
Webflow Tutorials for Beginners: How to Create a Website from Scratch
Do you want to create a website from scratch, but don’t know where to start? Look no further! In this blog post, we will teach you how to use Webflow, one of the most popular website builders on the market. Webflow allows you to create custom websites without having to learn coding or design. In this Webflow tutorial, we will show you how to create a website from scratch.
We will walk you through each step so that you can create a website that looks great and impresses your web visitors. Let’s get started!
- What is Webflow?
- Creating a Webflow account
- Different Pricing Plans of Webflow
- Customizing your Webflow website
- Webflow Dashboard
- Choose a Template
- Visual Block Builder
- Different Style Options
- Adding the Element to your Webflow website
- Setting Up Your Pages and Publishing your Webflow website
- The Hosting Network of Webflow
- The Resources to Learn Webflow
- When You Should Opt for a Developer
- Recommended Webflow Template
- Purely- food website template
- Bokify – Book Website Template
- Cozilex – Agency Website Template
- Saisio – SaaS Website Template
- Funder – Agency Website Template
- Qlonil – Retail Website Template
- Optitech – IT Company Website Template
- Gamic – Game Website Template
- Frequently Asked Questions
- Final Thoughts
What is Webflow?

Webflow is a cloud-based platform that enables users to design, build, and launch responsive websites without having to write code. Webflow provides a visual drag-and-drop interface for creating web pages, as well as a wide range of built-in templates and components that can be customized to meet the specific needs of any project.
In addition, Webflow offers powerful integrations with third-party services such as e-commerce platforms, content management systems, and email marketing tools. As a result, the Webflow tutorial is an ideal solution for individuals and businesses who want to create professional websites without the need for coding expertise.
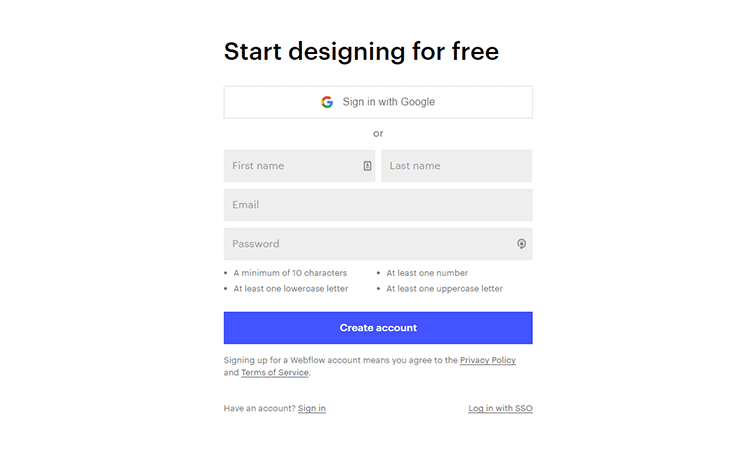
Creating a Webflow account

You can get started with Webflow by heading over to their website and selecting the ‘Pricing’ option from the ‘Resources’ drop-down menu at the top of the page. Once you’re on the pricing page, scroll down to the ‘Site plans’ section to see the different membership options available. Webflow has something for everyone, whether you’re an individual looking to create a personal website or a team looking to collaborate on a large project.
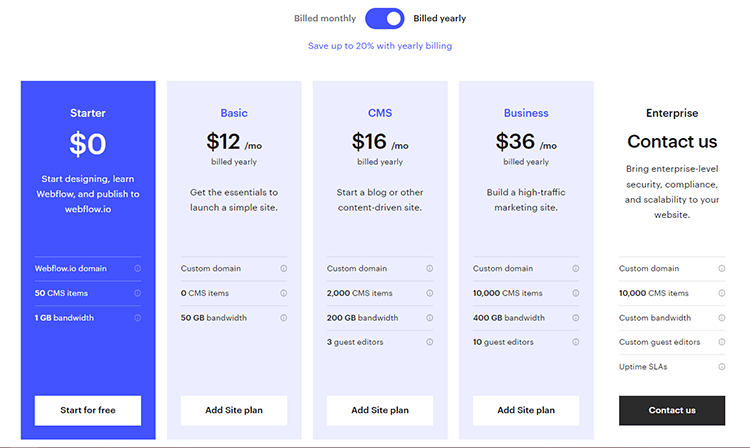
Different Pricing Plans of Webflow

