If you run an online store that sells products with variations, such as clothing, then you know how important it is to add variation swatches. This allows your customers to see what the different options look like before they make a purchase. In this guide, we will show you how to add variation swatches for WooCommerce products.
What are WooCommerce Variation Swatches?
WooCommerce Variation Swatches are a great way to display product variations in a more user-friendly way. Instead of displaying the traditional dropdown menu, WooCommerce Variation Swatches allow you to display your product variations as interactive swatches. This can help reduce confusion for your customers and make it easier for them to find the right product they're looking for..
Benefits of Variation Swatches for a WooCommerce Store
WooCommerce variation swatches have numerous advantages for a WooCommerce store. By using color, label, or image swatches, you can help your customers visualize the product they're interested in and make it easier for them to choose the right variant. This can be especially helpful for stores with a lot of products, as it can help customers narrow down their options.
A few major benefits of using WooCommerce variation swatches are as follows:
- WooCommerce variation swatches make it easier for customers to visualize the product they're interested in.
- WooCommerce variation swatches can help stores with a lot of products stand out from the competition.
- WooCommerce variation swatches are a great way to present variations of products in your store.
Adding Product Variation Swatches Using a Plugin
There are many plugins in WooCommerce to bring in the functionality of variation swatches. Among them, the Swatchly plugin is remarkable. In this tutorial, we'll be using it to add product variation swatches. This plugin is a wonderful choice if you want to include product variation swatches in your WooCommerce store. It allows you to generate color, image, and label swatches for your products, making it easy for customers to see all the available options at a glance.
Swatchly also allows you to add size swatches to your products. This can be useful if you want to offer products in multiple sizes or if you want to offer products with different size schemes.
Moreover, this amazing plugin also allows you to add price swatches to your products. This can be useful if you want to offer products at different price points or if you want to offer products with different price schemes. Overall, the Swatchly plugin is a helpful tool that can make it easier for customers to find the right product for their needs.
Step by Step Process of Adding Variation Swatches
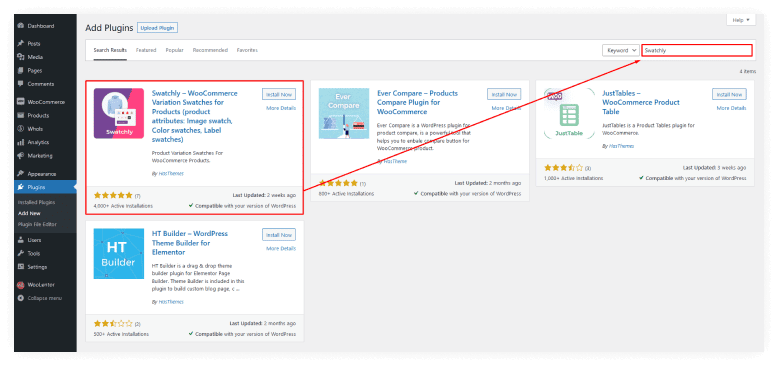
Step-1: Install and Activate the Plugin

The first step is to install and activate the plugin.
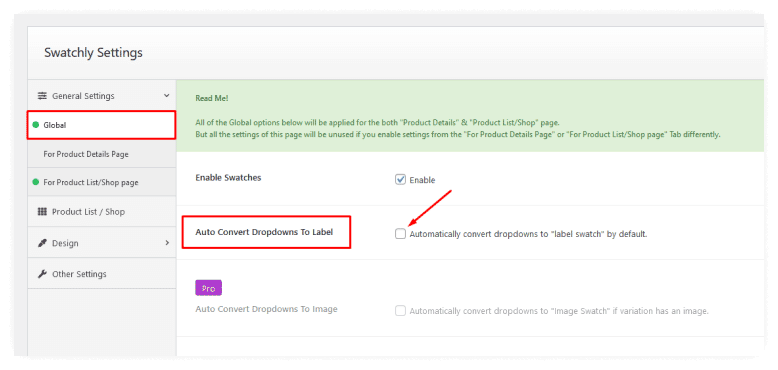
Step-2: Go to Swatchly Menu in WordPress Dashboard

