How to make a Landing Page in WordPress: A Step-by-Step Guide
Are you looking to create a high-converting landing page for your WordPress website? Fortunately, creating a landing page in WordPress doesn’t have to be complicated. With the right tools and techniques, anyone can create an attractive and effective landing page in just a few simple steps.
In this step-by-step guide, we’ll explore how to make a landing page in WordPress and provide tips for optimizing its performance. So, let’s get started and turn your WordPress website into a conversion machine.
What is a landing page?
Before diving into how to make a landing page in WordPress, it’s essential to understand what exactly a landing page is. A landing page is a standalone web page that serves as the entry point for visitors from various sources, such as social media, email campaigns, or paid advertisements.
Landing Page specifically designed for a focused marketing or advertising campaign. It’s where a visitor “lands” after clicking on a link in an email, an ad, or from another traffic source.
The purpose of a landing page is to guide the visitor toward a specific action, typically referred to as a “call to action” (CTA).
Importance of having a landing page for your website
A landing page on your website can significantly increase your conversions and help you achieve your business goals. Here are some reasons why having a landing page is important:
- Improved user experience: A well-designed landing page with relevant content can provide a seamless and personalized experience for visitors, making them more likely to take action.
- Better lead generation: A landing page allows you to collect information from visitors through forms, allowing you to convert them into leads.
- Increased sales: With a clear call-to-action and optimized design, a landing page can encourage visitors to purchase or sign up for your services.
- Measurable results: By tracking the performance of your landing page, you can get insights into what works and what doesn’t, helping you continuously improve your conversion rates.
Recommended Blog for You:
👉 10 Best WordPress popup plugins (Free and Pro) in 2024
👉 How to Edit Menus in WordPress: The Quick and Easy Guide
👉 Essential Tools for Inbound Marketing: Maximize Your Marketing ROI
👉 How to Install Google Analytics on WordPress: A Step-By-Step Guide
👉 WooCommerce Product Import: A Beginner’s Guide [Error-Free!]
Benefits of creating a landing page in WordPress
Other than the importance of having a landing page, there are several benefits to creating one specifically in WordPress:
Easy customization:
One of the biggest advantages of using WordPress for landing pages is its flexibility. With thousands of free and premium themes and plugins, you can easily customize your landing page to fit your brand.
Affordable option:
Creating a landing page in WordPress is cost-effective compared to hiring a web developer or using other website-building platforms.
Integrations:
WordPress has various integrations available that can enhance the functionality of your landing page, such as adding contact forms, social media icons, or payment gateways.
A guide on how to create a landing page in WordPress
Creating a landing page in WordPress can seem daunting, but with the right tools and techniques, it can be a seamless process.
In this section, we’ll cover everything you need to know about how to build a landing page in WordPress.
Method 1: How to Make a Landing Page in WordPress Using the Block Editor
If you’re using a block theme, you can easily design a custom landing page with the entire site editor. This allows you to create a custom page using familiar tools.
However, please note that this method may not be compatible with every WordPress theme. If you’re not using a block-based theme, we recommend using a page builder plugin instead.
To get started, simply create a new WordPress page.
In the right-hand menu, click on the ‘Page’ tab, then select the link next to ‘Template.’ The specific link text may vary depending on your current template.
Now, a popup will appear displaying your current template. Just go ahead and click on the ‘New Template’ icon.
Assign a name to your landing page template. This name is solely for your reference, so feel free to use whatever you prefer.
Once you’ve completed this step, click the ‘Create’ button.
Now, you can design your landing page like building a page in the WordPress block editor using the template editor.
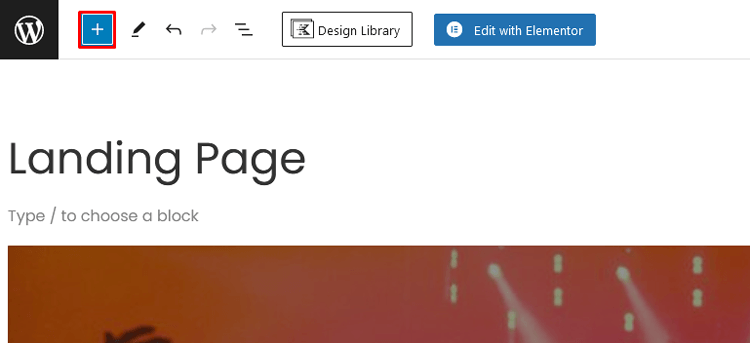
To add blocks to your landing page, click the blue ‘+’ button and effortlessly drag and drop various blocks. Enhance your content and format effortlessly with different blocks provided by WordPress.

