
How to Create Drop Down Menu in Your WordPress Site: A Complete Guideline
If you want to create a well-organized and user-friendly website, it is essential to have a Dropdown Menu. This type of Menu offers easy navigation for visitors to your site. Fortunately, creating one in WordPress is relatively simple and straightforward. In this article, we will show you How to Create Drop Down Menu in your WordPress site with step-by-step instructions. With the help of these steps, you can add a navigation Drop Down Menu in WordPress, which is organized hierarchically and makes your website look more professional.
- Overview of DropDown Menus
- Benefits of Creating a Drop Down Menu in WordPress
- Step-by-step Guide on How to Create Drop Down Menu in your WordPress site
- Step 1: Build Menu Items
- Step 2: Establish Your Menu Structure
- Step 3: Include CSS in Your Menu
- Step 4: Preview Your Menu
- Step 5: Make Your Menu Public
- Tips for Optimizing Your WordPress Site with a Drop Down Menu
- Recommended Plugins for Creating Menus in WordPress
- Frequently Asked Questions
- Wrapping Up
Overview of DropDown Menus
Drop Down Menus in WooCommerce offers a convenient and organized way for visitors to navigate online stores. With the WordPress dropdown menu, you can categorize products into hierarchical structures, allowing customers to find specific categories and subcategories easily.
They provide quick access to subcategories and can even support mega menus for showcasing featured products or additional content.
WooCommerce’s Drop Down menus can be customized to match your store’s branding and are designed to be responsive and mobile-friendly. Integration with product attributes further enhances functionality, enabling customers to select specific variations.
Overall, Drop Down Menus in WooCommerce enhance the user experience, streamline navigation, and contribute to a seamless shopping journey for customers.
Benefits of Creating a Drop Down Menu in WordPress
If you’ve ever visited a website, you’ve probably seen a dropdown menu before. These WordPress drop down menus are a fantastic way to organize a lot of menu items in a clean, concise way. Creating a dropdown menu in WordPress offers several benefits for your website:
Improved Navigation:
Dropdown menus provide a hierarchical structure that makes it easier for visitors to navigate through your website. It allows you to organize your content into logical categories and subcategories, enabling users to find the information they are looking for quickly.
Space Efficiency:
Dropdown menus save valuable screen space by displaying “Menu” options when the user hovers or clicks on a parent menu item. This is especially beneficial for websites with a large number of pages or categories, as it prevents overwhelming the navigation area and keeps the interface clean and organized.
Enhanced User Experience:
Dropdown menus enhance the overall user experience by providing a streamlined and intuitive navigation system. Visitors can access specific sections of your website with fewer clicks, reducing the effort required to find desired content and improving user satisfaction.
Mobile-Friendly Design:
Dropdown menus are compatible with responsive website design, ensuring a consistent and user-friendly experience across different devices. They adapt to smaller screens by collapsing or displaying in a mobile-friendly format, making navigating your site more accessible for mobile users.
Customization Options:
WordPress offers various customization options for dropdown menus, allowing you to control your menus’ design, styling, and behavior. You can easily configure dropdown animations, colors, fonts, and other visual aspects to match your website’s branding and aesthetics.
Scalability and Flexibility:
Dropdown menus can easily accommodate changes and additions to your website’s navigation structure as your content grows. You can add new menu items or submenus without significantly altering the layout, ensuring scalability and flexibility as your website evolves.
SEO-Friendly Structure:
Well-organized dropdown menus can improve your website’s search engine optimization (SEO). By structuring your Menu based on relevant keywords and organizing content hierarchically, search engines can better understand the architecture and relevance of your site, potentially boosting its visibility in search results.
Overall, creating a Drop Down menu in WordPress enhances navigation, saves space, improves user experience, accommodates mobile users, provides customization options, ensures scalability, and contributes to SEO efforts. It helps create a user-friendly and efficient website that engages your clients and encourages them to explore your content.
Step-by-step Guide on How to Create Drop Down Menu in your WordPress site
If you’re running a website on WordPress, a drop-down Menu is one of the most useful elements you can add to your site. Not only does it make your site look more professional, but it also makes it easier for visitors to navigate. If you’re not sure How to Create Drop Down Menu in Your WordPress Site, don’t worry! It’s actually quite simple. It’ll take a few steps to create a drop down Menu in your WordPress.
Step 1: Build Menu Items
In your WordPress dashboard,
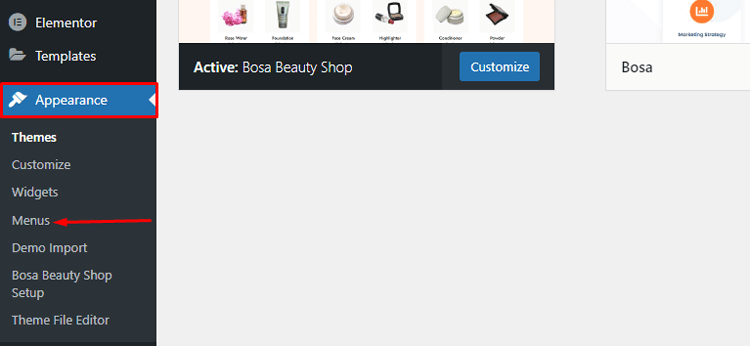
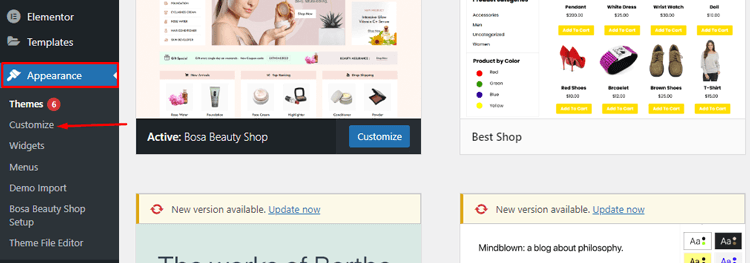
Navigate to the Appearance section on the left-hand sidebar and click on “Menus.” This will take you to the Menus page.

