Have you ever been shopping online and found the perfect item, only to be disappointed that there was no size chart available? Many retailers don't realize how important it is to include a size chart on their product pages. Not only does this help to ensure that customers are purchasing the correct size, but it also helps to prevent lost sales.
Fortunately, adding a size chart to your WooCommerce store is easy with the right plugin. By adding a size chart for WooCommerce, you can help reduce customer frustration, improve the accuracy of orders, and boost your bottom line. In this step-by-step guide, we will show you how to add a size chart in WooCommerce. We will also provide some tips on how to choose the right size chart for your business. Let's get started!
What is a Size chart in WooCommerce?
A size chart is a tool that helps customers select the right size product for their needs. When adding a size chart to your WooCommerce store, you'll first need to determine what size products you're selling. Once you know the sizes of your products, you can create a size chart that provides all the important information customers need to know in order to choose the right size product.
Things to Remember Before Adding the Size Chart Functionality
When creating a size chart, be sure to include information such as measurements (in inches or centimeters), product dimensions, international standard size, and any other important details that will help customers make an informed decision about what size product to purchase.
By providing a size chart on your WooCommerce store, you can help your customers select the right size product for their needs, which can lead to increased customer satisfaction and loyalty. Adding a size chart to your WooCommerce store can help your customers make better-informed decisions about what products to purchase.
Benefits of adding a Size chart in WooCommerce
A size chart is an essential addition to any WooCommerce store. By providing visitors with a size chart, you can ensure that they select the right size when placing an order. Adding a size chart to your WooCommerce store can have numerous benefits for both you and your customers.
Reduce the number of returns and exchanges
A size chart can help reduce the number of returns and exchanges that you have to deal with. This is because customers will be able to choose the right size for their needs before making a purchase, instead of having to guess and potentially get it wrong.
Building trust
A size chart can also give your customers peace of mind and build trust in your brand. This is because it shows that you are willing to go the extra mile to ensure that their shopping experience is as good as possible.
Upsell and cross-sell products
Size chart can also help you to upsell and cross-sell products on your WooCommerce store. This is because you can use the size chart to recommend other items that might be a good fit for the customer based on their size selection.
Increase customer satisfaction
Adding a size chart to your WooCommerce store is a great way to improve the shopping experience for your customers and increase your sales at the same time. Size chart can also help boost your SEO, as it will give customers another reason to visit your site.
How to add a size chart in WooCommerce
No matter what you're selling, size is always going to be a major factor for customers. If they can't find the right size in your store, it's likely that they'll end up returning the product. In order to avoid this, you need to make sure that you have an accurate size chart displayed on your product pages. This way, customers will be able to choose the right size before they even make a purchase. And if they do need to return the product, it'll be because they chose the wrong size, not because the size chart wasn't available. There are a few different plugins that you can use to add a size chart to your WooCommerce store.
In this article, we'll discuss one of the best options for adding a size chart module to your WooCommerce store- WooLentor!
Different Settings of the Size chart Module in WooLentor

