
How to Use Elementor in WordPress – Step by Step
Creating a beautiful website for your business or blog is easier than ever with WordPress and Elementor. If you’re looking to build a stunning website from scratch, look no further – you can use the Elementor page builder plugin in WordPress to make it happen. In this article, we’ll provide you with an easy step-by-step guide on how to use Elementor in WordPress so that you can create the perfect website for your WooCommerce store.
- What is Elementor?
- Installing Elementor in WordPress
- Getting Started with Elementor
- Customizing Elements with Elementor
- Bonus Sections:
- Improve Your Elementor Experience with HT Mega Addons
- Create Professional Online Store with ShopLentor and Elementor
- Best Practices with Elementor
- Tips and tricks for creating professional-looking websites with Elementor
- Common mistakes to avoid when using Elementor
- Frequently Asked Questions
- Conclusion
What is Elementor?
Elementor Plugin is a powerful page builder plugin that allows users to create stunning websites for their WooCommerce store without any coding knowledge. With its intuitive drag-and-drop interface, users can easily design and customize their websites to suit their needs. But the Elementor plugin is much more than just a page builder plugin – it also offers a wide range of widgets and add-ons that can be used to enhance the functionality of your website.
Furthermore, To design your entire website using Elementor Theme Builder and Elementor template kit, there is no need to search for design elements in your active WordPress theme.
Whether you’re a beginner or an experienced web designer, Elementor website builder has something for everyone. So if you’re looking to create a website that stands out from the crowd, give Elementor WordPress plugin a try and see what it can do for you.
Definition and features of Elementor
Elementor simplifies website creation and maintenance for anyone seeking a professional-looking website. Its drag-and-drop feature and extensive customization options enable users of all skill levels to design beautiful websites easily and quickly.
Additionally, the Pro version of the elementor editor provides many useful elementor designs and elementor templates that make building your site easier. The Elementor template library offers numerous options. You have the option to either create your own template or select one of the pre-designed templates available in the Elementor template library.
Elementor WooCommerce Builder provides the same level of flexibility for the shop and single product templates on your WooCommerce store. You can speed up your website creation process and get inspiration by using designer-made elementor template kits that save time.
Elementor website builder has categorized its features into four distinct categories.
1. Basic Widgets
The free version of Basic Widgets includes enough features to create an impressive website without advanced options like a Table Of Contents, Portfolio, or Form. However, you cannot create a Header/Nav Menu with the free version and may need to search for a WordPress theme that includes a Navigation Menu that fits your preferences.
2. Pro Widgets
Elementor Pro offers a wide variety of Pro Widgets that can cater to almost all your website creation process needs. These widgets include the ability to add and select posts from various categories or post types, display price tables, galleries, flip boxes, social media embeds, media carousels, a Lottie Widget, and even a HotSpot.
3. Theme Elements
To create template pages and single post templates, you need to use Theme Elements which is included with Elementor Pro. Pages like Category, Tag, and Author are dynamically populated with content, so you need to create a template using Theme Elements for those pages.
Similarly, for Single Posts, you can design a template once and use it for all posts without having to create a new template every time. Simply add your content and you’re done.
4. WooCommerce Widgets
Finally, there are WooCommerce Widgets which also allow you to easily create template pages and single product templates using WooCommerce elements, similar to Theme Builder.
Benefits of Using Elementor in WordPress
Elementor helps you create pages and posts that look professional and attractive. Its editor is user-friendly and allows you to add elements like buttons, forms, maps, images, and videos quickly. With Elementor design, designing your website becomes simple and intuitive. Some remarkable benefits of using Elementor website builder include:
1. Easy-to-Use Editor:
Elementor comes with an easy-to-use WordPress editor that makes it easy to design and customize your pages in a matter of minutes. With the drag-and-drop interface, you can quickly add elements such as photos, videos, text blocks, buttons, forms, and more. You can also use built-in free Elementor templates to quickly create pages without having to start from scratch.
2. Professional Design:
Elementor plugin offers a wide range of design options that can help you create professional-looking sites in no time. With dozens of premade styles and elements, you can make your website look great with minimal effort. You also have access to powerful Elementor design tools such as custom color palettes and font controls.
3. Fast Performance:
Elementor plugin is optimized for performance, which means that your pages load quickly and efficiently. This helps to improve user experience and can also boost your website’s ranking in search engine results.
Installing Elementor in WordPress
To access the Elementor dashboard, we must install Elementor on our WordPress site. The installation process is straightforward. Follow the steps below to install and activate the Elementor plugin quickly:
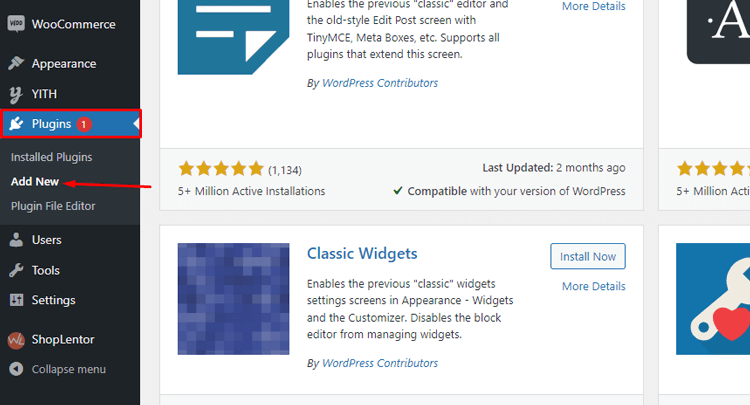
Go to your WordPress site dashboard and click on “Plugins” and then “Add New.