- Basic plan: $12 per month
- CMS: $16 per month
- Business: $36 per month
- Enterprise: tailored to your requirements
Now return to the top of the page and select ‘Get started — it’s free.’ Simply click it. Create your account here. Now we’ll jump right into this Webflow tutorial.
30+ Top-notch Webflow Templates
Take your website design to the next level with the stunning collection of Webflow templates.
Customizing your Webflow website
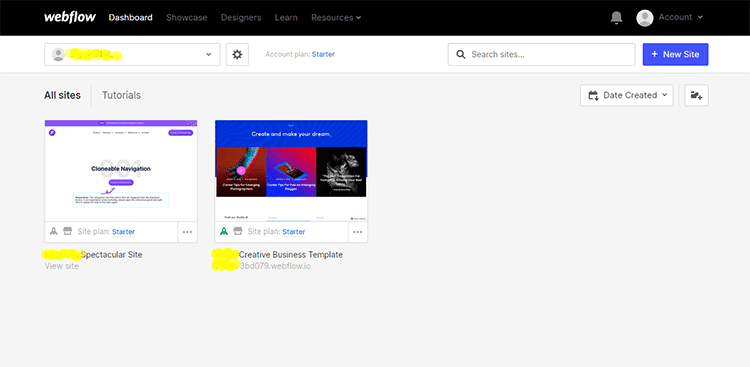
Webflow Dashboard

The Webflow dashboard is your gateway to the Webflow platform. From here, you can access all of the Webflow features and options.
If you’re new to Webflow, we recommend starting with a premade template. All these templates are designed by professional web designers, so you can be confident that your site will look great. To get started, simply scroll down to the “Free Templates” section and choose the template that best suits your needs.
To see all the available templates, simply click on the “View all” button. You can preview each template to get a feel for what it has to offer, and then hit “Select” to start creating your new website project.
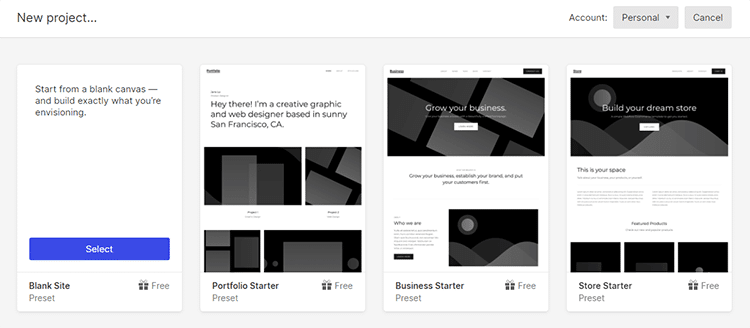
To do this, click on the “Create project” button. Once Webflow has loaded, you will be able to start designing pages from the template structure.
Choose a Template

There are over 100 templates, ranging from simple ones for personal websites to more complex ones for businesses. The best thing about Webflow is that you can preview the templates before you select one, so you can be sure that you’re choosing the right one for your needs. Once you’ve selected a template, you can’t swap it out for another, so it’s important to choose carefully. However, Webflow makes it easy to change the look of your website by allowing you to customize the colors, fonts, and layout.
30+ Top-notch Webflow Templates
Take your website design to the next level with the stunning collection of Webflow templates.
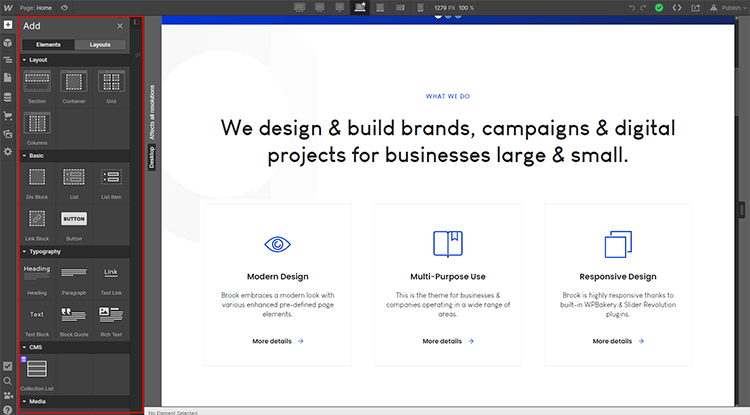
Visual Block Builder