Click the Swatchly menu in WordPress Dashboard and disable Auto Convert Dropdowns to Label from Settings.
Step-3: Turning Dropdown options into Different Kinds of Swatches
You can replace the standard drop-down options in the WooCommerce plugin with gorgeous variant swatches using Swatchly.
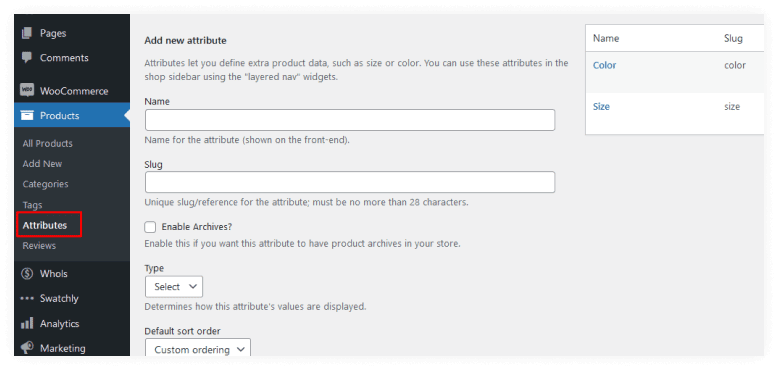
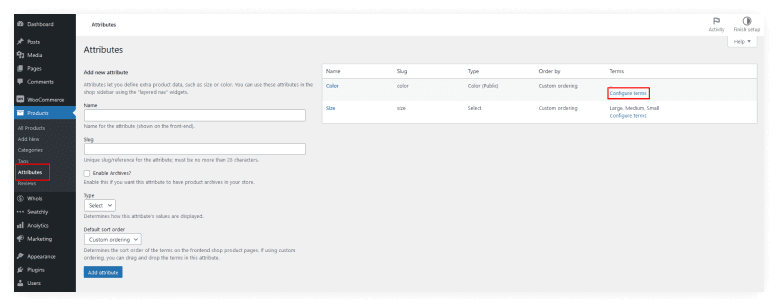
Click on Attributes Located Under Products Menu

Click on the attributes located under the products menu to see what they are. A list of available options will appear with each option being a different feature or characteristic about your product, including size and color if it is available for that specific item type in your store!
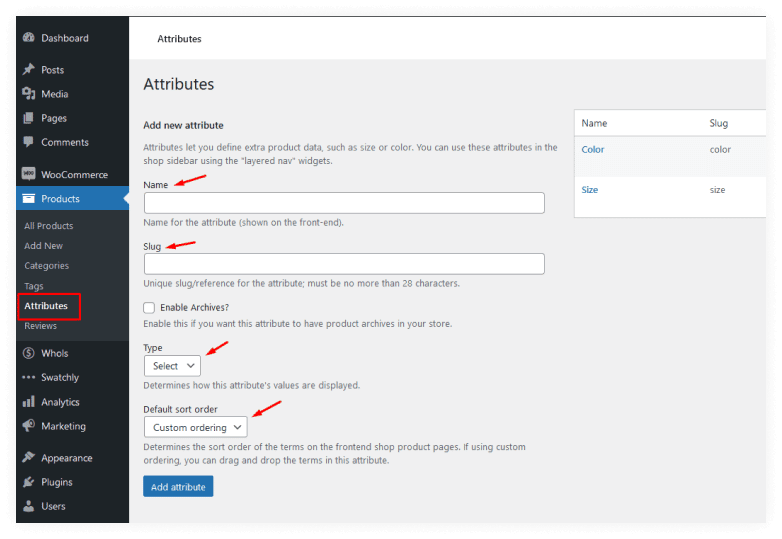
Change the Dropdown Options for Various Attributes

The dropdown options for various attributes can be changed in this section to suit your needs.
Reload the Product Details Page
To see the customizations, reload the Product details page after making necessary changes.
Step-4: Set Colors for Each Variation Swatches of the Color Attributes
To do this, let's follow the procedures mentioned below.
Go to Attributes from Products Menu and Click on Configure Terms for the Color Attribute

To change the color swatches of your products, go to attributes from the product menu and click the “edit” option of the color attribute.
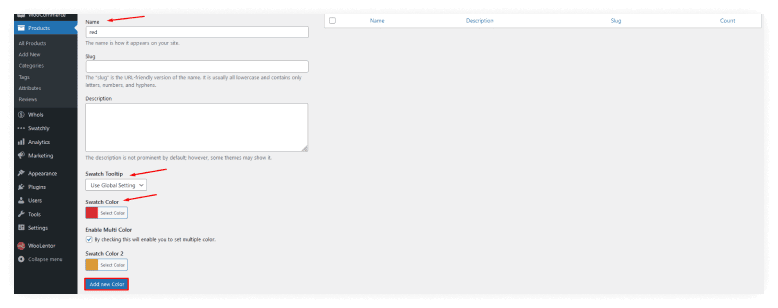
Set the Swatch Color For Each Color Variation

