
How to Build a Photography Website- A Complete Guide
Starting a photography business can be daunting, but it’s completely doable with the right tools and guidance. In this guide, we’ll show you How to Build a Photography Website from scratch – from choosing a domain name to adding your portfolio photos.
By the end of this guide, you’ll have everything you need to take your photography business to the next level.
- Why Build a Photography Website?
- Benefits of having a Photography Website
- Features of a Photography Website
- How to Build a Photography Website Step by Step Guide
- Step 1: Choose a Domain Name
- Step 2: Find a Hosting Provider
- Step 3: Set Up Your Photography Website
- Step 4: Promote Your Website
- Best Themes and Templates for Photography Website
- HubSpot Theme
- Webflow Templates
- Pixoto – Photography Website Template
- FOTO – Photographer WebsiteTemplate
- Opaque – Photography Website Template
- Noah – Photography Website Template
- Bootstrap Templates
- Photoghor – Photographer Portfolio HTML Template
- Alexis – Photography Responsive Bootstrap 5 Template
- Photohub – Creative Photography HTML Template
- Optica – Creative Photography Studio HTML Template
- React Templates
- Vue JS Template
- Conclusion
Why Build a Photography Website?
In a world where everyone has a camera in their pocket, it may seem like there’s no need for professional photographers. However, the fact is that there is still a demand for high-quality photos, and a well-designed photography website can help you to find new clients and showcase your work.
In addition to providing a platform for displaying your photos, a website can also be used to promote your business and attract new customers. Including information about your services and rates makes it easy for potential clients to find you and contact you to book a session. In today’s competitive market, a website is an essential tool for any photographer who wants to succeed.
Benefits of having a Photography Website
A website can be a powerful tool for photographers, letting them showcase their work to the world and attract new clients.
When you create a website, you have complete control over the design and layout. This means that you can create a site that is totally unique and that perfectly reflects your own personal style. You can also choose to showcase your work in a way that highlights your strengths as a photographer.
For example, if you specialize in wedding photography, you can create a website that is all about your wedding photography. You can feature your best work, write blog posts about your weddings, and even offer potential clients a way to contact you directly.
A website is also a great way to attract new clients. By creating a portfolio that is easy to find and browse, you can make it easy for potential clients to see your work and decide if you are the right photographer for them. You can also use your website to promote special offers or discounts, making it even more likely that people will choose to book you for their next event.
30+ Top-notch Webflow Templates
Take your website design to the next level with the stunning collection of Webflow templates.
Features of a Photography Website
When it comes to promoting your photography business, a website is essential. But what makes a good photography website? Here are six must-have features:
Galleries
The whole point of creating photography website is to showcase your work, so make sure to include plenty of galleries. Ideally, you should have a separate gallery for each type of photography you specialize in (wedding, landscape, portraits, etc.).
Testimonials
Good reviews from past clients can be beneficial in convincing new clients to book you. So make sure to include testimonials on your site. If you still need to get testimonials, consider asking some satisfied clients if they would be willing to write one for you.
Contact forms
Include a contact form on your website so that potential clients can easily get in touch with you. Be sure to include all of the relevant information (phone number, email address, etc.) so that people can reach you however, is most convenient for them.
About Me page
An about page is a great way to give visitors a sense of who you are as a photographer and your unique style. Be sure to include a professional headshot as well as some background information on your experience and training.
Blog
A blog efficiently keeps your website fresh and up-to-date with new content. Use it to share behind-the-scenes photos, announce new products or services, and write articles on topics relevant to your industry. If you’re unsure what to write about, try a quick Google search for “photography blog ideas.”
Prices
Last but not least, remember to include your prices! Make sure to list all of the different services you offer and their corresponding rates. You can also include package deals and discounts if you offer them.
How to Build a Photography Website Step by Step Guide
Step 1: Choose a Domain Name
Your domain name is your website’s address on the internet. It’s how people will find you online, so choosing a good one is essential. When choosing a domain name for your photography website, try to keep it short, easy to remember, and relevant to your work. Once you’ve settled on a domain name, you can register it through a domain registrar like GoDaddy or Namecheap.
Step 2: Find a Hosting Provider
A hosting provider is a company that will store your website’s files on their servers and make sure that your site stays up and running. When choosing a hosting provider for your photography website, look for one that offers good customer support in case you run into any problems and unlimited storage space and bandwidth so that you can add as many photos as you want. We recommend using Bluehost or SiteGround.
Step 3: Set Up Your Photography Website
Now that you have a domain name and hosting provider, it’s time to set up your site. If you’re not familiar with coding or web design, don’t worry because plenty of easy-to-use tools or CMS will help you build a beautiful website without any experience, such as WordPress, HubSpot CMS, Webflow CMS, and more.
However, if you have some coding knowledge and don’t prefer any CMS platform, you can opt for ready website templates and start developing your site. Many front-end templates are available in the market, such as Bootstrap template, React JS Template, Vue JS Template, and so on.