Webflow is a visual site builder that allows users to create responsive websites without having to write any code. Webflow is made up of HTML, CSS, and JavaScript, but the code is automatically generated by the Webflow interface. This makes Webflow an ideal tool for those who want to create a website without having to learn how to code.
Now, in this Webflow basic tutorial, we’ll break down the components of Webflow pages.
Webflow pages are made up of sections, which are containers for columns and elements. Webflow uses a “box model” to arrange these items on the page. In this model, each element is represented by a box.
At its core, Webflow is based on a simple principle: all websites are made up of elements. By understanding and manipulating these elements, you can create any kind of website you can imagine. Text elements, title elements, button elements, videos, forms, and images can all be used to build a beautiful and functional website. Designing your website becomes easier if you grasp Webflow’s box design.
With Webflow, you can edit each of these elements by double-clicking, highlighting, and typing anything to replace the default text. Of course, you can also just click out of the element to stop editing it.
However, if you wish to change the content in the button element, double-click it, erase the existing content, and then enter the new text.
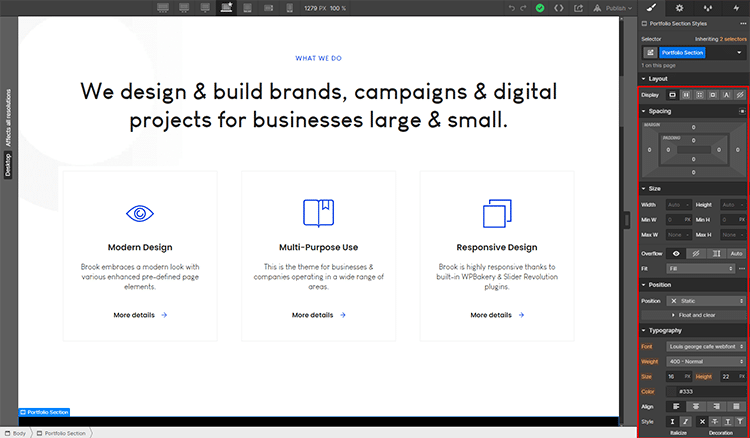
Different Style Options

On the right-hand side of the screen, you’ll find all of the available options for each element. You can change the color, font, size, and more.
Webflow gives you the ability to change the spacing, margin, or padding on elements on your web page. You can select a button and change the margin or padding if you want. The margin is the space around the button, and the padding is the space within the button.
To change the margin below an element, simply select the “20” option from the margin drop-down menu. To change the margin above an element, first, click on the element to select it, then click on the “20” option from the margin drop-down menu. You can also change the size of an element by navigating to the “Sizing” tab in the Webflow interface.
Under the “Typography” section, you can change the font, weight, size, color, alignment, style, and more for any button, text element, or title element. This way, you can make sure that your website looks exactly the way you want it to. In addition to typography, Webflow also offers a “Position” setting. This lets you control where elements are located on the page, making it easy to create a custom layout.
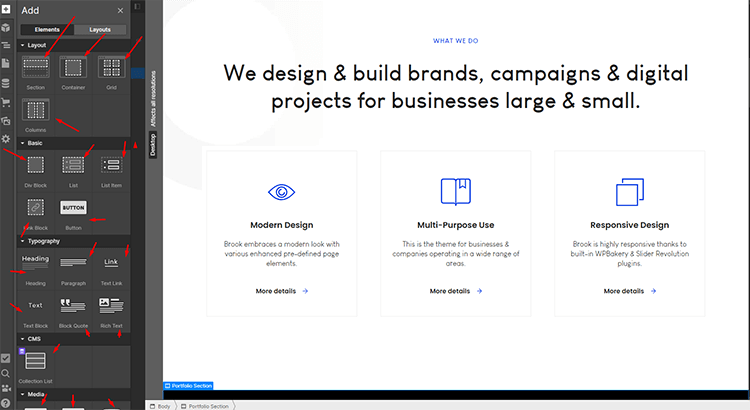
Adding the Element to your Webflow website

