
How to Edit Header in WordPress: A Step-by-Step Guide
The header of a WordPress website is not only the first thing visitors see, but it also plays a crucial role in establishing your brand identity and creating a positive user experience. However, many website owners struggle with customizing and editing their headers to suit their unique needs.
In this article, we will provide you with a comprehensive guide on how to edit header in WordPress, empowering you to make impactful changes and enhance the overall look and feel of your website.
- Understanding the WordPress Header
- Customizing the Header Using Theme Customizer
- Creating and Editing Header using Elementor Page Builder and HT Mega Addons
- Step 1: Download and Install the Plugin
- Step 2: Activate the Theme Builder Module
- Step 3: Create the Header Template from Scratch or Choose the Predesigned Templates
- Step-4: Setting the Header Template as the Default Header in the Website
- Step-5: Setting the Header Template as an Individual Page Template
- Editing the Header via Custom Code (Recommended for Developers)
- Frequently Asked Questions
- Conclusion
Understanding the WordPress Header
The WordPress header is a fundamental aspect of your WordPress site’s identity, serving as the first point of contact for your audience. Customizing your WordPress header allows for a consistent branding experience across the entire WordPress website, enhancing user navigation and providing immediate recognition for your brand.
Appropriately editing the header footer in WordPress can significantly impact the overall aesthetic and functionality of your WordPress site.
Definition and Importance of the Header
In WordPress, the header refers to the top section of a web page that typically contains site branding, navigation menus, and important information. It is one of the most prominent and crucial parts of a website’s layout.
The header often includes elements like the site title or logo, main navigation menu, contact information, and sometimes additional elements like a search bar or social media icons.
The WordPress header is more than just a design element; it serves as the backbone of a website’s usability and brand image.
The header’s structure and content can significantly influence how users navigate and perceive your site. It houses your logo and navigation menu, providing a roadmap to your site’s content and promoting brand recognition.
Furthermore, a well-organized and visually appealing header can enhance user experience, encouraging visitors to explore your website more thoroughly.
The header serves several important purposes in web design and user experience:
Branding:
It prominently displays your site’s logo or name, helping visitors identify and remember your brand.
Navigation:
The main menu within the header provides easy access to different sections of your website. It’s where visitors can find links to important pages like the homepage, about us, services, blog, and contact.
User Experience:
An organized and well-designed header improves user navigation and helps visitors quickly find what they’re looking for, enhancing their overall experience on your site.
Contact and Information:
Many headers include contact details, such as phone numbers or email addresses, making it convenient for users to get in touch.
Visual Appeal
A visually appealing header can set the tone for your website’s design and create a positive first impression on visitors.
Support Genix
WordPress Support Ticket Plugin
A WordPress plugin adds the features of a comprehensive support ticket system to your WordPress site. Users may now create tickets and get help right from your WordPress site.
Components of the WordPress Header
The WordPress header typically consists of various components, which can vary depending on the theme and plugins you’re using. Here are the common components:
Site Title
This is the visual representation of your brand. It can be your logo or the name of your website, which can also serve as a link to the homepage.
Navigation Menu:
The main menu is a list of links that lead to different sections of your website. It can include primary links to essential pages and secondary links to subpages or categories.
Contact Information:
Some headers include contact details like a phone number, email address, or physical address to make it easy for visitors to contact you.
Search Bar
A search bar allows users to search for specific content on your site. It’s particularly useful for websites with a lot of content.
Social Media Icons
If your site has social media profiles, you can display icons that link to your social media accounts.
Call-to-Action (CTA) Buttons
Headers may include buttons that encourage visitors to take specific actions, such as signing up for a newsletter, making a purchase, or requesting a quote.
Additional Widgets
Depending on your theme and plugins, you can add various widgets to the header, such as a weather widget, currency converter, or language switcher.
Header Image or Background
Some headers feature a background image or color that adds visual appeal to the top section of the website.
Login/Register Links
For websites with user accounts, headers may include links for users to log in or register.
Sticky Header
Some themes offer a sticky header that remains visible at the top of the screen as users scroll down, ensuring easy access to navigation.
The WordPress header is a dynamic and customizable part of your website that plays a significant role in user engagement and overall design. It’s essential to choose a theme and configure your header to align with your website’s goals and user experience.
Customizing the Header Using Theme Customizer
The WordPress theme Customizer, a built-in WordPress header editor, offers more than just to customize WordPress header. It empowers you to customize various aspects of your website, including the footer, typography, menus, and more.