For instance, you can easily add text to a Paragraph block, incorporate clickable links, align your text, and apply formatting such as bold or italic effects.
You can utilize the power of WordPress block patterns to create a captivating landing page. These collections of blocks, specifically designed to work harmoniously, enable you to craft a visually appealing and well-structured layout.
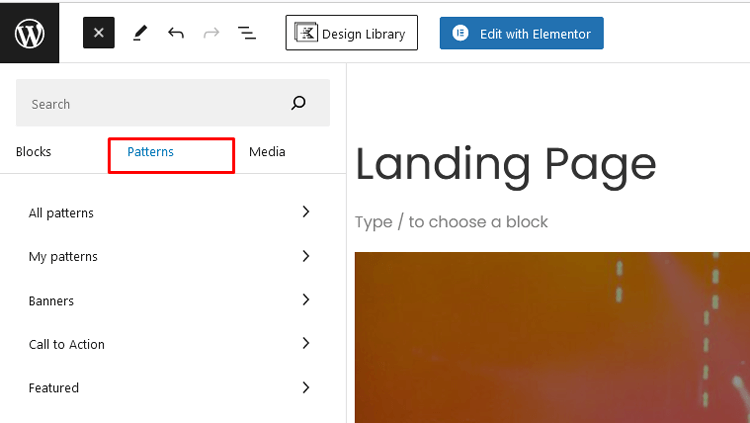
Enhance user experience with a seamless and speedy website. To explore the available patterns within your WordPress theme, simply click the blue ‘+’ button and navigate to the ‘Patterns’ tab.

You have two options for adding a block pattern to your layout. First, you can drag and drop the pattern onto your template. Alternatively, you can click on the pattern, automatically adding it to the bottom of your template.
Once you’ve added a pattern, you can easily select any block within that pattern and make the desired changes. For instance, you can replace the placeholder text or add links to create a call to action that directs visitors to different sections of your WordPress blog.
Once you are satisfied with the appearance of your custom landing page, click on the ‘Publish’ button, followed by selecting ‘Save.’ This will apply the new template to your page.
Support Genix
WordPress Support Ticket Plugin
A WordPress plugin adds the features of a comprehensive support ticket system to your WordPress site. Users may now create tickets and get help right from your WordPress site.
Method 2: How to Create a Landing Page in WordPress using Elementor
Create stunning landing pages effortlessly with Elementor’s user-friendly drag-and-drop page builder and customizable templates. Whether starting from scratch or updating an existing website, the Elementor Page Builder plugin ensures a smooth and hassle-free process.
Follow these simple steps to create your own beautiful Elementor landing page!
Create a New Page
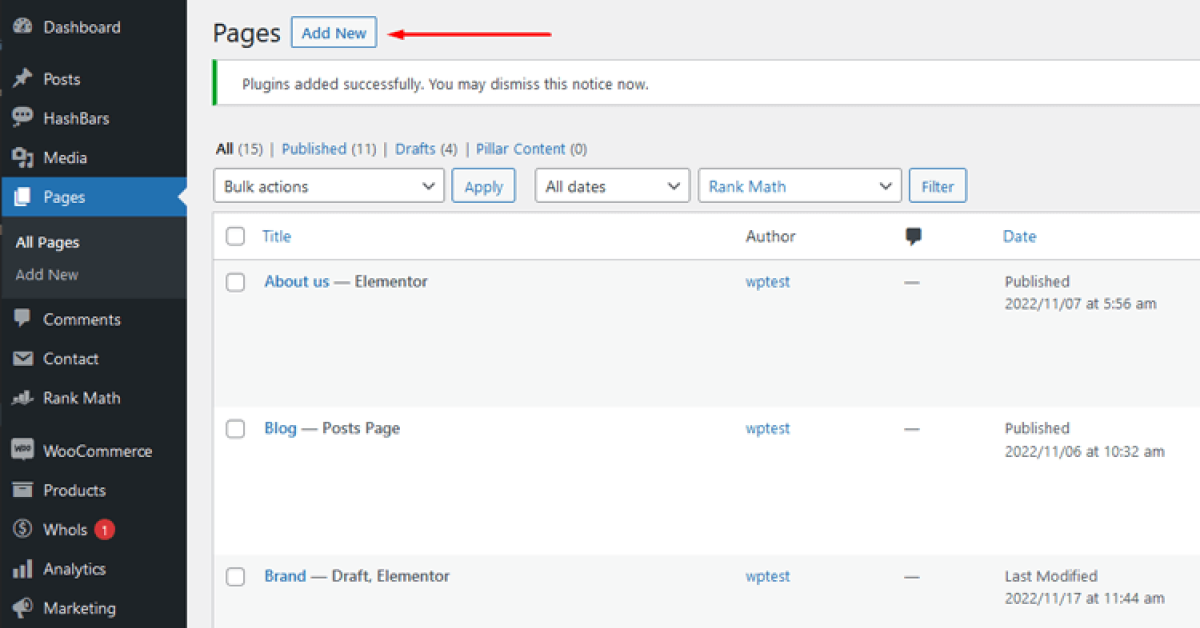
To begin, navigate to the “Pages” section in your WordPress dashboard. Next, locate the “Add New” button and click on it.