With Webflow, you can add additional elements to your website page by simply clicking ‘Add’ and then selecting the element you want to add from the drop-down menu.
You may want to add a paragraph of text below a button on your home page. To do this, simply select the ‘Paragraph’ element from the Webflow library, and then drag and drop it into place. You can then use the Webflow editor to customize the font color, size, and other attributes of your paragraph.
To add columns, click on the ‘Add’ button and then select ‘Columns’. Drag the column element below the paragraph as a comparison and then if you navigate back over to ‘Add’, drag and drop a paragraph element again within the container. Webflow will automatically generate the code for you. You can also add additional styling to your columns by selecting the ‘Style’ tab.
However, deleting an element in Webflow is straightforward and simple. All you need to do is select the element that you want to delete, right-click on it, come down to the ‘Delete’ option, and hit it.
You can change the background color of a container by navigating to the ‘Background’ section on the right side of the screen and clicking on the color you want. This allows you to quickly and easily experiment with different colors and create a unique look for your website.
Webflow makes it easy to add a gradient or image to your website’s background. To do so, simply exit out of the existing background image and click on the ‘+’ sign. Then, navigate over to ‘Choose image’ and select an image from the left-hand side or upload your own background image. Finally, add an overlay to give your website a unique look.
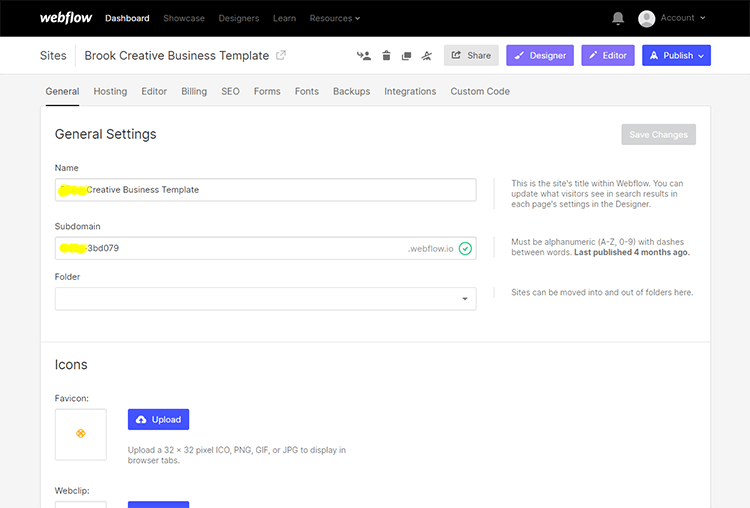
Setting Up Your Pages and Publishing your Webflow website