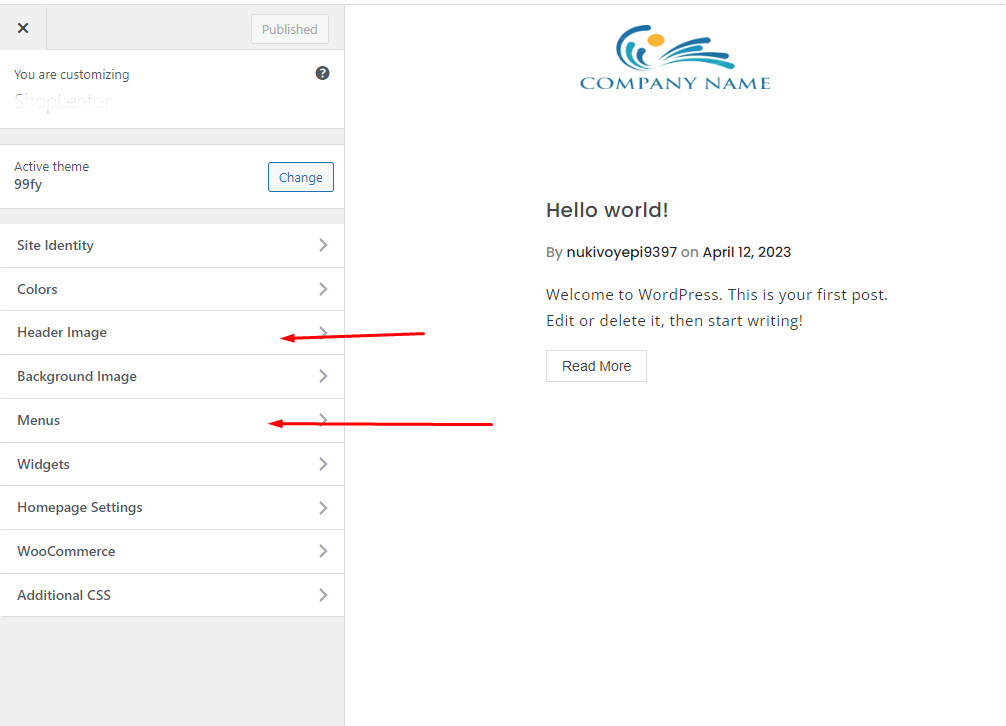
To access the WordPress theme Customizer, navigate to your dashboard and click on “Appearance” > “Customize.” On the left, you’ll find a menu of options, while the right displays a preview of your website.
In the Customizer, you’ll find header options that may be visible immediately or in a sub-menu, such as the Layout options.
The header options in your theme will vary depending on which theme you’re using. For instance, the theme we are using currently offers options like changing the logo, header color, and header menu display in this section.

Once you’re satisfied with your header configuration, remember to save the changes to your theme header by clicking on the “Publish” button located at the top of the Customizer. Please keep in mind that any modifications made using the WordPress theme Customizer will exclusively affect your currently active theme header. If you decide to switch to a different theme, you’ll need to edit the WordPress header once again.
Creating and Editing Header using Elementor Page Builder and HT Mega Addons
HT Mega is a comprehensive Elementor page builder addons that comes with tons of features that relieve users from the hassle of installing too many plugins for additional functionalities. One of its functionalities is the ” Theme Builder ” module that enables you to create templates for various sections of a web page such as header, footer, blog page, 404 page, and so on. Moreover, you can get this feature available on the free version of the plugin.
Let’s see how to edit header in WordPress with HT Mega and how you can leverage this plugin to create or edit your website header.