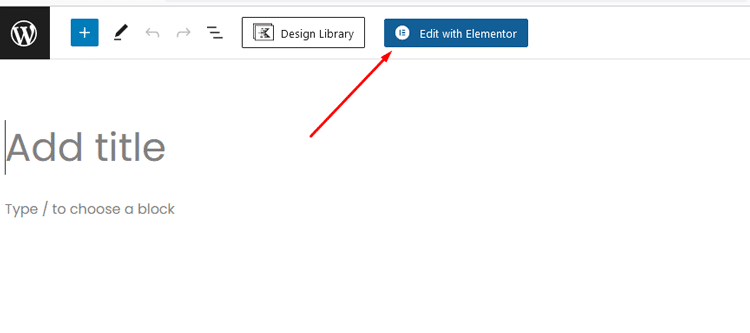
After that, select the “Edit with Elementor” button to open a fresh page for editing.

Look for the gear icon in the lower-left corner of your screen and click on it.

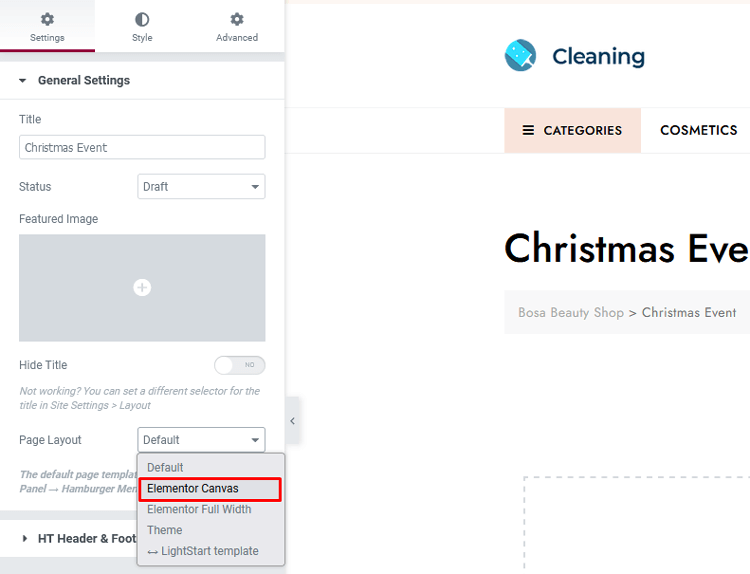
From the menu that appears, choose “Elementor Canvas” to quickly and easily construct an empty landing page.

Lastly, don’t forget to give your new landing page a name.
Eliminate Header and Footer Elements
No matter what page template you choose, the header and footer will display automatically. But you can create a header and footer-free landing page for your website by selecting “Elementor Canvas” in the theme templates dropdown menu. This excludes the typical header and footer, providing a clean and focused design.
Add Elements to Your Landing Page
To enhance your Elementor landing page with additional features, follow these steps:
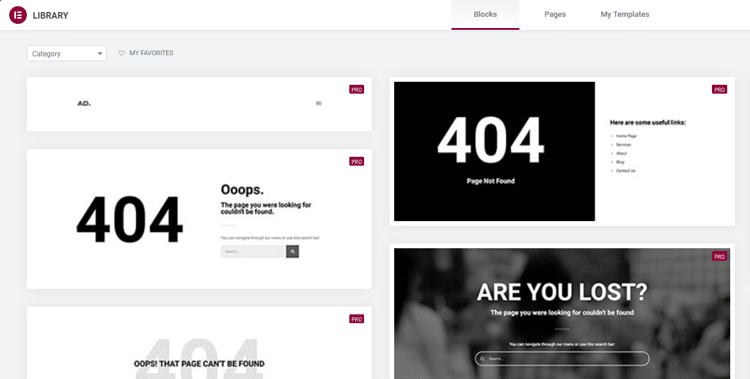
Click on the folder symbol and choose a template.

A popup box will appear, offering various options.