Once you’ve chosen your platform to build a photography website, it’s time to start adding content to your site. Begin by creating an about page so visitors can learn more about you and your work. Then, add galleries of your best photos organized by subject matter or style. And remember to include contact information so potential clients can reach out to you.
Step 4: Promote Your Website
Now that your website is live, it’s time to start promoting it. One great way to do this is by guest blogging on other photography websites and including a link back to your own site in your author bio. You can also reach out to local businesses and offer to take photos for their website or social media pages in exchange for publicity. And, of course, don’t forget the power of word-of-mouth – tell all your friends and family about your new site and ask them to spread the word.
Best Themes and Templates for Photography Website
HubSpot Theme
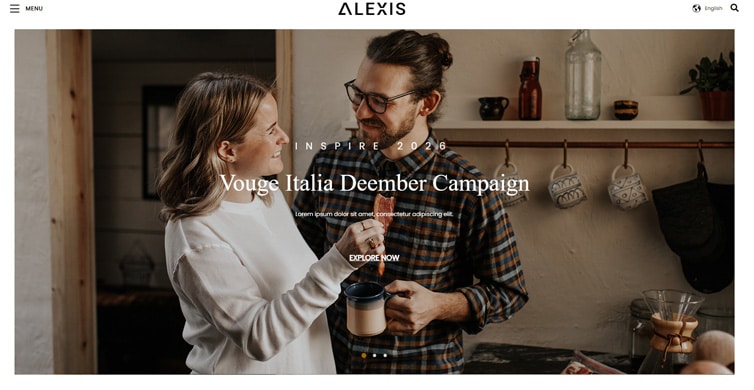
Alexis – Photography Hubspot Theme

A beautiful, easy-to-use website builder is critical if you want to be a professional photographer. With Alexis, you can showcase your work in the best way possible thanks to its elegant and minimalistic design. This HubSpot theme enables you to create a stunning online photo gallery with 9+ page templates and 30+ modules that cover all your needs.
If you need more time to customize your site fully, Alexis also offers additional value-added services like a product sales section or blog posts. So whether you’re just starting or are an established pro, Alexis is the perfect theme.
Feature list:
- Responsive Layout
- Bootstrap 5.0.2
- 9+ page templates
- 30+ modules
- Google Font
Price: Regular License for $99
Webflow Templates
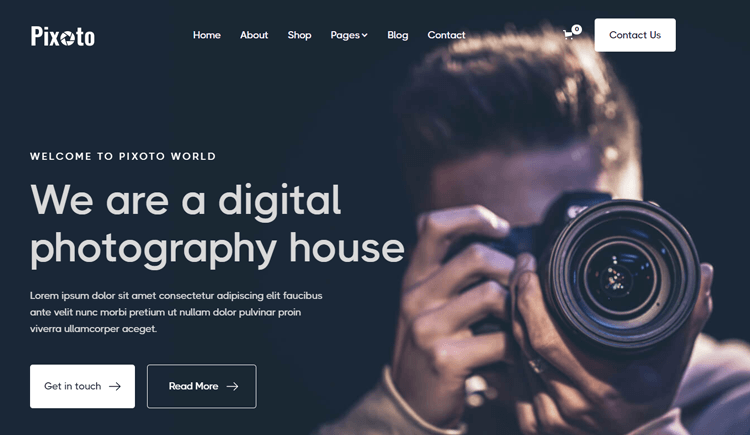
Pixoto – Photography Website Template
Pixoto- Photography Website Template is an exceptional choice for photographers looking to display their stunning work. Its contemporary design, robust features, and SEO-friendly structure make it the ideal option for anyone wishing to kickstart their online photography portfolio.