Assign the Swatch Color to Each Color Variation based on your preference. You may choose how attributes' values should be displayed, such as name, color, or image. You also have control over how products are arranged on frontend shop product pages. You can rearrange them in this attribute by dragging and dropping them.
Go to the Product Details Page and See the Changes
Once you've completed editing your product, press the update button and go to the product details page to see the changes.
Step-5: Add Swatch Images For All the Variations of the Material Attribute
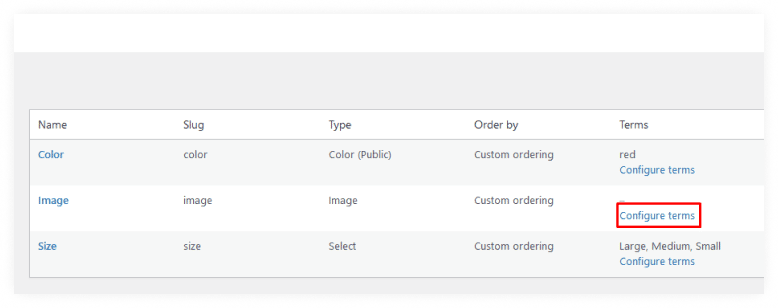
Navigate to Attributes and Click on Configure Terms of the Material Attribute

To configure the material attribute, go to attribute again and select the material attribute edit option.
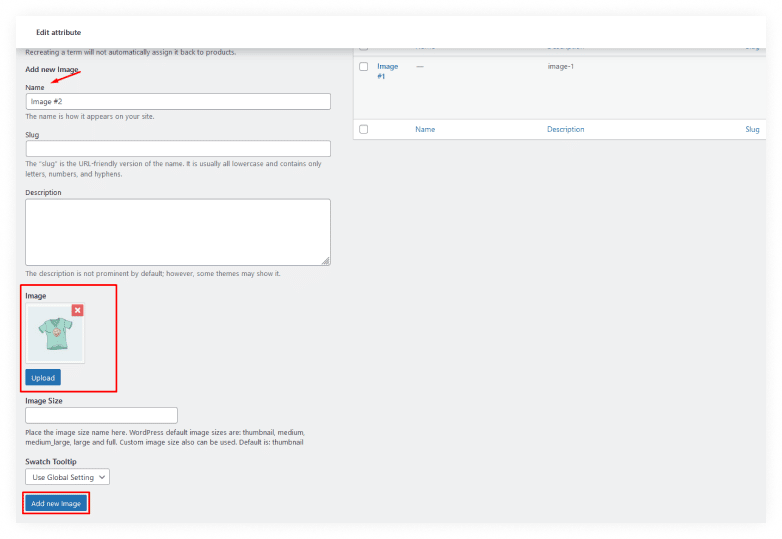
Edit a Variation and Upload a Swatch Image for the Particular Variation

Upload a swatch image for a particular variation and update the settings. Similarly, you may customize the swatch images for the other variants.
Reload and Test the Product Details Page
Let's go ahead and check the page to see whether everything is in order. We'll discover that all of the picture swatches are operating correctly when we reload the page.
Different Settings of the Swatchly Plugin
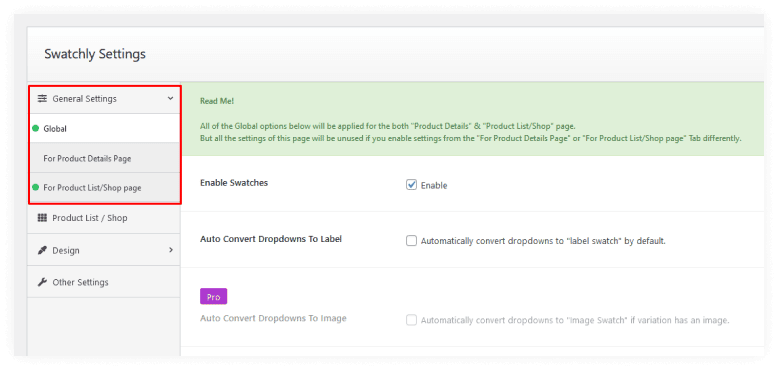
General Settings