Step 1: Download and Install the Plugin

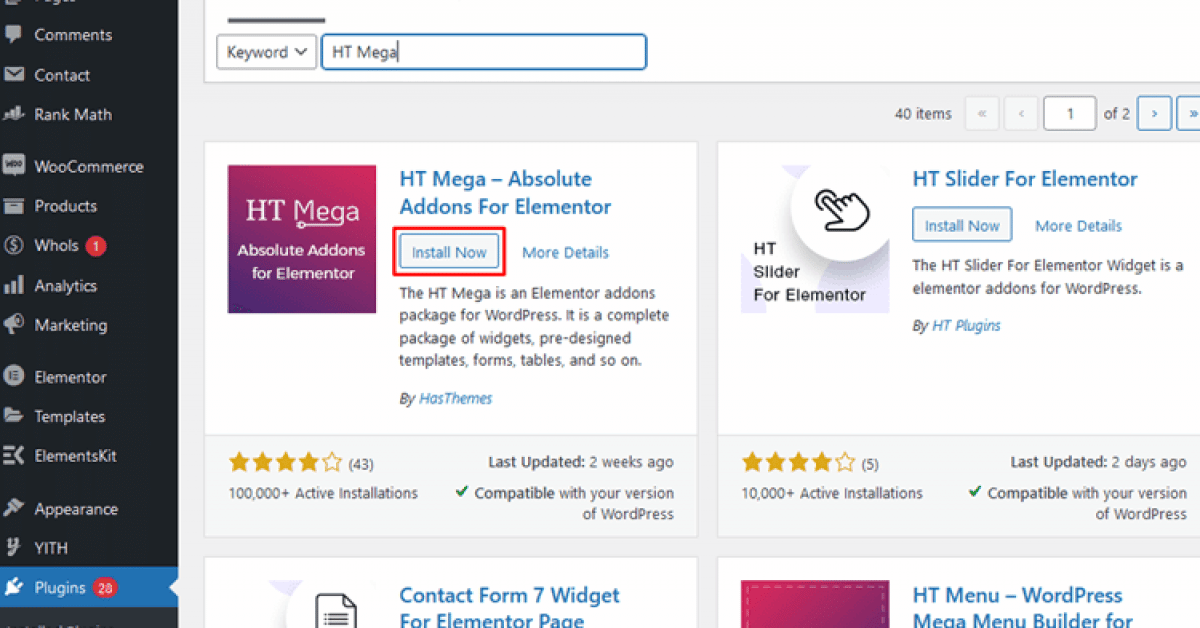
Access your WordPress site dashboard, navigate to the “Plugins” section, and click on “Add New Plugin.
In the search bar, type “HT Mega” to find the plugin. Once you locate the HT Mega plugin in the search results, click on the “Install” button. After installation, activate the plugin.
Alternatively, you can download the HT Mega plugin file from the WordPress repository and follow the steps below to upload and install the HT Mega plugin manually.
In your WordPress dashboard, go to the “Plugins” section and click on “Add New Plugin.” On the top of the page, you’ll see an “Upload Plugin” button. Click on it, choose the HT Mega plugin file you downloaded earlier, and upload it. After uploading, click the “Install Now” button. Finally, activate the plugin after installation is complete.
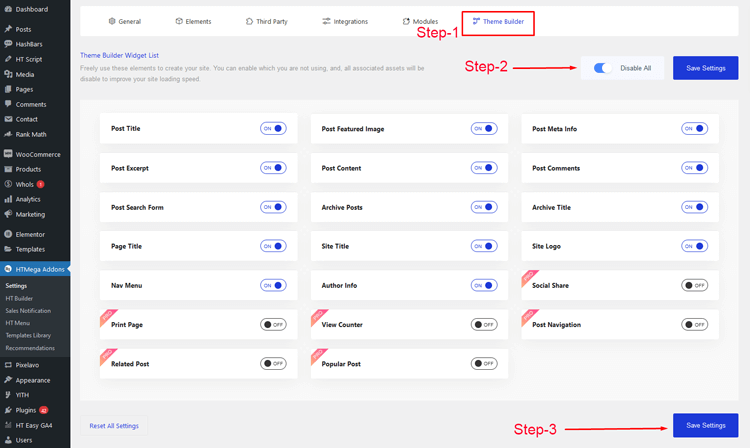
Step 2: Activate the Theme Builder Module
Click on the HTMega Addons menu in your WordPress dashboard to access the HT Mega dashboard.
Within the HT Mega dashboard, navigate to the “Modules” section.
In the Modules section, you’ll find the ‘Theme Builder’ module. Activate it by clicking on it.