With a total of 22 pages, including 10 static, 5 CMS collection pages, 5 eCommerce pages, and 2 utility pages, you have free rein to customize your site to suit your specific needs and brand image.
With Pixoto Photography Webflow Template, you can rest assured that your photographic masterpieces will attract the right audience on the web while maintaining your professional image.
Feature list:
- Fully customizable
- CMS compatibility
- Mobile-responsive
- Webflow eCommerce
- Ideal for wedding photographers
- Fast loading time
- Multiple essential pages
Price: $79
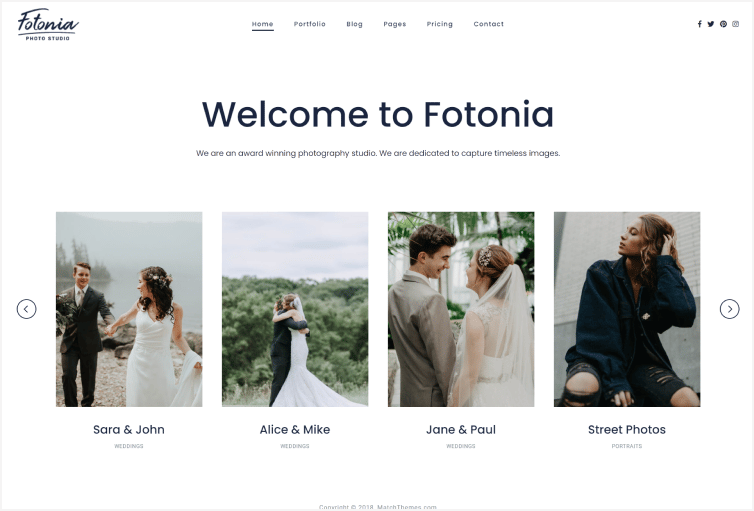
FOTO – Photographer WebsiteTemplate

As any photographer knows, presentation is critical. You could have the best shots in the world, but if they’re not properly displayed, your work will never reach its full potential. That’s where FOTO comes in. This elegant photography business website template is designed specifically for photographers, with a clean layout and simple design that makes your work look its best.
And because the website builder includes a CMS, it’s easy to upload and manage photos. Plus, setting up your website takes just minutes. So if you’re looking for a way to showcase your work to the world, FOTO is the perfect solution.
Feature list:
- Responsive Layout
- Getting Started with Webflow
- Webflow CMS
- Using Global Swatches
- Using Interactions
Price: Regular License for $49
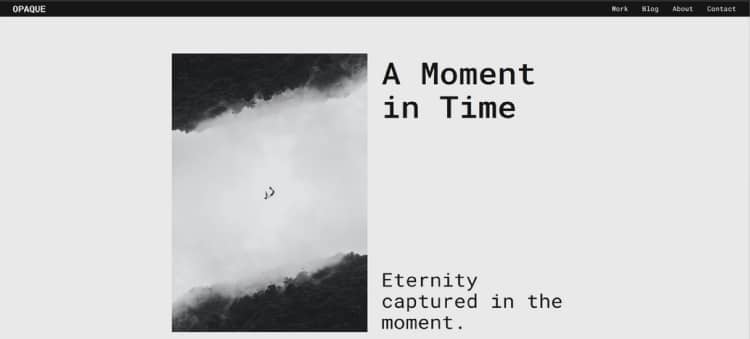
Opaque – Photography Website Template