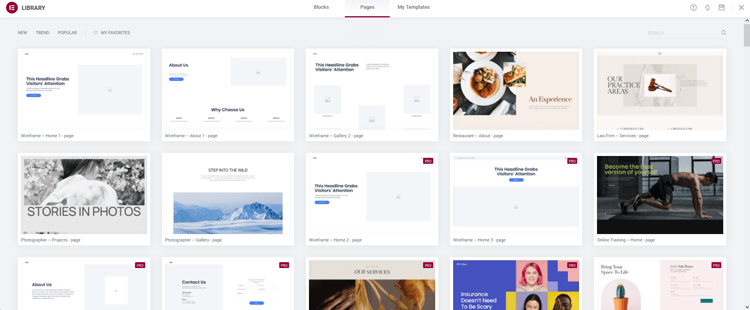
Select the “Blocks” tab from the dropdown menu to access a wide range of choices.

Next, you can incorporate various blocks to compose your complete landing page in Elementor.
Begin constructing elements that captivate and engage your audience, creating an exceptional and attention-grabbing Elementor landing page.
Create a stunning navigation menu using Elementor.
To incorporate a new template into your Elementor page builder section, just click the “Add Template” button.
Access the Elementor block section and choose the “Header” option. Browse the exclusive headers available for PRO users, select your favorite, and click “INSERT.”
Make any necessary modifications accordingly.
Method 3: How to Make a Landing Page in WordPress With Gutenberg
Begin creating an appealing landing page using Gutenberg in WordPress. To start, navigate to “Pages” and select “Add New Page”. This will open the Gutenberg editor.
Step 1: Creating the Design for Your Landing Page
Take the time to plan the overall design of your landing page thoroughly. This detailed planning ensures you have a clear picture of the elements that should be incorporated. When selecting a design for your landing page, prioritize engagement, uniqueness, and visual appeal.
For this section, we’ll employ a straightforward design approach to construct a Gutenberg landing page in WordPress for free.
Step 2: Adding Elements to Your Landing Page using Block
Once the design has been planned, it is time to move on to its implementation. If unsure where to begin, consider starting with the Cover block. This block allows you to add images and overlay text on top of them effortlessly.
- To begin, select the Add Block option located at the top-left corner of the block editor. From there, choose the cover block. This block allows you to include an image and overlay text onto it.
- Next, select and upload an appropriate background image. Then, craft a compelling heading and subheading. Finally, choose the desired alignment for the elements.
- You can utilize the right sidebar to apply a color overlay on the image, enhancing the visibility of the text.
- To add a primary call to action element, click on the “Add Block” icon once again. Then, select the “Button Block” option. Enter the desired text for the button and the corresponding URL in the designated box. Once done, click on the apply icon. Lastly, you can customize the button’s color according to your preference.
- To add the product detail section, use a “Media & Text” block.
- To create an engaging landing page in WordPress, place an image on the left column and provide detailed product information on the right column. This layout will attract visitors and encourage them to explore further.
- Utilize a spacer block to create an appealing and straightforward landing page using Gutenberg for your WordPress website. Each block should be separated by a spacer, enhancing the overall visual appeal and user experience.
Your WordPress website’s landing page is now complete. If you wish, you can easily add more sections, like a newsletter, using the block editor. Enjoy the flexibility and ease of customization!
Method 4: How to Create a Landing Page Using Readymade HT Mega Blocks
When designing an effective landing page using Elementor, several factors must be considered, including layout, appearance, and content. HT Mega is an Elementor add-on plugin that offers enhanced functionality, allowing you to create powerful, feature-rich pages. With this plugin, you can easily add content blocks like galleries, testimonials, and sliders and customize their design to suit your needs.
HT Mega offers a fast and effortless solution for creating stunning Elementor landing templates using readymade HT Mega blocks. If you prefer to use pre-designed landing templates instead of building one from scratch, HT Mega has you covered. It offers a wide range of impressive premade templates.
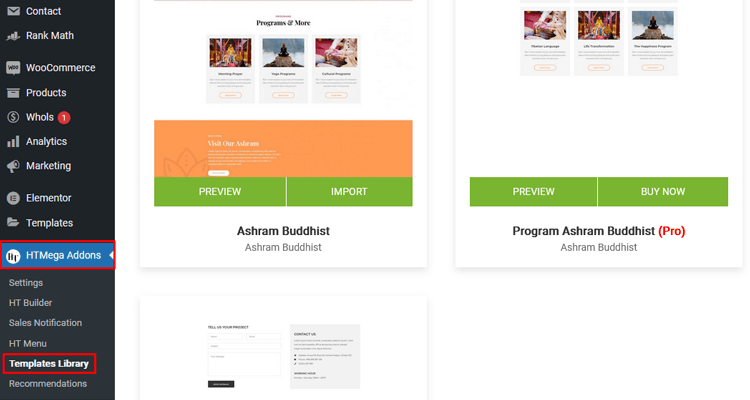
To begin, simply log into your WordPress dashboard and navigate to HTMega Addons > Templates Library.

