
How to Create an Elementor Landing Page: Ultimate Guide
Are you struggling to create a professional landing page for your website? Don’t know where to start or how to get started? Elementor is an amazing and popular WordPress page builder that makes creating the perfect landing page simpler. In this ultimate guide, we are going to show you how to create an elementor landing page.
You’ll discover the best design elements for optimizing conversions, powerful ways to capture leads, helpful tips on creating effective calls-to-action (CTAs), and so much more.
Whether you’re just starting or have been crafting marketing campaigns for years, our guide has something valuable in store for all levels. Let’s explore how to create an elementor landing page!
- Essential Items in a Landing Page
- Prerequisites
- How to Create an Elementor Landing Page
- Using HT Mega Add-ons for Enhanced Functionality
- Build Navigation Menu with HT Mega [Alternative to Elementor Pro]
- Using Readymade HT Mega Blocks to Create Landing Templates
- Using HT Mega Ready Page Templates to Create a Landing Page Template
- Set Contact Area and Contact Form
- Wrapping Up
Essential Items in a Landing Page
Creating an effective landing page requires more than just a few images and text boxes. To make your landing page stand out, several essential items should be included in every one.
When it comes to deciding which sections should be featured on your landing elementor page, much of the answer will depend on the reason why you are creating this particular page. However, some common features typically included are:
Hero Section
As soon as visitors land on the page, they will be greeted by the hero section – an integral component of any successful elementor landing page. This area could feature a headline, subheadline, text content, and an eye-catching CTA button that encourages site users to take action.
Navigation Menu
The navigation menu on your landing page is an invaluable asset for visitors, providing them with the ability to explore any aspect of your site.
About
Utilize your landing page’s About section to help visitors gain insight into the values and mission of your business, as well as what services you offer.
Features
Captivate your audience with mesmerizing images and persuasive text that showcase the fabulous attributes of your product or service.
Gallery
In this area, you can unleash your creativity by using a multitude of widgets. Whether it’s creating an image gallery, adding videos or text boxes, or incorporating social media icons – the possibilities are endless and guarantee to showcase whatever works best for you.
Form Section
To encourage communication from your visitors, add contact form to make it more efficient.
Testimonial
To establish trust with your audience and demonstrate the excellence of your services, adding a testimonial to your landing page is an effective strategy.
Footer
The footer may not seem like a crucial piece, yet adding the footer section to your Elementor landing page has been known to amplify calls-to-action and topically encourage users to “act now”!
Furthermore, you may consider placing links for your privacy policy, terms of service, and FAQ page at the bottom of your footer.
Prerequisites
Before you can create the most captivating and effective Elementor landing page, there are three essential steps to follow. Confirm that your WordPress website is running smoothly, then install either the free or Pro version of Elementor before starting.
- An Active WordPress Installation
- Install Elementor Free Plugin
- Install HT Mega Elementor Addons Plugin
How to Create an Elementor Landing Page
Creating a stunning landing page for your company or brand is now simpler than ever with Elementor’s user-friendly drag-and-drop page builder and comprehensive selection of customizable templates.
Whether you’re just starting or need to refresh an existing website, the Elementor Page builder plugin will make the process smooth and hassle-free.
To get started on creating your own effortlessly beautiful elementor landing page, follow these simple steps:
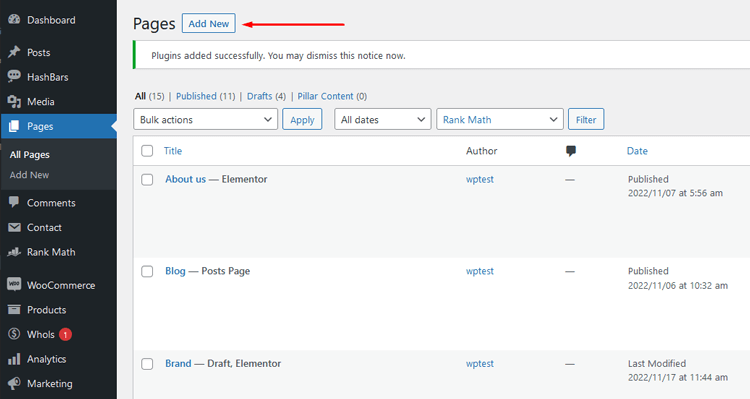
Add a New Page
First off, go to Pages and click ‘Add New’ from your WordPress dashboard.

