
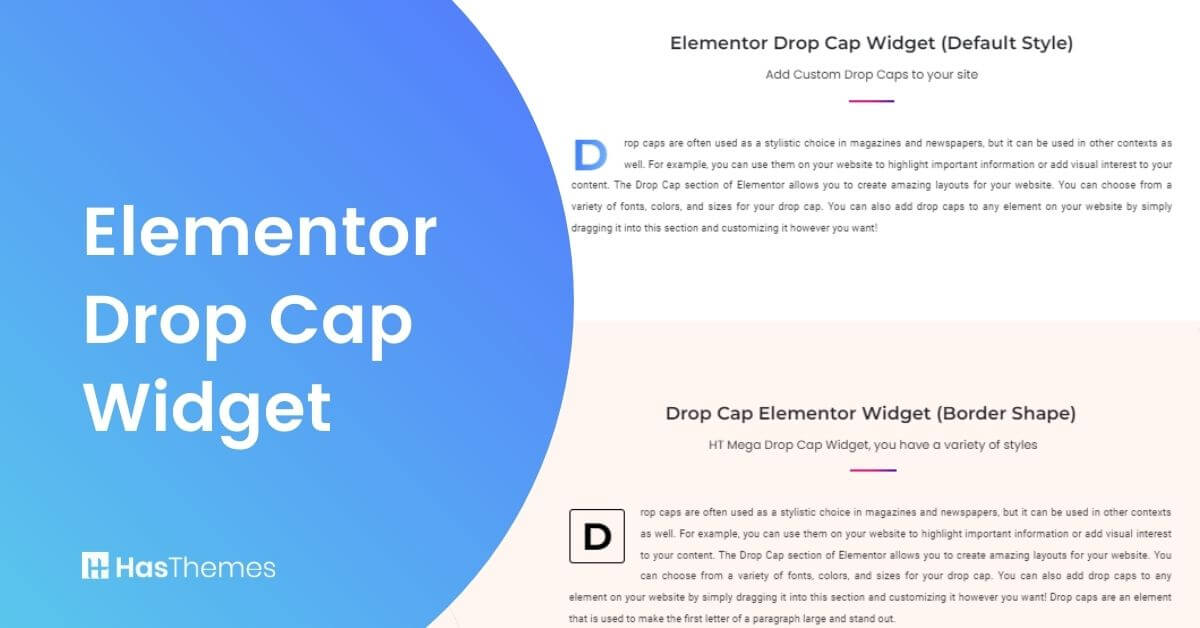
Elementor Drop Cap Widget
Looking for a way to make your text on the website more attention-grabbing? The Elementor Drop Cap Widget can come in handy. You can add a drop cap to any block of text with this widget to make it stand out and bring attention to the beginning of your paragraph. It’s a simple method to add a bit of style to your text without having to deal with CSS.

What are Drop Cap Widgets and how do they work?
One of the best approaches to make your text stand out is to use drop caps. They’re big, bold first letters that act as an imposing title for important passages and give readers more insight into what they’ll find there.
The Drop Cap Widget is a super-handy feature that helps you create beautiful, professional-looking drop caps for your blog posts. They’re easy to use and make it possible to change the style of your drop cap with just a couple of clicks! You can choose from several types of drop caps as well, including default ones and gradient text.

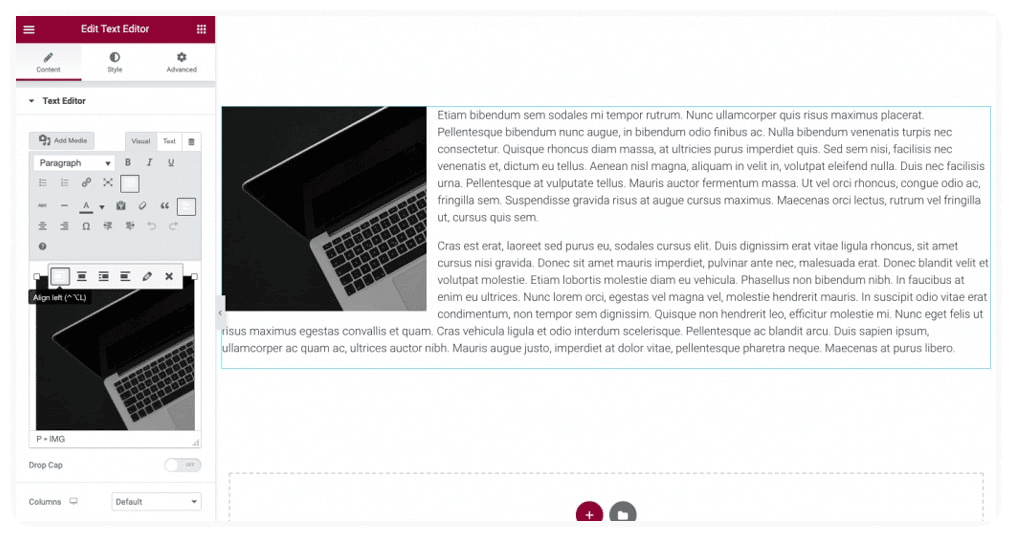
Elementor’s Drop Cap Widget also allows you to customize the size of the drop caps, making them perfect for different content lengths. If you have long paragraphs in your article, you can select a larger drop cap so that the first sentence stands out more without taking too much space on the screen.
Elementor Drop Cap Widget by HT Mega