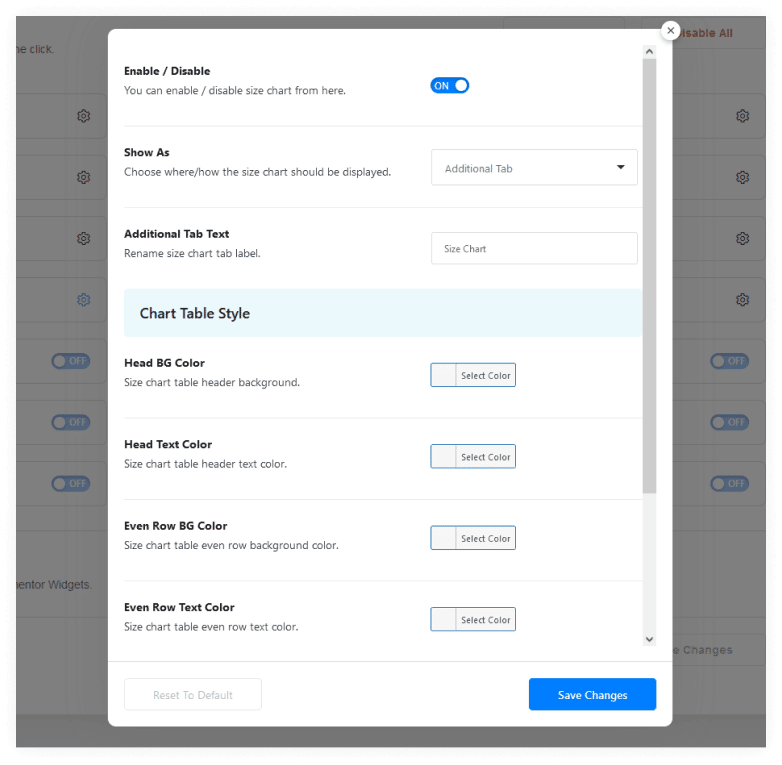
Show As
The “Show as” option helps to Choose where or how you want to show the size chart. There are a couple of different ways that size charts can be displayed. one with an additional tab and another in which the chart pops up as soon as someone clicks on the size chart button. The best type of chart will depend largely upon how much space is available – so keep this consideration during customization!
Additional Tab Text
The additional tab text option allows you to rename your size chart label to anything that best describes it. This makes it easier for customers to find the size chart they need and reduces confusion.
Popup Button Text
The size chart popup button text can be customized according to your desire. For example, you may replace the text with “size chart” or “view size chart”. To change the text, simply click on the button and enter the new text in the box.
Popup Button Position
Placing the size chart in a prominent position (such as before or after the add to cart button) will help ensure that shoppers see it and make an informed purchase decision. You can set the pop-up button position among the six positions available here- Add to cart-Before, Add to cart- After, Product meta- Before, Product meta- After, Product summary- Before, Product summary-After.
Hide Popup Title
The size chart popup title can be toggled on or off in the size chart settings. This is useful if you want to create a size chart that is not specific to one product, or if you want to hide the popup title.
Chart Table Style
The chart table style, allows you to modify the color of the header background, header text, even row background color, even row text color, and so on. This can be a great way to make your size chart more visually appealing and easy to understand.
Step by Step Tutorial on How to Add a size chart in WooCommerce using WooLentor
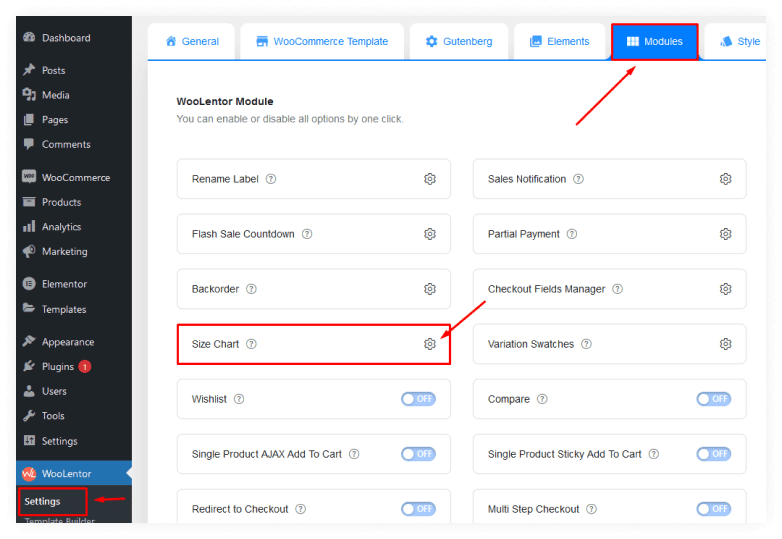
Step-1: Install the WooLentor Plugin and Enable the Size chart Module

Install the WooLentor Plugin and Enable Size Chart module after you've downloaded it.
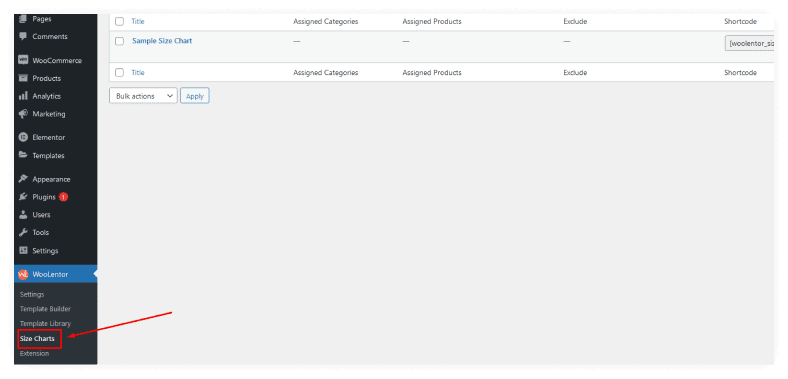
Step-2: Now Go to the Size Chart Sub Menu under the WooLentor Menu in Your WordPress Dashboard