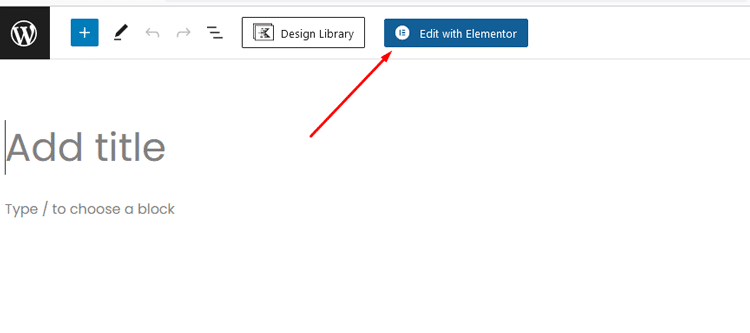
Then, click the Edit with Elementor button to open a fresh page for editing; afterward, head down till you spot the gear icon situated in the lower-left corner of your screen. Select “Elementor Canvas” from this menu so that you can start constructing an empty landing page quickly and simply. Don’t forget to give your new landing page a name.

Removing Header and Footer Elements
Note: To design a landing page for your webpage that excludes the typical header and footer, you have the option to select “Elementor Canvas” under the theme templates dropdown menu. By doing so, you will create a stunning Elementor landing page in no time!
Even if you have a separate page template selected, then the header and footer will display automatically.
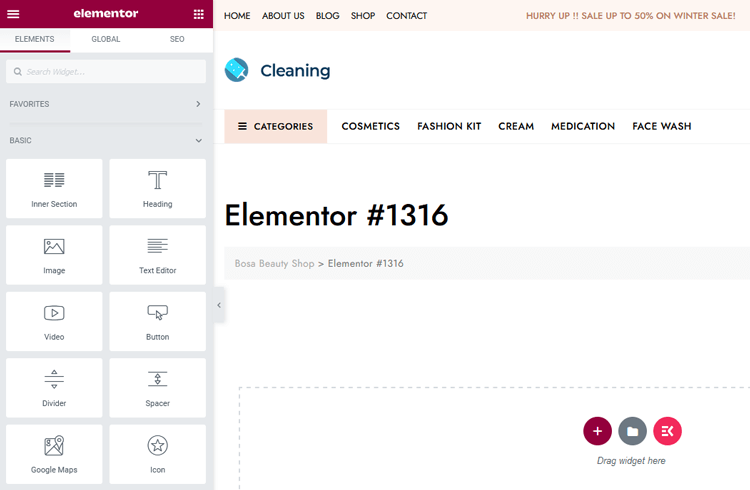
Add Elements to Your Landing Page
If you want to add features to your Elementor landing page, simply click on the folder symbol and choose a template. You will then be able to see a popup box where you can select the “Blocks” tab from the dropdown menu.

After that, begin adding different blocks which will make up your entire landing Elementor page.
Now, start constructing elements for an extraordinary and attention-grabbing Elementor landing page.
Build the Navigation Menu with Elementor
- To add a new template to your Elementor Editor section, simply click the “Add Template” button.
- Access the Elementor block section
- Select the “Header” option
- As all of the headers in Elementor are exclusively for PRO users, browse through to find one that you like and click “INSERT”.
- Make the necessary modifications.
Using HT Mega Add-ons for Enhanced Functionality
There are lots of things that need to be considered when designing an effective landing Elementor page such as layout, appearance, and content. HT Mega is an Elementor add-ons plugin that provides enhanced functionality and allows you to create powerful, feature-rich pages. With this page builder add-ons plugin, you can easily add blocks of content such as galleries, testimonials, sliders, and so on. You can also customize the design of each element to fit your needs.
Build Navigation Menu with HT Mega [Alternative to Elementor Pro]
In this section we’ll show how you can easily create an intuitive navigation menu with the powerful HT Mega Elementor addons plugin:
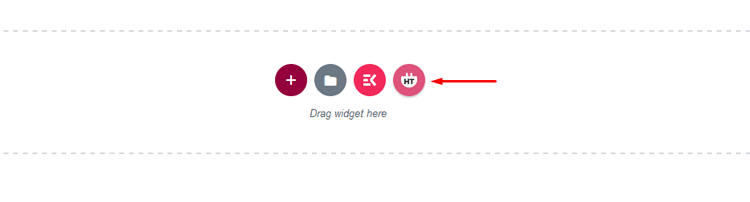
Click on the “HT Mega icon” from the Elementor content area.