Step 3: Create the Header Template from Scratch or Choose the Predesigned Templates
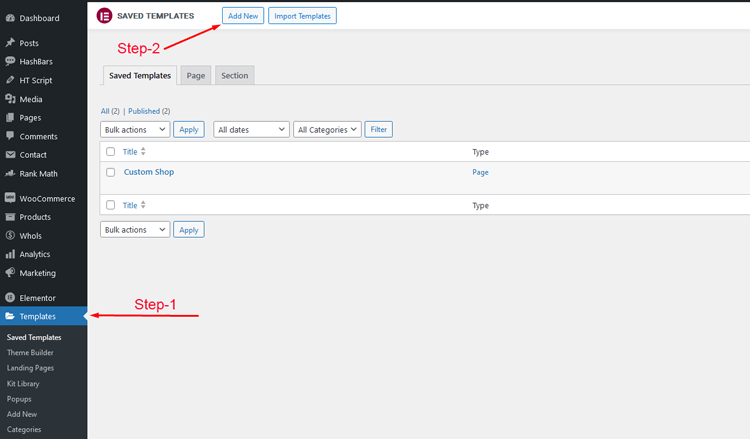
Access Elementor Templates: Begin by navigating to your WordPress dashboard and finding “Elementor” in the menu. From there, go to “Templates” and then select “Saved Templates.”
Add a New Template: On the “Saved Templates” page, locate and click the “ADD NEW” button at the top of the screen. This action will trigger a popup.

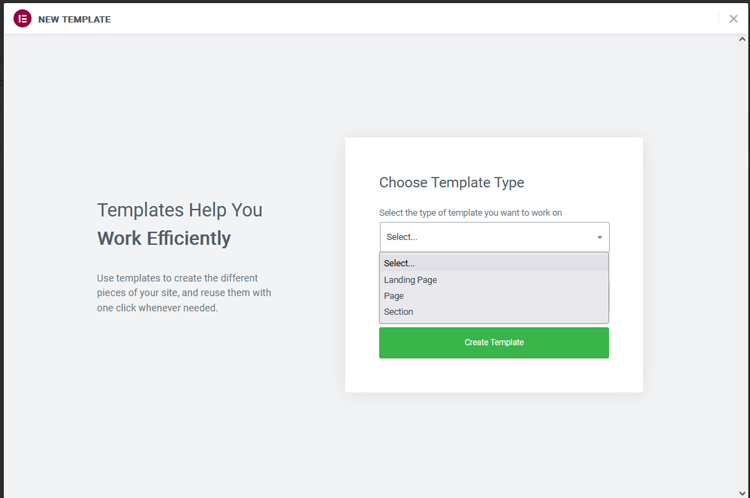
Template Type Selection: In the popup, you’ll be prompted to choose the type of template you want to create. Since we are focusing on the header section, select ‘section’ as the ‘Type of template.’ Also, provide a name for your template.

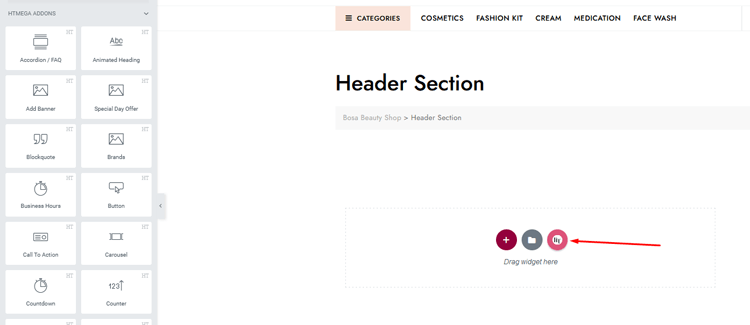
Building the Header Manually: After these selections, you’ll enter the Elementor edit screen. Here, you have two choices. You can either manually craft your header template by clicking the “+” icon, selecting a structure, and adding necessary Elementor widgets for the header, such as the navbar widget and logo widget. These widgets are readily available in HT Mega.
Using Pre-Made Templates: Alternatively, you can opt for pre-made templates offered by HT Mega. To access them, go to the “Add Section” area within the Elementor edit screen and click on the HT Mega icon.

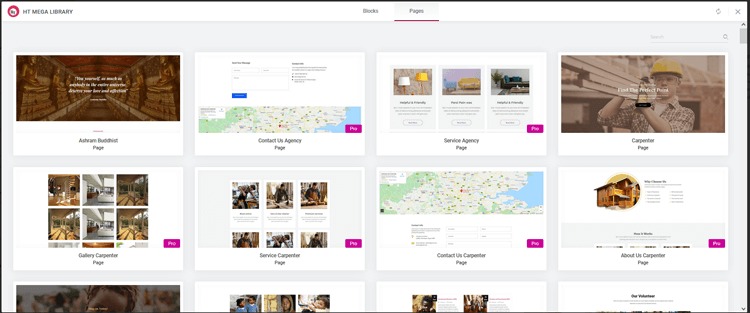
Exploring Pre-Made Templates: A new page will appear, presenting a variety of blocks and pages. In the blocks section, you’ll find a collection of header templates that come bundled with the HT Mega plugin.