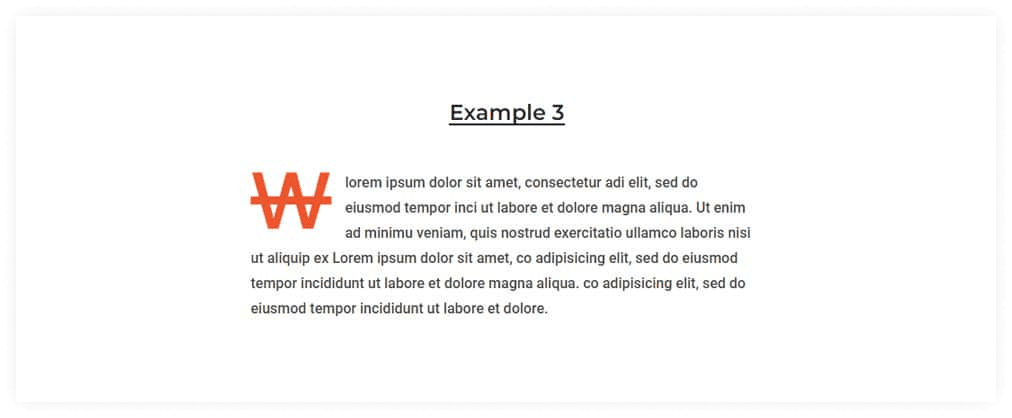
The Drop Cap Widget from HT Mega can let you add a variety of drop caps styles to your website. The widget is very easy to set up and configure, it will look great no matter what style or font you choose for the information on your page.

In HT Mega, there are five different drop cap styles to choose from. With HT Mega’s drop cap widget, you may change the text color and adjust the background color. You can also change the font, border width, border type, and other aspects of the drop cap.
Elementor Drop Cap Widget by Move Addons

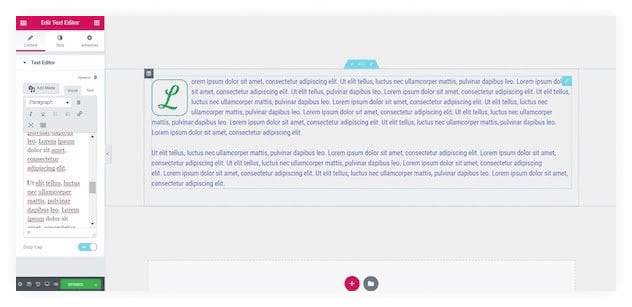
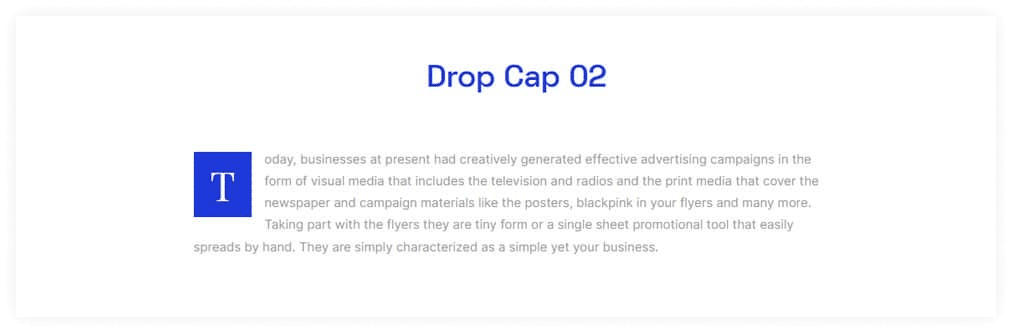
The drop cap widget from Move Addons can help you emphasize the first letter by allowing you to modify font and text color. With so many customization options, you can adjust anything to your preference.

.In the content area, you can choose between various layout styles from a selection of alternatives. The style tab allows you to personalize whatever style you desire. You can also alter the typeface, background, alignment, and other aspects. There’s also an advanced tab if you want to customize things even more.
The benefits of this WordPress Elementor Widget
One of the most effective ways to make the first letter of any text content in your WordPress website stand out is to apply the drop cap widget. This handy Elementor widget allows you to create drop cap content that will display on every page of your blog, giving it a polished appearance.
How to create Drop Caps widget using Move Addons for Elementor Page Builder
Pricing Plan: HT Mega and Move Addons
Check the pricing table for Move Addons and HT Mega plugins.
HT Mega Move Addons 1 Website: $39/year 1 Website: $39/year 5 Websites: $69/Year 5 Websites: $89/Year 999 (Growth Package) Websites: $99/Year Unlimited Websites: $179/Year Buy Now or Check Pricing Plan Buy Now or Check Pricing Plan
Conclusion
The Elementor Drop Cap widget is a simple yet powerful tool to make your blog articles look more impressive. You can quickly add eye-catching text with this widget that will grab the reader’s attention and persuade them to continue reading. Take advantage of this widget immediately if you want to improve the look of your content in a straightforward way.