Opaque is a contemporary, minimalist, and monochrome website template for a photographic portfolio. It features blog pages and CMS for work pages. It is simple to use and update. It is entirely responsive.
This template’s pages have all been accessibility-checked in Figma and with the help of Webflow’s built-in Audit panel. All colors are legible and simple to read. The template supports all of the popular browsers, including IE11+, Chrome, Safari, Firefox, and Edge. Any photographer looking for a simple-to-use and contemporary photography business website template should consider Opaque.
Feature list:
- Fully Responsive
- Browser Compatibility
- Web Fonts
- CMS
- Using Interactions
Price: Regular License for $49
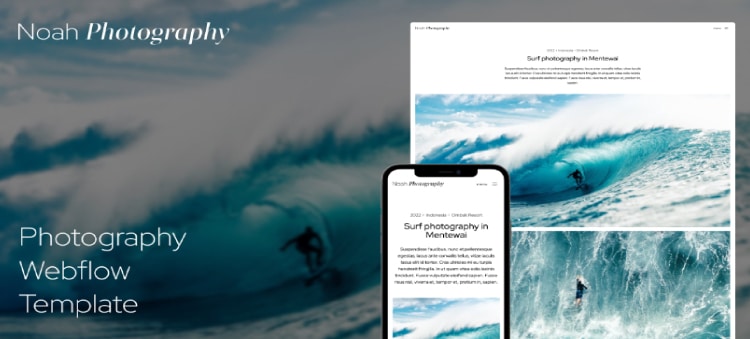
Noah – Photography Website Template

Noah Photography follows the most well-liked design trends for photography portfolios. We included the concepts of simplicity and minimalism. Well-thought-out layouts and interactions will surely impress your audience. Its responsive design ensures that your photos look great on any device, and our premium, custom functionality takes your photography to the next level.

The modular design makes it easy to change up your photos and layout, and 100% customizable animations are sure to make your portfolio stand out. Speed is essential in photography portfolios, so we’ve optimized our site for blazing-fast load times.
Feature list:
- Responsive
- Premium, custom, simply great
- Optimized for speed
- Reusable animations
- Modular
- 100% customizable
Price: Regular License for $34
Bootstrap Templates
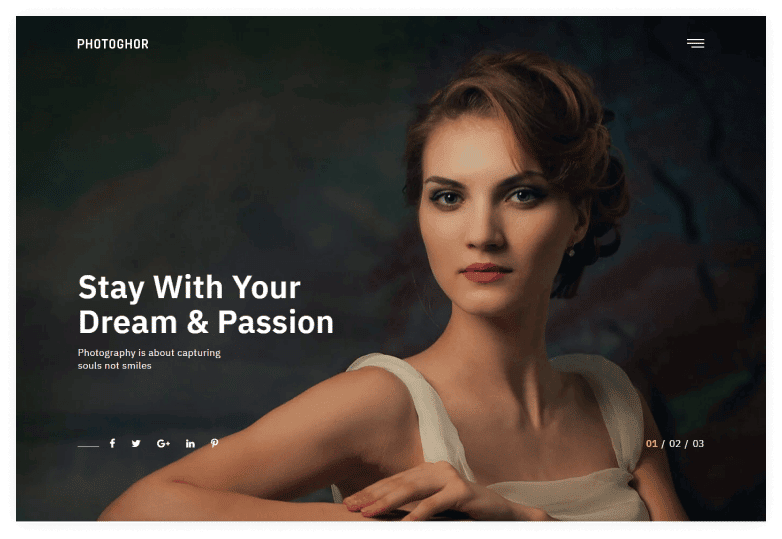
Photoghor – Photographer Portfolio HTML Template

