Elementor Image Magnifier Widget
Do you want to give your website visitors the ability to zoom in on images? If so, you need to check out the Elementor Image Magnifier widget. This widget makes it easy for your website visitors to zoom in on any image on your website. You can simply add this image zoom widget to your page. Your website visitors will then be able to zoom in on the image using their mouse or trackpad. So if you’re looking for a way to make it easy for your website visitors to view your images, the Elementor Image Magnifier widget is worth checking out.
What is Elementor Image Magnifier Widget
With the photo magnifier widget, you can add an interactive zoom hover effect to any image.
With this Image Zoom Magnifier Widget for Elementor, you can easily magnify your website images with a few mouse clicks. This widget is both engaging and simple to use, giving it the ideal method to improve the look of your website without having to make costly design changes. So, if you want to make your photographs more beautiful and eye-catching, use Elementor Image Magnifier.
Why Use Elementor Image Magnifier Widget
The Elementor Image Magnifier widget is a great tool to have when you want to let your web visitors see the photos on the web page in an enlarged view. You can enlarge your images with just a few clicks of your mouse. This widget is both interesting and simple to use, making it ideal for giving your website a quick transformation.
With the Elementor Image Magnifier Widget, you can easily magnify any image on your website. This is a great tool for product images, but can also be used with any image that you want to highlight on your site. The magnified image will look natural, and it’s mobile-friendly so that people viewing your website on their mobile devices will have no problem viewing the magnified image.
Elementor Image Magnifier Widget by HT Mega

With the Elementor Image Magnifier Widget by HT Mega, you can give your website visitors an interactive zoom hover effect on images. By scrolling the mouse wheel over an image, they’ll be able to zoom in and explore its details.

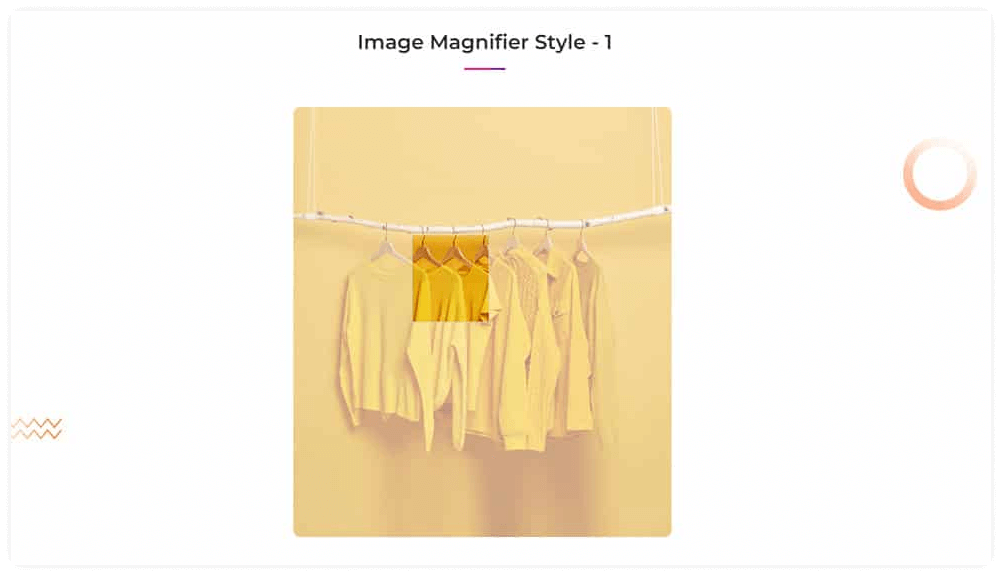
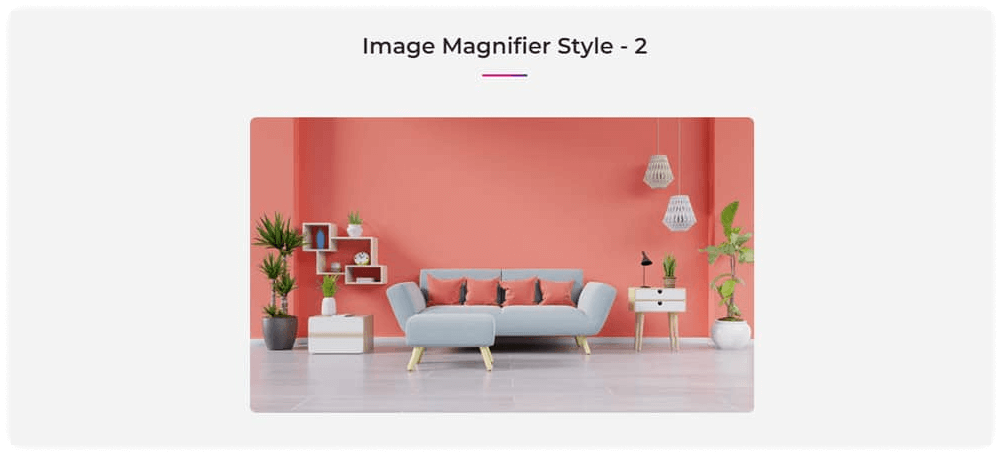
You can select any image to upload and set its size. You can also activate the zoom effect and specify the level of magnification. From the style tab, you can customize the border type, margin, padding, and more.

And from the advanced style tab, you can adjust the movement hover effect, motion effect, and position of the magnifying glass. Give your website a touch of professionalism with this nifty widget!
Pricing Plan: HT Mega Addons
Check the pricing table for HT Mega Addons.
Personal Developer Growth 1 Website: $39/Yearly 5 Websites: $69/Yearly 999 Websites: $99/Yearly 1 Website: $59/One time 5 Websites: $149/One time 999 Websites: $199/One time Buy Now or Check Pricing Plan Buy Now or Check Pricing Plan Buy Now or Check Pricing Plan
How to use Image Magnifier Widget using HT Mega Elementor Addon
Conclusion
The Elementor Image Magnifier Widget is a useful tool for enhancing the information and interactivity of your website’s images. This widget allows you to enlarge an image without taking up any additional page space. It also allows users to zoom in or out of an image by dragging their mouse over it, making browsing through your collection much easier. Give this widget a try today.