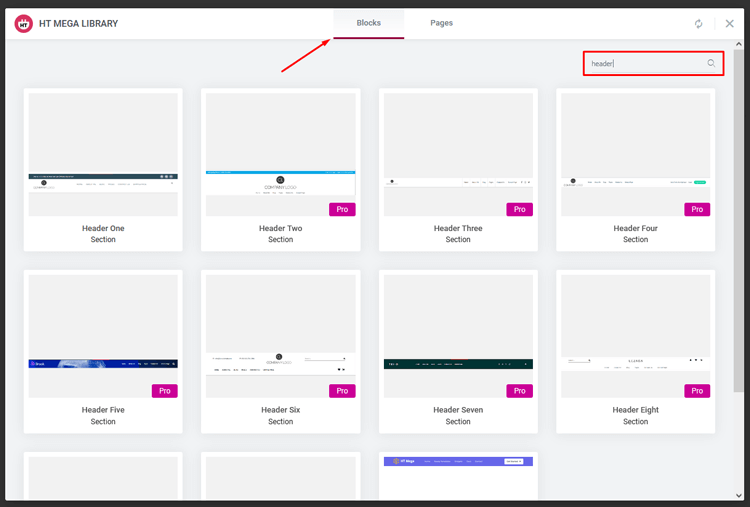
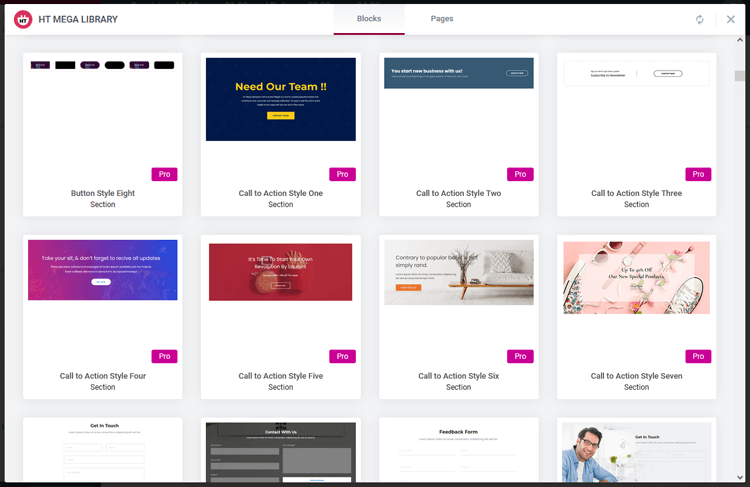
Head to the “Blocks” tab. From there, search for a “Header” block of your choice.

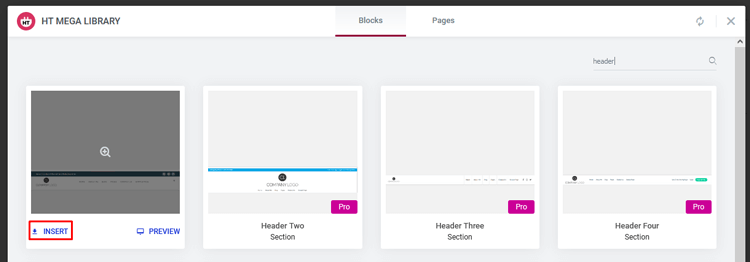
Select any header from the list, click “Insert” to add it in, or preview it first – whichever you prefer!