With its sleek and versatile design, Photoghor appeals to a wide range of users. This photography website template enables you to publish your website in a stylish way, helping you create a one-of-a-kind portfolio that will impress everyone. It comes with two different home page alternatives and numerous more inner pages, all of which are easily customizable.
Photoghor also has well-documented HTML5 and CSS3 scripts, making it easy for users to understand the codebase. As a result, this template allows you to create a well-documented and adaptable website that can be easily customized to meet your specific needs.
Feature list:
- 2 Homepages
- Gallery Pages Included
- Html5 & Css3
- Pixel Perfect Design
- Responsive Design
Price: Regular License for $14
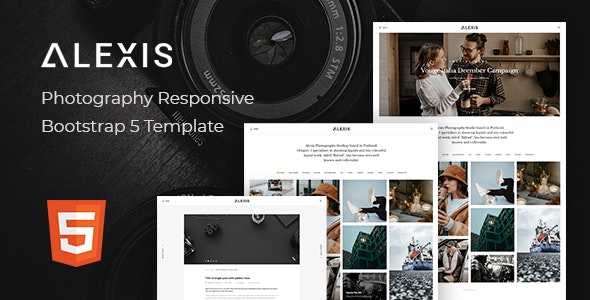
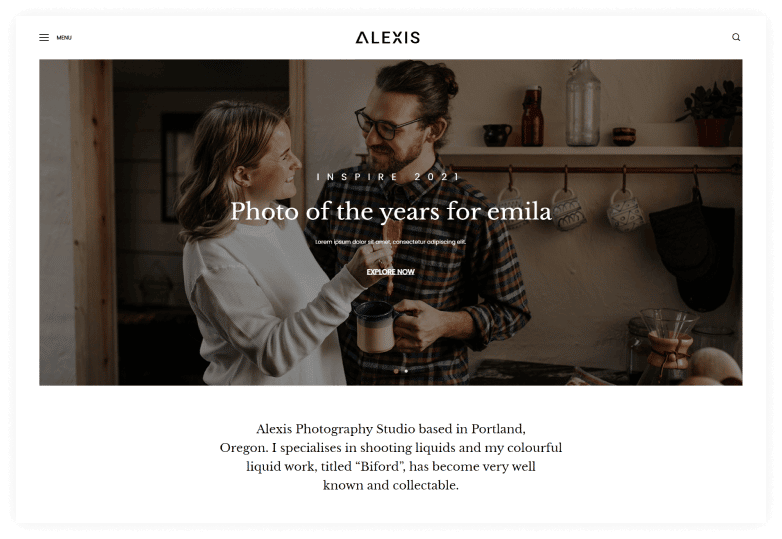
Alexis – Photography Responsive Bootstrap 5 Template

Based on the Bootstrap 5 foundation, Alexis is a strong and effective photo website template that enables both professional and amateur photographers to stand out from the competition by attractively exhibiting their work. This utterly responsive photography website template is the finest option for developing a sleek and professional-looking website that will leave a lasting first impression on the audience.
You don’t have to start from scratch because Alexis is provided as a package of 7+ HTML pages with a specific home page, blog page, contact page, about page, and more. The homepage features sidebars, a slideshow, and mind-blowing animations thanks to CSS3 coding.
Feature list:
- Responsive Layout
- Based on Bootstrap 5.2.2
- Working Ajax Contact Form
- Google Font
- Fully compatible
Price: Regular License for $15
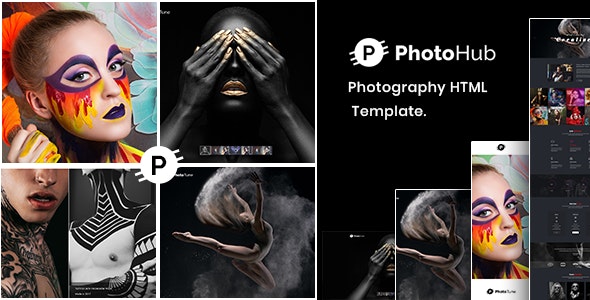
Photohub – Creative Photography HTML Template