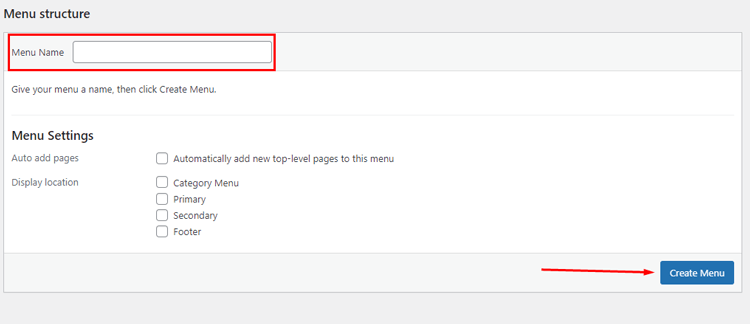
If you haven’t created a menu yet, click on the “Create a new menu” link or enter a name for your menu in the “Menu Name” field, click “Create Menu” button.

After creating at least one Menu, you can start adding menu items and establishing the structure.
Step 2: Establish Your Menu Structure
Your Menu is currently unorganized and lacks dropdown functionality. However, you can easily solve these issues by dragging and dropping menu items to create submenus and arrange them in a desired order.
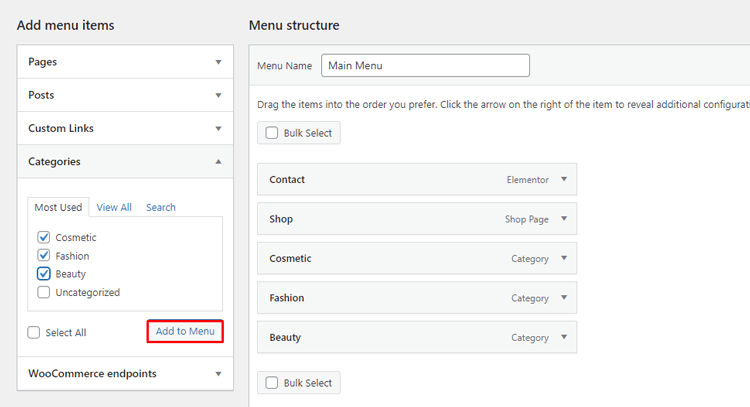
- On the left-hand side of the Menus page, you will find various options to add menu items. These options include “Pages,” “Posts,” “Custom Links,” and “Categories.”You can expand these sections to view the available items.
- To add a page to your menu, tick the checkbox next to the desired page title and click the “Add to Menu” button. You can also Manage order list of the menu items by dragging and dropping each of the items into the desired position.
- WordPress also allows you to add category links to your menu. Under the “Categories” section, you can select the desired categories and click on the “Add to Menu” button.
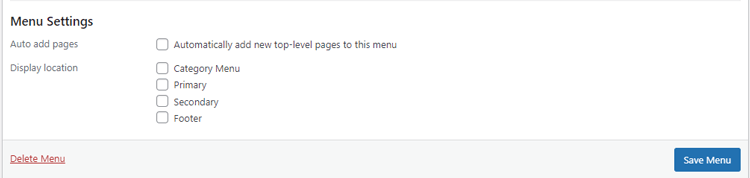
- Once you have added all the desired menu items, you can configure the menu settings. On the same page, you will find options like “Menu Settings” and “Display Location.” These settings may vary depending on your theme. Select the appropriate menu location where you want the menu to be displayed on your website.

