with a user-friendly drag-and-drop interface. It empowers you to effortlessly design and customize popups, bringing your creative visions to life. HT Mega plugin further enhances Elementor’s capabilities by integrating advanced elements, templates, and design options into your popups.
Now, it’s time to initiate the main procedure.
Step-by-Step Guide on How to Add Popup in WordPress
Adding captivating popups in WordPress is now easier than ever with the HT Mega plugin. This useful tool is essential for web developers and bloggers looking to enhance their website’s user experience. With its easy-to-use interface, the HT Mega plugin allows users to create and customize popups with great ease.
Let’s learn how to add Popup in WordPress with the HT Mega plugin.
Enabling Modal Popup Widget
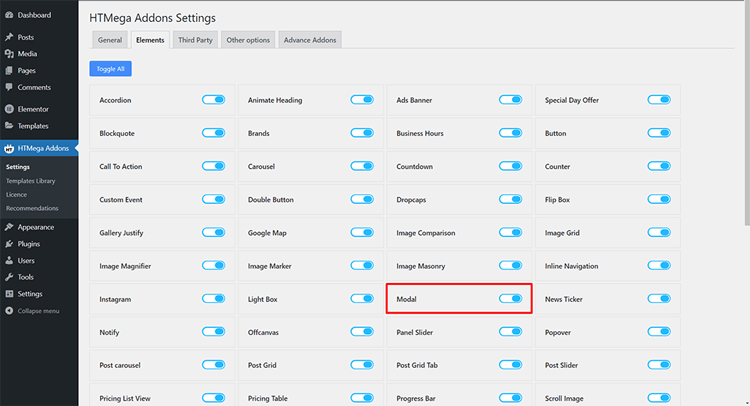
- To begin, access your WordPress Dashboard.
- Navigate to “HTMega Addons” and select “Settings” followed by “Elements.”
- Now, Locate the “Modal” widget from the list of Elements and toggle it ON.

Using Modal Popup Widget
Once the Modal widget is enabled, you can utilize its powerful features.
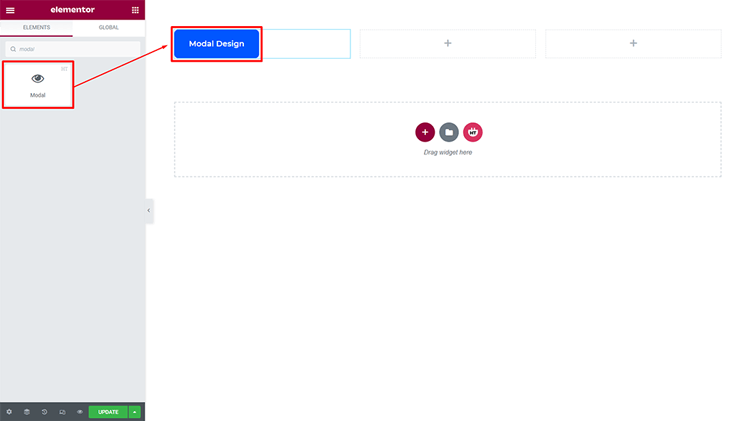
To add the Modal widget, simply search for “Modal” in your Elementor panel and select the widget marked with the “HT badge.” Drag and drop the HT Mega Modal widget onto your desired Page Template.