Selecting a Pre-Made Template: Choose the pre-made header block that best suits your needs and click ‘Insert.’ Afterward, you can personalize the pre-made template to align with your design preferences.
Don’t forget to click on the ‘Update’ button after you are done customizing the template in order to save your template.
By following these steps, you can effortlessly create or select your header template, whether you prefer to design it from scratch or leverage the convenient pre-made templates provided by HT Mega.
Step-4: Setting the Header Template as the Default Header in the Website
Navigate to HTMega Addons: Once in the dashboard, locate the “HTMega Addons” menu.
Access HT Builder: Within the “HTMega Addons” menu, find and select “HT Builder.”
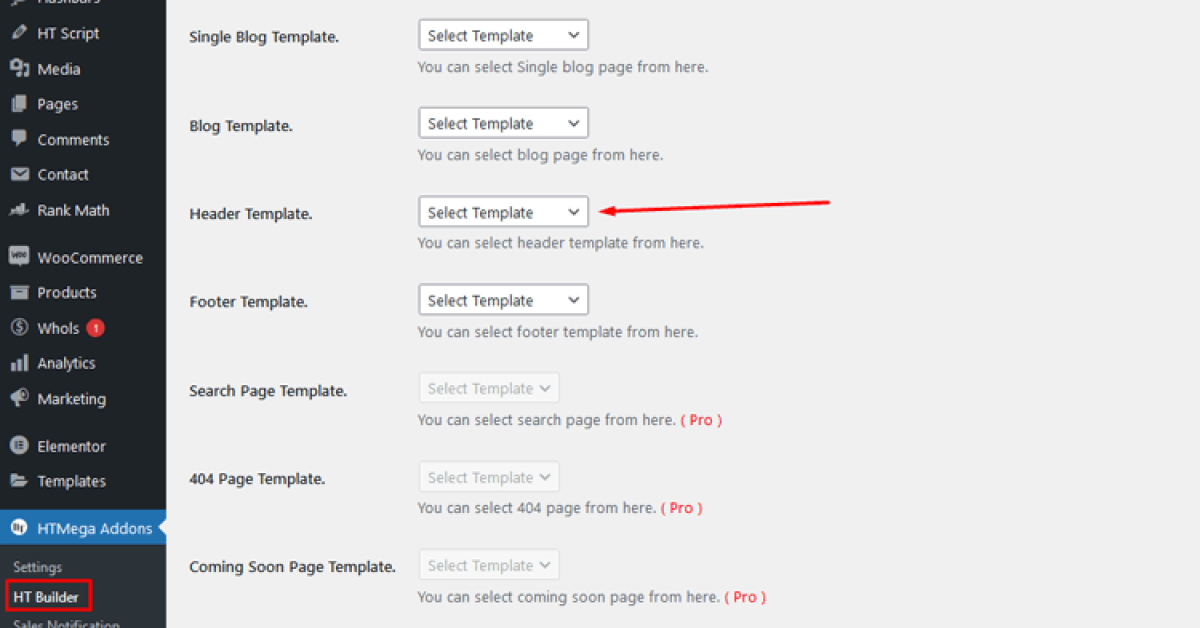
HT Builder Settings: You’ll now be on the HT Builder Settings page. This is where you can designate templates for specific sections of your website, such as the header, footer, search page, and 404 page.
Choose Header Template: To set your custom template as the global header, click on “Header Template.”
Select Your Custom Template: In the Header Template section, choose the template you’ve previously customized.
Save Changes: After selecting your preferred header template, make sure to click the ‘Save Changes’ button.
Preview Your Webpages: To ensure that your chosen header template is now the website’s header, go ahead and preview your webpages.

Step-5: Setting the Header Template as an Individual Page Template
If you wish to designate the template as an individual page template for a specific page, follow these steps:
Access the Page in Elementor: Begin by navigating to the Elementor edit screen of the particular page you want to customize.
Locate the Elementor Editor Panel: Once you’re on the Elementor edit screen, find the Elementor editor panel. This panel is usually situated on the left or right side of the screen.
Access HT Header Footer Settings: Within the Elementor editor panel, look for the settings icon, typically located in the lower section. Click on it to reveal additional options.