To get started, go to the Size Chart Sub Menu under WooLentor in your WordPress dashboard.
A list of different sizes is displayed which you can select based on what fits best for your website's needs.
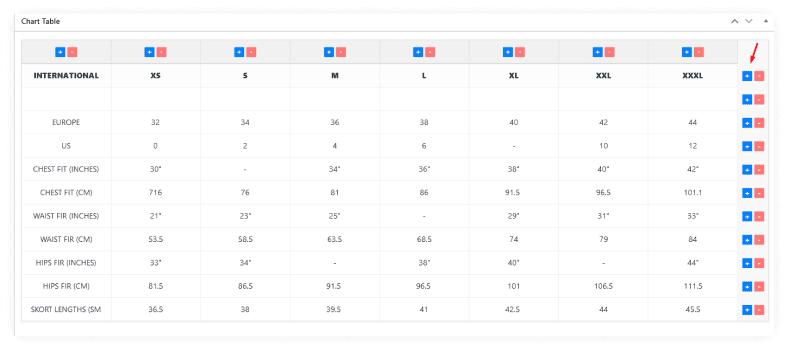
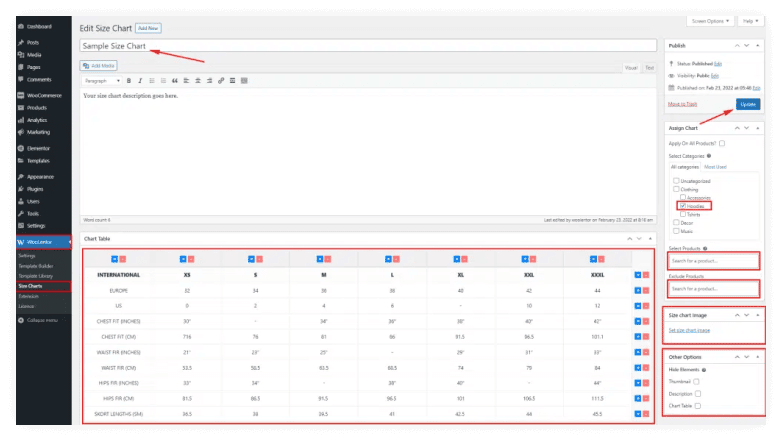
Step-3: Add New Rows for Product Size Charts

You may now simply add additional rows in the Product Size Chart according to your preference.
Step-4: Assign the Chart to the Particular Products or Product Categories

The chart should be assigned to specific products or applied to all products. Don’t forget to update!
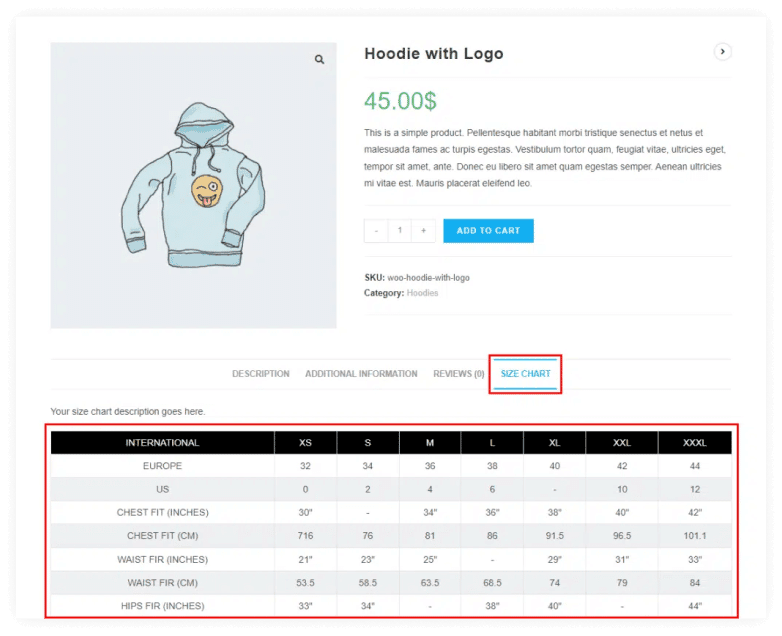
Step-5: Test the Product with Size Chart Module Enabled

To test the size chart module, add a size chart to a product and then visit the store. View the product page as a customer. The size chart should be visible and easy to understand.
Frequently Asked Questions
Question 1: How does the WooLentor size chart module work?
Answer: The WooLentor size chart module is a plugin that allows your customer to easily view and compare the sizes of your products. It displays the size measurements for each product in a standardized format, making it easy to find the right size for your customer. You can also use the size chart module to create a custom size chart for your products. To do this, simply input the sizes that you want to include in your chart, and the WooLentor size chart module will generate a customized chart for you.
Question 2: What size measurements are displayed in the size chart module?
Answer: The size chart module displays the size measurements for each product in a standardized format such as Europe and US standard measurements. This makes it easy to compare the sizes of different products. The size measurements that are displayed in the size chart module include the height, width, and depth of each product. You can also customize the size chart according to your product.
Question 3: Why is it important to use the size chart module?
Answer: The size chart module is an essential part of your website because it allows visitors to see what products will fit them before they buy. The knowledge that you are able to offer this service ensures many people will come back again and purchase from your store!
Final Thoughts
Adding a size chart is easy to do, and it's a small change that can make a big difference for your business. size chart including all the essential information that customers need in order to make an informed purchase. If you're not sure where to start, there are plenty of size chart plugins available for WooCommerce that can help get you up and running quickly and easily. The WooLentor plugin is a great way to improve your site's usability by adding new features like the size chart module.