One of the great things about Webflow is that it makes it easy to preview and customize how your website will look across different devices. Simply click on the “Pages” tab and you can select which pages you want to customize. For example, if you click on the “Contact” page, you’ll be taken to the Contact Us page where you can add new content or make changes to the existing content. Webflow also makes it easy to add new pages – simply click “Create New Page” and you’ll be able to add a new page to your website.
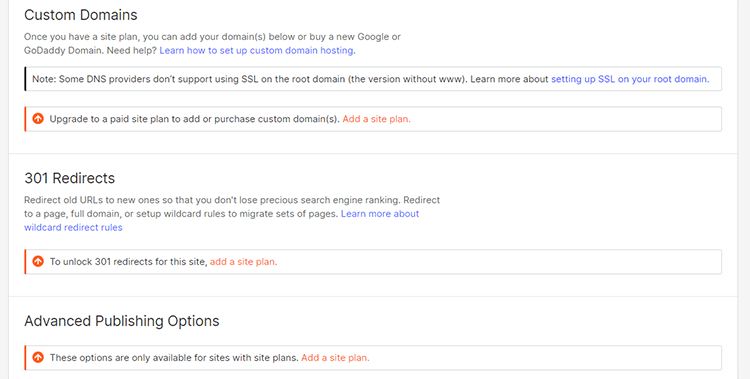
Once you’re happy with your design, hit ‘Publish’ on the top-right to make your site live. You can then choose whether to use the free branded domain that Webflow provides, or you can select a custom domain. Once you’ve made your selection, your website will be live for the world to see!
The Hosting Network of Webflow

Webflow is a great platform for web hosting. It is cheap and reliable, and it comes with the hosting built-in. There are many hosting services out there that offer the same features like this one, but you may want to export your code and store it all in a different place. Webflow is also easy to use, and it has a wide range of features.
There’s no need to set up WordPress on a server or use FTP to access files. Webflow takes care of all of that for you. All you need to worry about is domain registrars, and even that can be done from within the app.
Webflow is powered by Amazon Web Services and Fastly, which provides users with maximum speed and reliability. Moreover, Webflow has an SSL certificate, free CDN, and backups. Although there is a monthly visitor limit, Webflow servers scale efficiently under pressure and can accommodate big crowds.
From simple static websites to complex e-commerce solutions, Webflow has the tools and features you need to build a beautiful and successful website. And with Webflow’s managed hosting, you can rest assured that your website will always be up and running, no matter how big or small your business gets.
30+ Top-notch Webflow Templates
Take your website design to the next level with the stunning collection of Webflow templates.
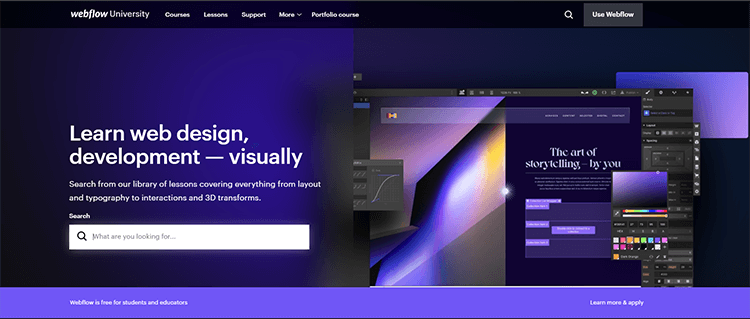
The Resources to Learn Webflow