From there, you can import a template that suits your preferences and start customizing it using Elementor blocks and widgets, if desired.
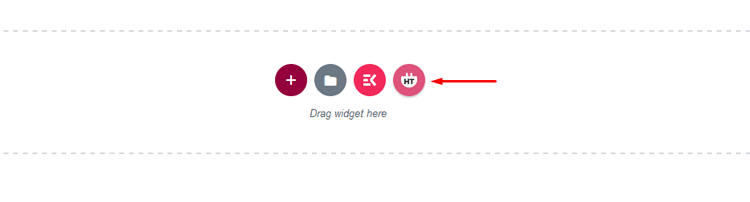
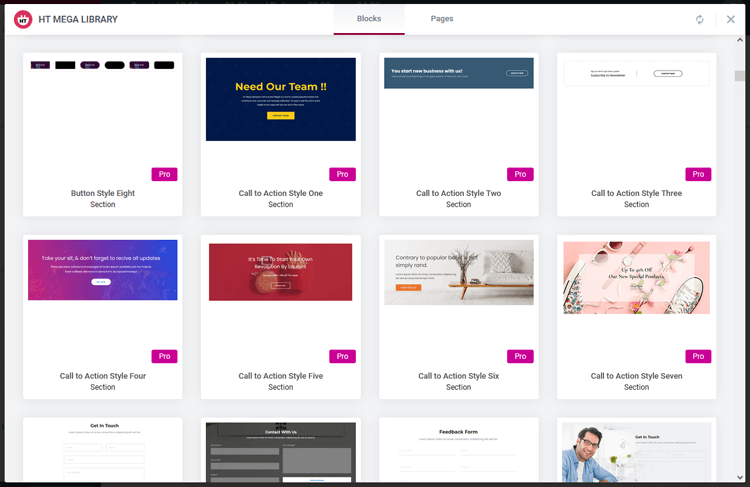
Now, navigate to the page template and locate the ‘HT Mega’ icon within the Elementor content area. Then, proceed to the blocks section.

From there, you can easily select the desired blocks for each section, all conveniently provided by HT Mega.

This allows you to craft a custom-tailored, professional landing page that perfectly suits your needs.
Frequently Asked Question
Is WordPress appropriate for landing pages?
Yes, WordPress is an excellent platform for creating landing pages. With tools like Elementor and HT Mega, it’s easy to customize and design beautiful, professional-looking landing pages that can help increase conversions and attract customers.
Additionally, WordPress has built-in SEO capabilities, making it an ideal choice for optimizing your landing page for search engines. So, if you want to create a successful landing page that stands out, WordPress is definitely a platform worth considering.
What is the best WordPress landing page builder plugin?
There are several WordPress landing page builder plugins available, but Elementor is widely considered to be the best option. It offers a user-friendly drag-and-drop interface, a wide selection of customizable templates, and seamless integration with other popular plugins and tools such as HT Mega.
Additionally, it has both free and Pro versions available, making it accessible for businesses of all sizes. Other popular options include Beaver Builder and Divi Builder. Ultimately, the best plugin will depend on your specific needs and preferences.
Is there any free landing page builder available in WordPress?
Yes, there are free landing page builder plugins available for WordPress. Elementor has a free version that offers basic features and templates. Other popular free options include HT Mega, Beaver Builder Lite, and Page Builder by SiteOrigin.
However, remember that the free versions may have limitations compared to their Pro counterparts. It’s always advisable to research and choose a plugin that best suits your needs and budget.
What is the difference between a landing page and a Home page?
A landing page is a single web page created for a specific marketing or advertising campaign with a clear call to action, such as signing up for a newsletter or purchasing a product. Its goal is to convert visitors into leads or customers.
In contrast, a homepage is the main page of a website, serving as an entry point for visitors and providing an overview of the site’s content and navigation. Landing pages are designed for focused, goal-driven interactions, while homepages are more comprehensive and informational.
Conclusion
Now that you know how to make a landing page in WordPress, why not give it a try? Not only is it affordable and accessible to do, but it can be a powerful way to propel your online business or website.
Remember to take advantage of the features and customization options that WordPress offers so that you can create a compelling and productive landing page that is sure to grab the attention of potential customers or visitors. With this step-by-step guide, you have everything you need to make a remarkable landing page.