After you finish editing your Menu’s structure and adding each dropdown item, don’t forget to save your changes. Keep in mind that some themes may require you to assign the new Menu to a particular location.
You can find relevant options under the “Menu Settings” section. You can check how the Menu works on your website’s front end. If there are any sub-items, they will be displayed as a drop-down menu. To ensure easier browsing of your website, limit the number of items in your navigation menus to prevent confusion and cluttering.

Step 3: Include CSS in Your Menu
Navigate to the Appearance section on the left-hand sidebar and click on “Customize.” This will open the WordPress Customizer.

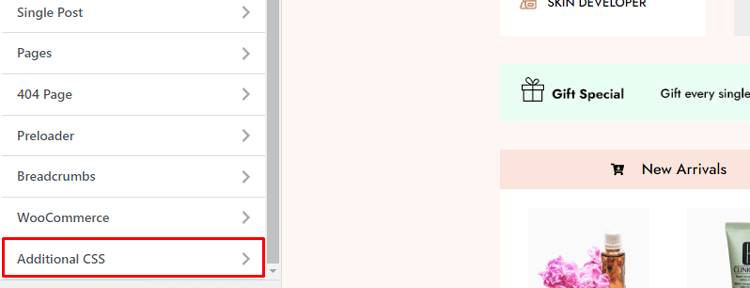
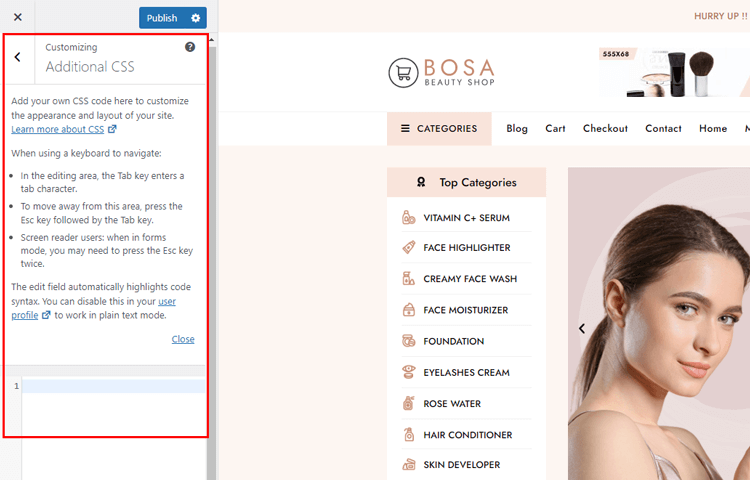
In the Customizer, you will see a list of customization options for your theme. Look for the “Additional CSS” or “Custom CSS” option. The label may vary depending on your theme. Click on the “Additional CSS” or “Custom CSS” option to open the CSS editor.

In the CSS editor, you can insert your custom CSS code to target and style the menu items.