Webflow has a lot to offer in terms of resources. Webflow University is a great place to start, as it offers both video and text tutorials that cover all aspects of the platform. If you’re just starting out, the beginner’s crash course is a great way to get started. For those who are already familiar with the basics, the tutorials on how to use specific panels in the editor are extremely helpful.
In addition, there is a wealth of content to explore in terms of inspiration. The Webflow community is very active and always has something new to offer in terms of design trends and tips. Moreover, The extensive tutorial videos are available on the Webflow website. So you can also access these videos from within the Designer. To do this, simply go to the bottom left corner and find the Video Tutorials section.
The Webflow Showcase is another great resource for inspiration and examples of what is possible with this platform. Some of the projects featured in the Showcase are cloneable, meaning you can copy them and use them as templates for your own site. Alternatively, you can borrow individual elements from these examples to use in your own Webflow projects.
By subscribing, you can enter groups, attend online and offline events, or connect with others through social media. You can also use the Webflow forums to obtain help and assist others. Webflow’s blog is a great resource for extra reading material. If you need help getting started, Webflow’s ebooks are a great way to learn more about web design. With so many resources available, there’s no excuse not to join the Webflow community!
When You Should Opt for a Developer
Webflow takes a completely different approach by giving users the power to design and customize their own sites without a single line of code. The platform is easy to use and perfect for small businesses or startups that want to create a unique online presence. With Webflow, you can design and customize your site without hiring a developer, and the end result will be a professional-looking website that reflects your brand.
However, there are some circumstances where it might be better to hire a Webflow developer to create your site for you. If you need a complex website with custom functionality, or if you need someone to help you troubleshoot an issue, a Webflow developer can be a lifesaver.
Another time when it may require a developer is if you need someone to manage your Webflow account for you. If you’re not comfortable working with Webflow’s interface, or if you don’t have the time to keep up with updates, a developer can take care of those tasks for you. Ultimately, whether or not to hire a Webflow developer is up to you. But if you need help with your website, don’t hesitate to reach out to a professional.
Recommended Webflow Template
Purely- food website template
Purely is a dynamic food website template that sets the bar high for eCommerce stores. With its cutting-edge design and top-notch features, Purely blends style and practicality to take your online food store to the next level. The responsive design ensures that every visitor has an equally brilliant shopping experience, whether they’re on a desktop computer or a mobile device.
The website’s speed optimization makes browsing and buying quick and easy, while its SEO-friendliness ensures that you’ll get the visibility you need to succeed. Whether you’re selling fresh fruits or organic goods, Purely offers the ultimate eCommerce platform for food sellers who want to rise above the rest.
Highlighted Features:
- 27 Pages
- Responsive Design
- Speed Optimized
- SEO-friendly
- Fully Customizable pages
- Interactions & Animations
Price: $79
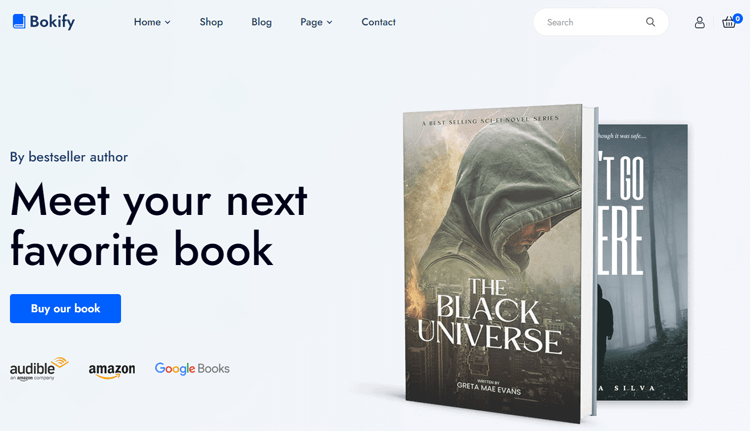
Bokify – Book Website Template
Bokify is a solution for a stylish and functional book website. Designed to be aesthetically pleasing and user-friendly, this eCommerce template offers a seamless experience for your customers on any device. With speed optimization and cross-browser compatibility, you can ensure that your customers will have a swift browsing experience.

Bokify book website template’s comprehensive package includes 29 pages, providing a range of options for your bookstore or library to showcase your selection online. With all its benefits, Bokify is the perfect choice for any business looking to establish a strong online presence and reach out to a broader audience.
Highlighted Features:
- 29 Pages
- Responsive Design
- Speed Optimized
- Cross-Browser Compatible
- eCommerce Functionality
Price: $79
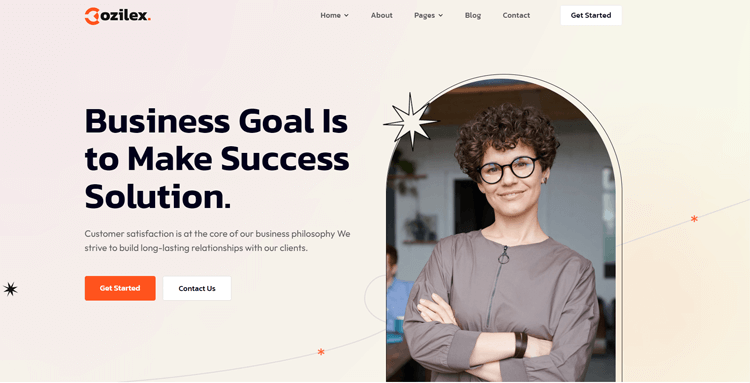
Cozilex – Agency Website Template
When it comes to creating a professional and eye-catching website for your agency, it can be overwhelming to know where to start. Fortunately, Cozilex Agency Website Template is here to make the process easier than ever before. What sets Cozilex apart is its seamless integration with Webflow CMS, providing a content management system specifically tailored to your agency’s individual needs.