Customizing the Elements of Modal Popup Widget
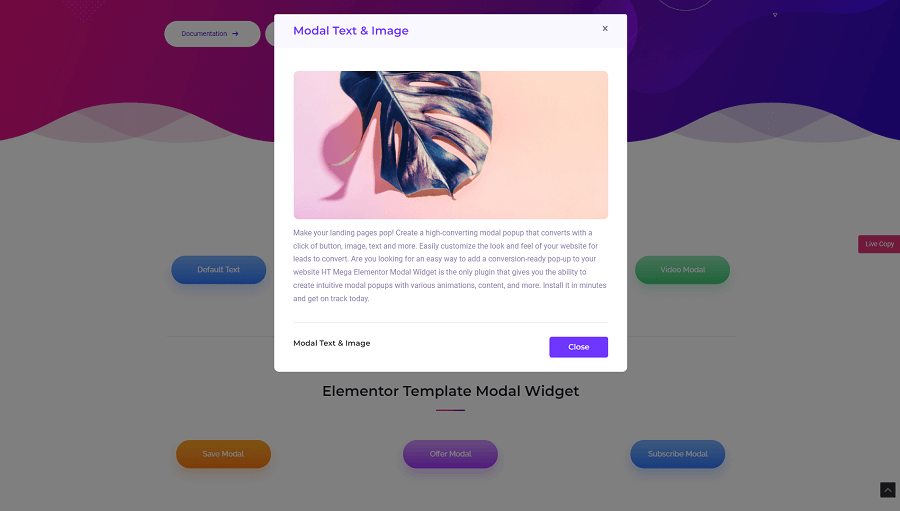
Now it’s time to customize the Modal popup widget according to your preference. You will find numerous options here.
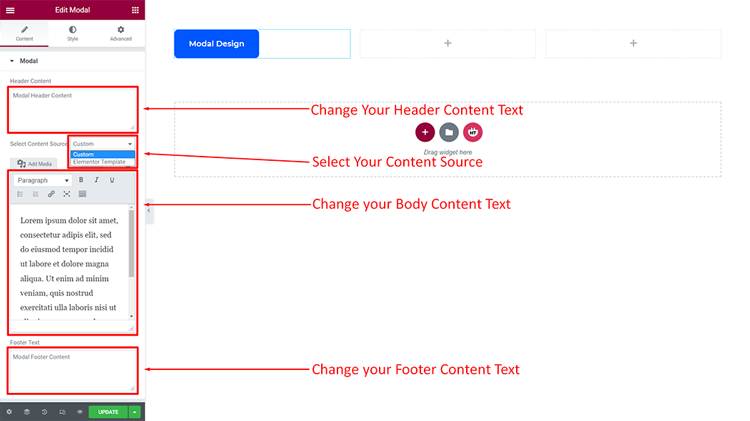
Starting with the “Content” section, you have full control over the header, body, and footer content. Personalize the text and appearance of buttons to align with your requirements.
To refine the visual appeal of your modal, there are various customization options. Adjust button styles to complement your design and fine-tune the overall appearance of the Modal Box Style. You can also customize the header, footer, and modal content styles to reflect your branding.
Follow the simple steps to effortlessly create intuitive modal popups with captivating messages and animations. Use the Modal Widget from HT Mega Addons to create stunning designs that truly engage your audience.

VIdeo Presentation how to use Modal Widget using HT Mega
How to Add Popup in WooCommerce Store using ShopLentor
The ShopLentor popup module makes adding captivating popups in your WooCommerce Store easier than ever. This essential tool enhances the user experience for web developers and bloggers. With its user-friendly interface, creating and customizing popups is a breeze. With a few simple steps, you can add a popup in your WooCommerce store.
Let’s learn how to add popups in WooCommerce with ShopLentor!
Install and Activate ShopLentor:
Ensure that ShopLentor is installed and activated on your WordPress site. You can do this through the WordPress Dashboard under Plugins > Add New.
Go to ShopLentor Setting:
To access the Module tab in ShopLentor, navigate to ShopLentor > Settings > Module.
Enable Popup module:
Select Popup Builder from the list. Enable the module and Click on the “Save Changes” Button.
Create Popup Templates:
After enabling the Popup Module, go to the Template Builder to create a template for the popup.
Click on “Add New”. A popup called “Template Settings” will open.
You’ll find fields Such as Name (Write the name of your popup template), Type(Select popup), and Select Editor (Elementor/Gutenberg). Select Elementor as the editor to create the template.
By following these steps, you can easily create an unlimited number of popup templates without restrictions.
Customize Popup Module
To customize your popup template, select a design for your popup by clicking on ‘Sample Design’ and then click ‘Save Settings’ to confirm your choice. Next, click on ‘Edit with Elementor’ to access the Elementor edit screen, where you can easily modify the selected design layout by changing the image and text.