The Swatchly plugin is currently set to convert dropdown options into labels, which will cause a lot of confusion for your users. To stop this auto conversion, go to the settings page of the Swatchly plugin and uncheck the auto-convert dropdowns to label and save changes option.
The general settings in all of the Global option sections applied for both the “Product Details” and “Product List/Shop” pages. However, if you utilize the “For Product Details Page” or “For Product List/Shop page” tabs differently, all of these options on this page will be ignored.
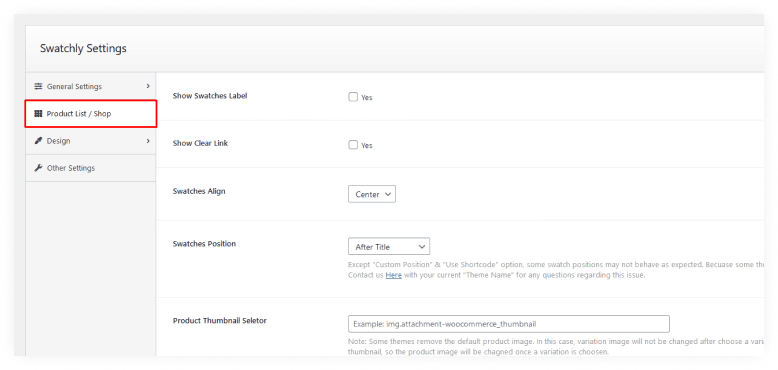
Product List/Shop Page Settings

You can modify the appearance of swatches on your online store using Product List/Shop Page Settings. You have a variety of options for putting them in different locations. You can determine their position (before/after the title, price, or cart), as well as whether they should be displayed only when there is an item in the cart or not at all.
Users may also add a shopping cart by utilizing the Ajax-enabled Cart Buttons. This eliminates the need to scroll through pages looking for what they want; it will be apparent at first sight. Shortcodes allow for even more customization than ever before.
The settings allow you to customize the “Add To Cart” text, and show/hide the WC Forward button. You can also enable or disable popups for Ajax adding items into the cart as well as setting how many swatches should be displayed on each page of your shop. You have other options too like showing/hiding clear links or swatches labels for the shop page.
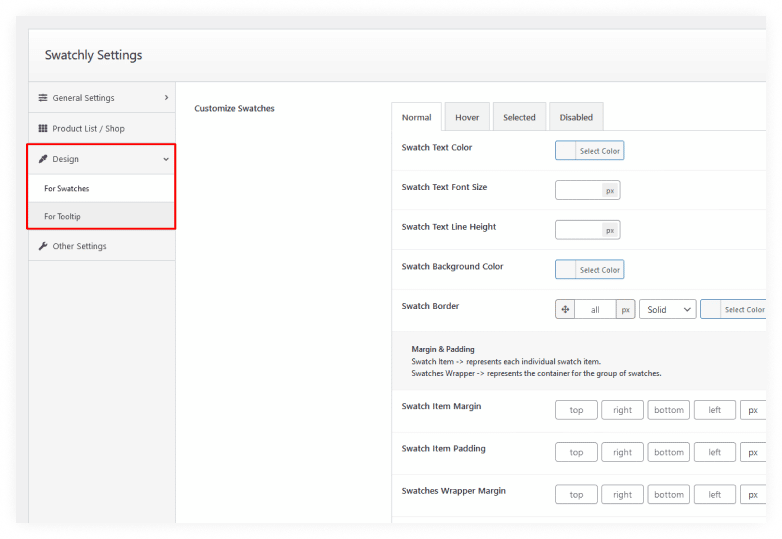
Design