Best of all, you won’t need extensive coding knowledge to take advantage of this feature. Cozilex is also optimized for speed, ensuring your website loads quickly and keeping visitors engaged. With extensive customization options, you can make Cozilex your own and showcase your agency’s unique brand identity.
Highlighted Features:
- 22 Pages
- Retina Ready
- Seamless Animations
- Webflow CMS
- Speed Optimized:
Price: $49
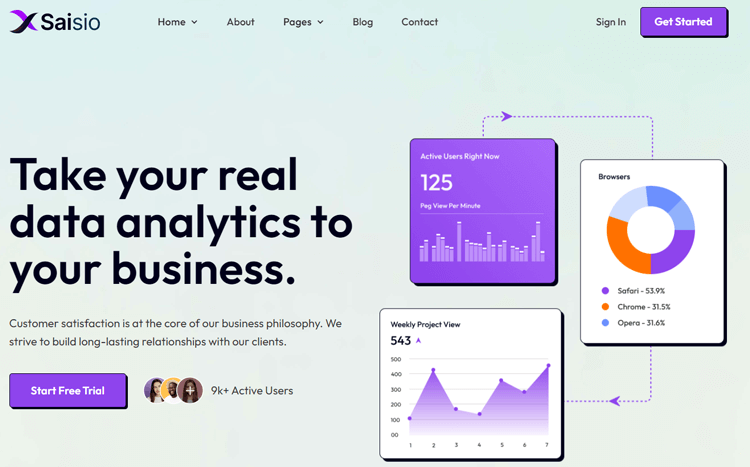
Saisio – SaaS Website Template
Saisio SaaS Website Template is a modern Webflow template that offers a stylish design that seamlessly blends with functionality. It addresses diverse SaaS company needs with its 15+ reusable sections and 5 components. With a total of 25 pages, it offers flexibility in layout creation.

Plus, the advanced page editor ensures easy customization. The responsive design, full customization capabilities, and speed optimization make Saisio an excellent choice for SaaS businesses aiming to leave a lasting impression. It’s time to enhance your online platform and get ahead with Saisio.
Feature List:
- 15 reusable sections
- Responsive Design
- Fully Customized
- Speed Optimized
- Retina Ready
Pricing plan: $49 USD
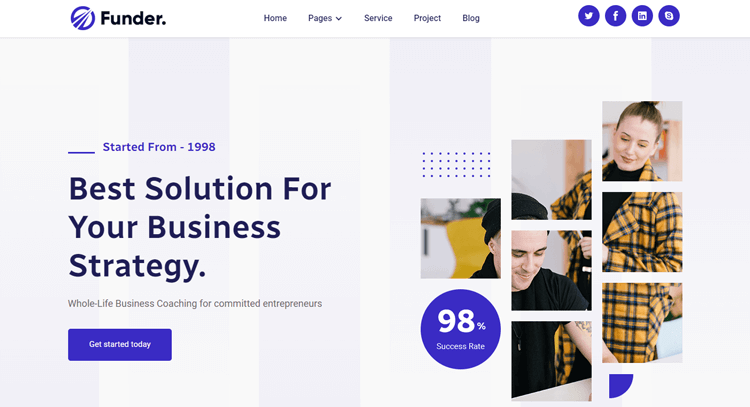
Funder – Agency Website Template
If you’re serious about enhancing your business’s online presence, then investing in a high-quality Webflow template is a must. And when it comes to selecting the right one, there’s no need to look any further than the Funder Agency Website Webflow template.