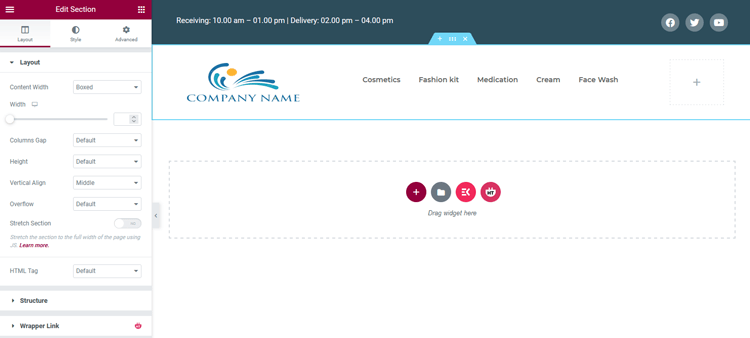
You can customize the Elementor navigation menu however you like to meet all of your requirements.

Using Readymade HT Mega Blocks to Create Landing Templates
HT Mega offers a fast and easy way for anyone to create stunning elementor landing templates. All you need to do is go to the page template.
Click on the ‘HT Mega’ icon in the Elementor content area and head right to the blocks section.

From here, you can choose the preferred blocks required for particular sections-all conveniently provided by HT Mega – allowing you to create a custom-tailored, professional landing page.

Using HT Mega Ready Page Templates to Create a Landing Page Template
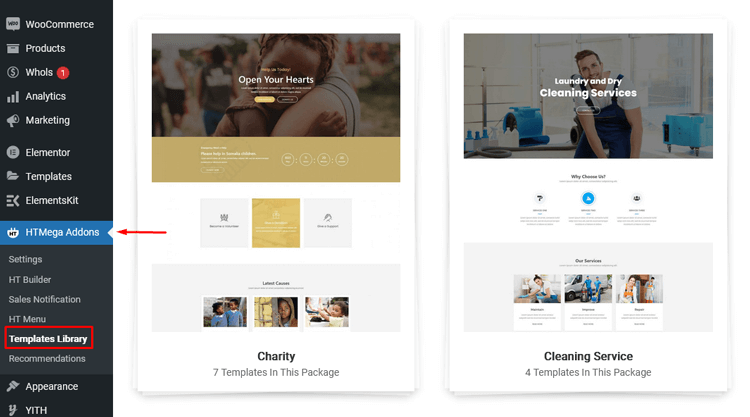
If you don’t want building landing page from scratch but rather would like to use ready landing templates, HT Mega has got you covered. It offers an impressive selection of premade templates.
To get started, all you need to do is log into your WordPress dashboard and select HTMega Addons > Templates Library. From there, you can import a ready template you like and start customizing it using Elementor blocks and widgets if you wish.

Building a stunning Elementor landing page no longer has to be daunting, as HTMega makes the process much simpler.
Set Contact Area and Contact Form
If you are looking for an easy and straightforward way to set up a contact area and add contact form on your landing page, then using Contact Form 7 (CF7) plugin is the solution for you. This versatile plugin allows you to create a fully functional contact form with various customizable features, giving your visitors an easy way to reach out or schedule appointments.
Furthermore, the Contact Form 7 plugin has extensions that enhance its features and make it even more interactive and user-friendly.
One of the extension plugins for Contact form 7 is CF7 Extensions by HasThemes. This Extention includes features like saving contact form submission data and managing it through your dashboard, exporting and importing CSV files with ease, searching for individual contact form submissions by date and time, or deleting any submission data right away.
Wrapping Up
Your Elementor landing page will be the face of your website and it’s a fundamental part of making sure you make a good impression on the viewers. However, it doesn’t have to be a difficult process if you research how to create an Elementor landing page and create something that stands out from the crowd.
But how do you design the perfect landing page? There are various strategies to consider when designing your Elementor landing page, from how many sections should be included, what kind of content will be featured, how visitors are directed around the site, and more. With these elements in place, designed on the foundation of an Elementor site, any visualization regarding how your website could look can easily become reality.
With this ultimate guide about how to create an Elementor Landing Page, you have all the necessary information needed to create a visually attractive landing Elementor page without too many complications.
Additionally, you can use the HT Mega page builder plugin which offers various styles and functionalities to improve customization even further and ensure that your landing page stands out from the competition. Try out the HT Mega page builder plugin for an added bonus of extra features to craft an engaging Elementor landing page.