If you want to customize the popup further, head over to the popup settings option. There, you’ll find the ‘Save Settings’ option on the bottom left corner of the Elementor setting bar. Click on ‘popup setting’ to fine-tune your popup using five distinct options: Conditions, Triggers, General, Advanced, and Customize.
Within the condition settings, you have the flexibility to establish multiple conditions that precisely refine how and when your popups will appear. You can include or exclude these conditions across your entire website or apply them exclusively to archives, singular pages, or WooCommerce sites, providing granular control over popup behavior and timing.
The trigger settings let you specify when the popups should appear. Options include triggering them on page load, scroll, on click (Pro version), on click for specific elements (Pro version), after periods of inactivity (Pro version), or upon detecting exit intent on the page (Pro version).
The General Settings section provides essential controls to customize your popup’s behavior, including options like disabling page scroll, the close button, and enabling dismissal via the ESC key.
In the Pro version, you gain additional features such as dismiss on overlay click, disabling the popup overlay, auto-closure after page scroll, dismiss automatically, and delay on automatic dismissal, enhancing the overall user experience.
Advanced options enable you to set a duration for automatic closure, and the pro version allows you to display popups based on URL conditions, enable or disable on specific devices, and control visibility on particular browsers.
You can further customize the visual appearance, adjusting the positioning (vertical and horizontal) on the pro version and setting dimensions (width and height), z-index, and margin on the free version.
After you’ve finished customizing the popup settings, click on the “Save Settings” button. Then, proceed to click on the “Publish” button. This feature grants you the flexibility to incorporate multiple popups, each with its own distinct settings and designs, allowing you to create as many popups as required for your website effortlessly.
Frequently Asked Questions
Q: What is a popup in WordPress?
A popup in WordPress is a graphical element that appears on a webpage, typically in a modal or overlay style, to capture user attention and convey specific information, promotions, offers, or calls to action.
Q: Why should I use popups on my WordPress site?
WordPress Popups are practical tools for engaging visitors, promoting special offers, growing email lists, and increasing conversions. They can help you deliver targeted messages and encourage user interactions.
Q: Are popups annoying to users?
While some users might find popups intrusive, strategically designed and timed WordPress popups can enhance the user experience by providing relevant content. Modern popups can be user-friendly and respectful of user preferences.
Q: What types of popups can I create in WordPress?
In WordPress, you can create various types of popups, such as email subscription popups, exit-intent popups, promotional popups, age verification popups, and more, each serving a specific purpose.
Q: How can I create popups in WordPress without coding?
Numerous WordPress popup plugins offer visual popup builders, allowing you to create and customize popups without any coding skills. These WordPress popup plugins usually offer drag-and-drop interfaces for easy design.
Q: Can I control when and where popups appear on my site?
Yes, most popup maker plugins provide advanced targeting options. You can control when a popup appears based on user behavior (exit intent, time on page), specific pages or posts, devices, user roles, and more.
Q: Are popups mobile-friendly?
Modern WordPress popup plugins prioritize mobile responsiveness, ensuring that your popups display correctly and seamlessly on various devices, including smartphones and tablets.
Q: Do popups affect website performance?
The impact on performance depends on the popup maker plugin and how you configure your popups. Opt for well-coded WordPress popup plugins and avoid excessive animations or heavy content that could slow down your WordPress site.
Q: Can I integrate popups with email marketing services?
Yes, many WordPress popup plugins allow integration with popular email marketing services. This enables you to seamlessly capture email addresses and automatically add subscribers to your email lists.
Q: Are there guidelines for using popups effectively?
Yes, effective use of popups involves factors like clear messaging, attractive design, proper timing, easy close options, and respecting user preferences. A well-balanced approach can enhance user engagement.
Conclusion
As we come to a close, it’s worth recapping the importance and benefits of using popups on your WordPress site. First and foremost, popups can help you grow your email list and capture leads. They can also be used to announce promotions, showcase new products, or encourage visitors to take specific action.
Whether you’re using a simple WordPress popup form or a more complex design, the key is to make it eye-catching and engaging. By harnessing the power of popups, you can better connect with your audience and achieve your goals.