Photohub is a one-of-a-kind photography website template designed specifically for professional and creative photographers. It is focused on images and made in a fancy manner using Bootstrap 4, HTML5 and CSS3.
This template includes 22+ homepage designs, one-page and multi-page demonstrations, and 9+ various homepage designs. The photo hub is user-friendly, fast, and SEO-optimized. This template is simple to modify to the user’s demands, thanks to clean code.
Feature list:
- 9 Home Page Variants
- One page and Multipage
- Advanced Side Menu
- Grid Photo Gallery
- Masonry Photo Gallery
Price: Regular License for $17
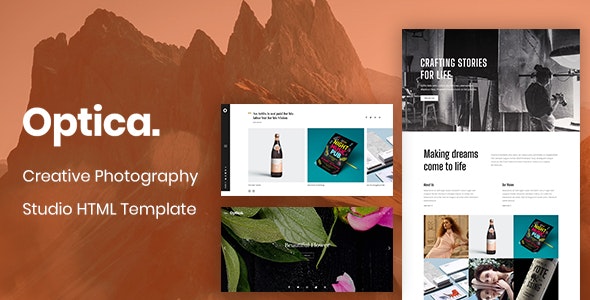
Optica – Creative Photography Studio HTML Template

Optica is a photography website template that has been designed to help aspiring photographers to display their work and develop an effective internet presence. The template features 28 HTML5 pages, 3+ pre-made home pages with pixel-perfect graphics, and a unique and attractive layout.
Optica also has a long list of features, such as lightning-fast loading, valid HTML, CSS3, and SASS files, creative animations, sticky header, clean markup, parallax effects, social media, Google Fonts, and more. With Optica, you can quickly and easily create a beautiful website that will showcase your work in the best possible light.
Feature list:
- Cross Browser Support
- Powered With Bootstrap 5
- Google Font
- Easy to Customize
- Well Documented
Price: Regular License for $17
React Templates
Alexis – Photography React JS Template

Alexis React JS website template is a fantastic tool for photographers to create a sophisticated and splendid photography website. It’s fully responsive and able to adjust with all sorts of modern browsers and devices without a hitch. Alexis React JS Template combines outstanding and excellent social media features and better characteristics for your photographs.
Some key features are a swiper slider, dynamic blog, clean markup, parallax effects, sticky header, Disqus comment, working contact form, well documentation, etc. Using Alexis React JS Template will allow users to have an excellent outcome that finds convenient to use.
Feature list:
- Build on React Platform (v17.0.2)
- React Hooks used
- No jQuery Dependency
- 1 Unique Home Versions
- Used Swiper Slider
- Responsive Layout
Price: Regular License for $24
Vue JS Template
Alexis – Vuejs Photography Website Template using Nuxt JS

Alexis is a Photography/Artwork Portfolio website template that will help take your project to the next level. It has a collection of beautiful resources, including 07+ web pages, that will showcase your work in the best light possible.
The website builder template is based on Vue Nuxt technology and doesn’t require jQuery, making it easy to develop and customize. With Alexis, you’ll have everything you need to create a sophisticated and practical website highlighting your photography or artwork.
Feature list:
- Creative and Modern Design
- Fully Responsive
- Smooth animations
- Easy to customize
- SEO friendly code
- Speed Optimized
Price: Regular License for $24
30+ Top-notch Webflow Templates
Take your website design to the next level with the stunning collection of Webflow templates.
Conclusion
Building a photography website is a great way to showcase your work, attract new clients, and grow your business – but where do you start? In this guide, we’ve shown you how to build a photography website step-by-step, from choosing a domain name, registering it with a hosting provider setting up the site itself adding content promoting the site once it’s live.
There’s no need for coding or web design experience – follow the steps in this guide, and you’ll have everything you need to succeed!