With Design Options you can change the colors and design of your swatches in seconds! Choose from a variety of text fonts, sizes, and line heights. You'll also be able to customize background colors or border styles for each different type- all without having any graphic design knowledge.
Design Options allow you to customize your tooltips in many ways. You can adjust the width and color of borders, types for background images, or no image at all; change how close they are spacing-wise, padding around text fields, etc.
Featured Attribute
This option is only relevant to the Product Details page. You can use this option to change the width and height of an attribute so that it looks like a significant attribute.
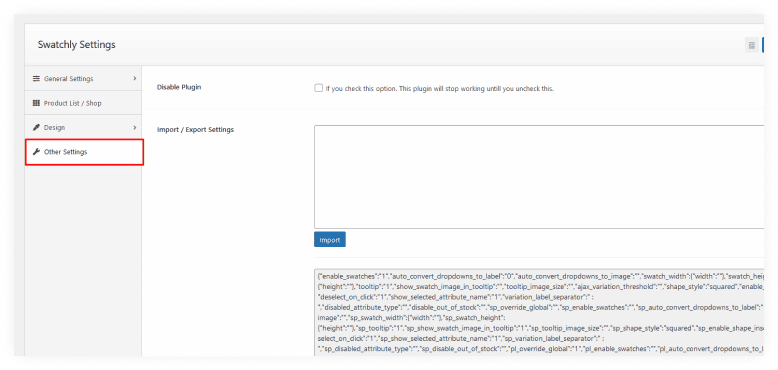
Other Settings

From the Settings menu, you may also turn off the plugin! You may also back up and restore your settings if necessary. You can also export/import configurations if necessary.
Frequently Asked Questions
Question 1. What are WooCommerce Variation Swatches?
Answer: WooCommerce Variation Swatches allow you to add color, image, and label swatches to product variations. This can help your customers better visualize the product they're interested in and make selection easier.
Question 2. What are the benefits of using WooCommerce Variation Swatches?
Answer: WooCommerce Variation Swatches can help improve your WooCommerce store's usability and conversion rates. By allowing customers to see the product variations in a more visual way, they can make informed decisions faster and with confidence. This can result in greater sales and consumer satisfaction.
Question 3. Are there any drawbacks to using WooCommerce Variation Swatches?
Answer: One potential drawback is that WooCommerce Variation Swatches can add some complexity to your WooCommerce product pages. If you have a lot of products with many variations, setting up the swatches can take some time. Additionally, WooCommerce Variation Swatches plugins are premium plugins, so there is a cost associated with using them.
Question 4. How do WooCommerce Variation Swatches work?
Answer: WooCommerce Variation Swatches plugin will replace the default WooCommerce variation dropdowns with swatches. You can set up your swatches in the WooCommerce admin panel by adding a WooCommerce variation swatches plugin such as Swatchly Plugin. From there, you can add new features and assign them to products.
Question 5. What is Swatchly?
Answer: Swatchly is a essential WordPress plugin that allows you to easily create color swatches for your products. With Swatchly, you can quickly and easily create color swatches for your products, using any image or video file on your computer. Swatchly makes it easy to add colors to your product photos and to change the colors of your products without having to re-upload or delete your existing product photos.
Question 6. How do I install Swatchly?
Answer: Installing Swatchly is easy. Simply download the plugin from the WordPress plugin repository, and upload it to your WordPress site. Once you have uploaded the plugin, activate it through the ‘Plugins' menu in your WordPress dashboard.
Question 7. How do I use Swatchly?
Answer: Using Swatchly is easy. Once you have installed and activated the plugin, simply go to the ‘Swatchly' tab in your WordPress dashboard. From here, you can upload your product photos, and then add color swatches to them. Swatchly makes it easy to change the colors of your products and to add new colors to your product photos.
Question 8. What file types does Swatchly support?
Answer: Swatchly supports JPEG, PNG, and GIF file formats.
Question 9. How do I know if Swatchly is compatible with my WordPress site?
Answer: Swatchly is compatible with WordPress 4.0 or higher.
Question 10. How much do WooCommerce Variation Swatches cost?
Answer: Different WooCommerce Variation Swatches plugins have varying costs based on the features they provide. For example, the Swatchly plugin comes with different packages ranging from $49 to $399.
Final Words
WooCommerce Variation Swatches plugins are a great way to add variation to your WooCommerce products. They allow you to select the color, size, or style and then see how it looks on the WooCommerce product page. Swatches can be used for any type of product, from clothing to furniture.
The Swatchly Plugin helps to keep your customers informed about the products you offer and is also a great way to save time when you're adding new products to your WooCommerce store. WooCommerce Variation Swatches are a must-have for any WooCommerce store owner.
WooCommerce Variation Swatches can be a great way to improve your WooCommerce store's usability and user experience. If you're looking for a way to make your WooCommerce store more user-friendly, WooCommerce Variation Swatches are a great option to consider.