For example, if you want to change the font color of the menu items to read, you can add the following CSS code:
.menu-item {
color: red;
}- Modify the CSS code according to your desired styles. You can target specific menu items using their CSS classes or IDs. Inspect the menu items using your browser’s developer tools to identify the appropriate selectors.
- Once you have added your custom CSS code, click the “Publish” or “Save & Publish” button in the Customizer to save your changes.
- Visit your website to see the updated menu with the applied CSS styles. The menu items should reflect the modifications you made.
By following these steps, you can include custom CSS in your WordPress menu through the dashboard. This allows you to customize the appearance of the menu items according to your design preferences.
Step 4: Preview Your Menu
Before finalizing your Menu, consider checking it out in the WordPress Customizer. Here, you can adjust various settings such as opacity, font size, and hover effects and see the changes in real-time. To access the live editor, click on “Manage with Live Preview”.
You can customize your website’s menu items by adding, removing, or changing their order. The Customizer allows you to preview the changes in real-time without having to open a new tab.
Step 5: Make Your Menu Public
To make your new dropdown menu live on your website, all you need to do is click on the “Publish” button. Visitors will be able to use the Menu once it’s live.
If you’ve created multiple menus and want to assign them to different locations, you can also use the Customizer feature. This will allow you to place menus in all the different locations supported by your theme.
ShopLentor- WooCommerce Builder for Elementor & Gutenberg
A versatile page builder to build modern and excellent online stores with more than 100k Active Installations.
Tips for Optimizing Your WordPress Site with a Drop Down Menu
When it comes to optimizing your WordPress site, creating an organized and user-friendly navigation menu is key. Having a dropdown menu can make your site even easier to navigate, especially if you have a plethora of menu items to showcase.
So, How to Create Drop Down Menu in Your WordPress Site? To optimize your WordPress site with a drop-down menu, follow these tips:
Use a WordPress theme that supports dropdown menus:
Choose a theme that offers built-in support for dropdown menus. This ensures compatibility and makes it easier to add and customize your dropdown menu.
Optimize the navigation menu structure:
Keep your dropdown menu organized and logical. Use parent menu items to represent main categories and create submenus for related subcategories. This improves navigation and makes it easier for users to find what they’re looking for.
Customize the Appearance of your dropdown menu:
Use CSS or theme options to customize the visual design of your dropdown menu. Adjust colors, fonts, hover effects, and other styling elements to match your site’s branding and enhance the user experience.
Ensure mobile responsiveness:
Test your dropdown menu on different devices to ensure it is responsive and functions well on mobile screens. Consider using a responsive WordPress theme or a plugin that helps optimize your Menu for mobile devices.
Optimize for speed and performance:
Minimize the number of HTTP requests by optimizing CSS and JavaScript files. Compress and optimize images to reduce file sizes. Implement caching mechanisms and consider lazy loading techniques to improve page load times.
Consider accessibility:
Make your dropdown menu accessible to all users. Ensure it can be navigated using keyboard controls and is screen-reader friendly. Use proper HTML markup and follow accessibility guidelines to ensure inclusivity.
Test and gather user feedback:
Regularly test your dropdown menu and gather user feedback to identify any usability issues. Pay attention to user interactions and adjust the Menu based on their feedback to optimize the user experience.
By following these tips, you can effectively add and optimize a dropdown menu in WordPress, providing an enhanced navigation experience for your visitors and improving the overall usability of your site.
Support Genix
WordPress Support Ticket Plugin
A WordPress plugin adds the features of a comprehensive support ticket system to your WordPress site. Users may now create tickets and get help right from your WordPress site.
Recommended Plugins for Creating Menus in WordPress
One of the most important aspects of running a successful WordPress website is having a user-friendly navigation system. Whether you’re a beginner or a seasoned WordPress user, creating menus can often become a daunting task.
Luckily, there are a plethora of plugins available that can help you simplify the process. These plugins provide features to create dropdown menus and add menu items with ease, allowing you to customize your website’s navigation system according to your specific requirements. With so many options to choose from, we have listed some plugins that can help you to create drop down Menu in your WordPress site.
HT Menu – WordPress Mega Menu Builder for Elementor
Introducing HT Menu – an exceptional addon for Elementor page builder designed to simplify the Menu and Mega menu creation for WordPress websites. Adding Elementor templates and widgets to build stunning columns and mega menus provides customizable options such as individual menu width control and sub-menu position.

Upgrade to the Pro version and enjoy integrated menu icons, eye-catching badges, and 10 pre-defined menu layouts to streamline your Mega menu development and save you valuable time. Add Elementor templates to your menus, customize widths, and make use of unique features such as the Menu icon picker and badge background color option.
Mega Menu Pro
Create beautifully designed mega menus effortlessly with WP Mega Menu Pro’s visual editor. Its user-friendly drag-and-drop builder simplifies the process, ensuring anyone can create professional-looking navigation elements even without coding knowledge.