This agency webflow template offers a reliable, trustworthy, and well-designed website that can be customized to suit the needs of any company, whether you’re a startup seeking something simple and straightforward or an agency professional looking for a platform to showcase your work in style.
With the Funder Webflow template, you can take the hassle out of designing your website and focus on growing your business.
Qlonil – Retail Website Template
Qlonil Retail Webflow Template is an ideal solution for online business owners seeking the right eCommerce template. It includes essential pages such as categories, checkout, and order confirmation, along with features like product and blog pages. This comprehensive Webflow template offers multiple home page options, a shop page, and CMS collection pages with author, team member, and blog post templates.

It prioritizes the pages crucial for retail websites, including specialized categories, checkout, and order confirmation pages. The utility pages even provide a password page and a 404 error message. Explore the sophistication of the Qlonil Retail Webflow Template for all your online business needs.
Optitech – IT Company Website Template
In the IT industry, a professional and polished website is crucial for showcasing your services. Optitech, a specialized Webflow template for IT service providers, delivers exactly that. Its stunning and contemporary design captures attention and emphasizes the meticulous craftsmanship behind its creation.

The template’s responsive design ensures a flawless viewing experience on any device, enabling potential clients to access information effortlessly. With Optitech, you can rely on your website to reflect the professionalism and expertise of your IT services, leaving a lasting impression on visitors.
Gamic – Game Website Template
The Gamic – Game Website template is a game-changer designed to captivate gaming and esports aficionados. Featuring an extensive array of 24 pages, encompassing Home, Match, Team, and Game sections, Gamic offers a blend of static and dynamic content possibilities.

Its sleek and polished design, coupled with fluid scrolling animations, ensures an engaging user experience, effectively showcasing video games, studios, and industry events. Gamic is your all-inclusive solution, making crafting a remarkable gaming website a seamless endeavor that resonates with every visitor.
Feature list:
- Responsive design
- eCommerce capabilities
- Blogging capabilities
- Great Customizability
Price: $49
Frequently Asked Questions
How can I add users to my Webflow website?
You can start a new project from your dashboard if you want.
Click ‘Add site plan’ when you’re ready to launch your website and add a custom domain. Alternatively, click ‘Open Designer’ to further modify your website.
You can select the appropriate plan for your business and website requirements by clicking ‘Add site plan.’ Then, under ‘Editor,’ you may interact with your team on Webflow.
Is Webflow really free?
Webflow has a free subscription that allows you to create and publish two websites on a webflow.io subdomain. However, if you wish to utilize your own domain name, you’ll need to purchase a Site plan membership. The free plan is available permanently and does not require the use of a credit card.
How expensive is Webflow hosting?
Webflow charges $12–35 USD each month, payable annually if you’re launching your site on a custom domain. This works out to about $144–420 USD per year.
What are the extra advantages of using the Webflow platform?
Webflow bridges the design-content gap. It empowers writers, editors, and marketers to instantly update content across websites. Webflow also enables designers to rapidly prototype web experiences and turn them into production-ready sites. Webflow is a powerful platform for building, hosting, and maintaining amazing Webflow websites and landing pages. Webflow’s robust features and flexibility make it an ideal solution for companies of all sizes.
Final Thoughts
Webflow is a powerful tool that can be used to create complex websites. While it does have a learning curve, the ability to create custom code and animations makes it a great choice for those who are looking to create a unique site. In addition, a wide range of templates and resources are available to make it easy to get started with Webflow, even if you don’t have any experience with web design.
Overall, Webflow is an effective web development tool that is well worth exploring if you’re looking to take your web design skills to the next level.