Select Header Template: Among the options, you’ll find “HT Header & Footer.” Click on this option to access the header template settings for the specific page.
Choose Your Template: In the HT Header & Footer settings, you can now select a header template from the available options. Choose the one that suits your page’s design needs.
By following these steps, you can easily set a custom header template for a particular page using Elementor’s HT Header and footer settings.
Editing the Header via Custom Code (Recommended for Developers)
Customizing your WordPress Header doesn’t have to be limited to using the WordPress theme Customizer. There’s an alternative method that offers greater flexibility, especially if you’re comfortable with coding.
This method is intended for developers only. If you’re not a WordPress developer, it’s best to avoid the ‘Theme Editor’ option.
If you have a good grasp of HTML and CSS, you can easily customize your WordPress Header right from your dashboard. Simply navigate to ” Appearance >> Theme File Editor ” to access the theme editor in WordPress.
When you first access the “Theme File Editor,” you will receive a “Heads Up”! This precaution is in place to prevent non-programmers from inadvertently making changes to the theme code.
To proceed, please click on “I Understand.” This will redirect you to the Theme File Editor, where you will find lines of theme code that can be modified. These theme codes play a significant role in shaping your theme, allowing you to customize its appearance according to your preferences.
To customize your theme, you can make code edits in this section. However, if you only want to modify the header, locate the “header.php” file in the “Theme Files” section on the right side.
This file is specifically designed for your header. Here, you can customize the code to modify your WordPress header. Once you have finished editing the theme code, simply click on the “Update File” button located at the bottom of the page. This action will save your edited theme code for future reference.
Congratulations, your theme header has been successfully customized. Take a moment to view the edited header and see the changes you’ve made.
It is important to note, however, that this functionality is primarily intended for developers.
Frequently Asked Questions
How to edit header in WordPress?
To customize header in WordPress, you can typically use one of the following methods:
1. Go to your WordPress dashboard, navigate to “Appearance” > “Customize,” and look for header customization options.
2. Use a page builder or theme editor to modify the header layout, design, and content.
3. Edit the header.php file in your theme using code (for advanced users).
What should I do if I don’t see the Customizer option in my dashboard?
If you don’t see the WordPress Customizer option in your dashboard, it is possible that you are using a block-enabled theme. In this case, you will need to use Full Site Editing instead, which will be discussed in the next section.
Can I add elements such as logos and menu options to my header?
Yes, depending on your theme’s capabilities, you can add various elements to your header using the Customizer. This includes logos, menu options, and even additional rows of elements for a more customized design. However, not all themes offer this level of customization, so it’s important to choose a theme that fits your desired design aesthetic.
Can I change the header image/logo?
Yes, you can change the header image or logo. In the WordPress Customizer, you’ll often find an option to upload a new header image or replace the logo. Some themes may provide additional settings for customizing the logo’s size and position.
What is HT Mega Addons for Elementor, and how can it help me edit my WordPress header?
HT Mega Addons for Elementor is a powerful plugin designed to enhance your website’s functionality, including the header. It provides a wide range of custom widgets and modules that can be easily integrated into your WordPress header using the Elementor page builder. With HT Mega Addons, you can design and edit your header with ease, incorporating elements like logos, menus, icons, and more.
Are there pre-built header templates available in HT Mega Addons?
Yes, HT Mega Addons offers a variety of pre-designed header templates that you can use as a starting point. These templates are fully customizable, so you can modify them to suit your needs. This feature can save you time when designing your header.
Can I create a custom header design with HT Mega Addons for Elementor?
Yes, HT Mega Addons allows you to create fully custom header designs. You can use its modules, including header builder elements, to design a unique header layout that aligns with your website’s branding and style. Elementor’s drag-and-drop interface makes it simple to arrange and edit header elements visually.
Conclusion
To summarize, learning how to edit header in WordPress can seem intimidating if you don’t have much experience with HTML and CSS or don’t feel comfortable jumping into a code editor. However, relying on simple drag-and-drop features or built-in customization tools makes this process much more achievable. You can always tweak your design and add new elements as you get familiar with them.
Fortunately, the HT Mega WordPress plugin gives you all the flexibility that you need to customize your site’s header according to your unique business goals. Hopefully, this article highlighted the breadth of possibilities available for customizing headers in WordPress – from simple logo adjustments to full-page header designs showcasing featured content areas or navigation menus.