Customize your menus with grid-based layouts, widgets, logos, and social media icons. The plugin is integrated with Font Awesome and Dashicons for added design flexibility. Plus, with its handy auto-save feature, you can ensure you never lose your work. Take advantage of WooCommerce support for custom product displays and cart icons. Upgrade your website’s navigation with WP Mega Menu Pro.
Max Mega Menu
Max Mega Menu is the perfect menu plugin for all WordPress users who want to easily and quickly customize their website’s navigation and menus. This lightweight plugin is packed with over 100 customization options and features a drag-and-drop builder for building responsive Mega Menus.

With the ability to configure multiple menu locations and create horizontal or sticky menus, this plugin is adaptable to all types of websites. Plus, it integrates seamlessly with WooCommerce and Easy Digital Downloads to display cart totals.
Whether you’re a beginner or an experienced WordPress user, Max Mega Menu is the ideal solution for creating a sleek and user-friendly website.
Frequently Asked Questions
Q1: How do I create a dropdown menu in WordPress?
To create a dropdown menu in WordPress, follow these steps:
- Go to the WordPress dashboard and navigate to Appearance> Menus.
- Create a new Menu or select an existing one.
- Add your desired Menu items to the menu list.
- To create a dropdown, drag and indent a menu item under another menu item. It will become a submenu or dropdown item.
- Save the Menu, and it will appear as a dropdown menu on your website.
Q2: Can I create multiple levels of dropdown menus?
Yes, WordPress allows you to create multiple levels of dropdown menus. You can create nested dropdown menus with several levels of depth by indenting submenu items under other submenu items.
Q3: How can I customize the Appearance of my dropdown menu?
WordPress provides various customization options to style your WordPress dropdown menu. You can modify the colors, fonts, hover effects, and other visual aspects of your Menu using CSS or by utilizing WordPress themes that offer built-in menu customization options.
Q4: Can I add icons or images to my WordPress dropdown menu?
Yes, you can add icons or images to your dropdown menu in WordPress. Some themes or plugins provide options to include icons or images alongside menu items. Alternatively, you can utilize custom CSS or plugins specifically designed for adding icons or images to menus.
Q5: How do I make my WordPress dropdown menu mobile-friendly?
To make your dropdown menu mobile-friendly, ensure that it is responsive and adapts to smaller screen sizes. Test your Menu on mobile devices to ensure that it collapses or displays in a user-friendly format, such as a hamburger menu or a vertically stacked dropdown. Using a responsive WordPress theme and plugins that support mobile navigation can help achieve this.
Q6: Are there plugins available to enhance WordPress dropdown menu functionality?
Yes, there are several WordPress plugins available that can enhance the functionality of dropdown menus. These plugins offer additional customization options, advanced animations, Mega menu capabilities, and more. Popular plugins for dropdown menus include Max Mega Menu, UberMenu, and WP Mega Menu.
Q7: How can I add a WordPress dropdown menu to my website’s sidebar?
Adding a WordPress dropdown menu to your website’s sidebar typically requires a combination of theme customization and widgets. Some WordPress themes provide built-in options to add dropdown menus to sidebars or widget areas. Alternatively, you can utilize plugins that offer sidebar menu widgets to achieve the desired functionality.
Wrapping Up
With all the great features that WordPress offers, learning how to create Drop Down Menu in your WordPress site is a great way to expand the usability and organization of your website. With just a few simple steps, you’ll be able to structure your menus for navigation easily.
No matter what kind of website you have or are setting up, creating a drop-down Menu in your WordPress should definitely be part of your design process. Whether it’s a simple order of items or a complex hierarchy of information, your drop-down Menu will do an excellent job of helping users navigate your site. Remember that it is crucial to keep the number of items in each drop-down Menu limited to not overwhelm the user with too much on one page.
If you encounter any issues along the way or would like some extra guidance in getting started, don’t hesitate to contact a professional web developer who can give you valuable advice to create a custom Menu WordPress. By following these steps and keeping these tips in mind, you’ll successfully create beautiful and functional drop-down menus in no time!