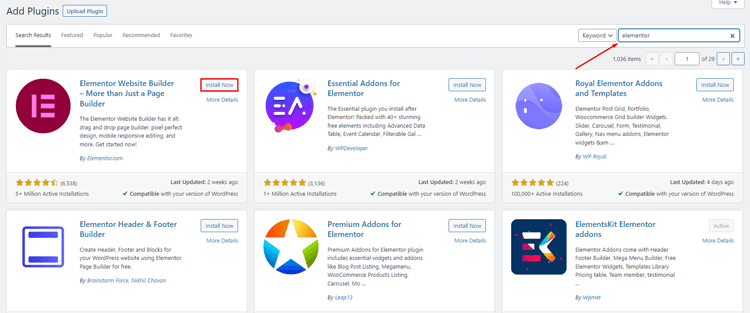
In the search box, type “Elementor” and select it from the search result. Click on the “Install” button.

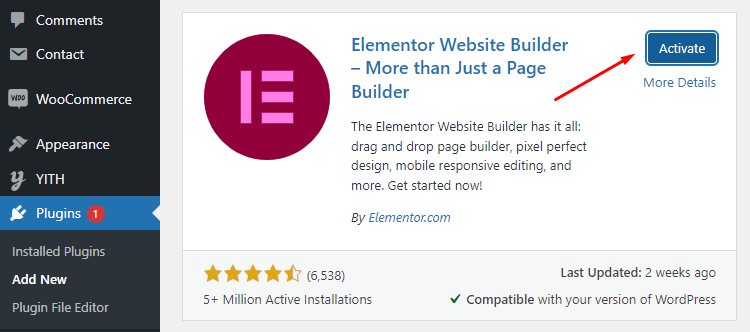
Once it’s installed, click the “Activate” button to start using the Elementor WordPress editor.

Getting Started with Elementor
To access the Elementor WordPress editor interface, either activate the Elementor page builder plugin and you will be automatically directed to it, or go to your WordPress site dashboard and select Elementor editor from there.
Elementor Settings
Once you have activated the Elementor plugin, you can access its settings by navigating to the Elementor menu in your WordPress dashboard. Here is more about the settings:
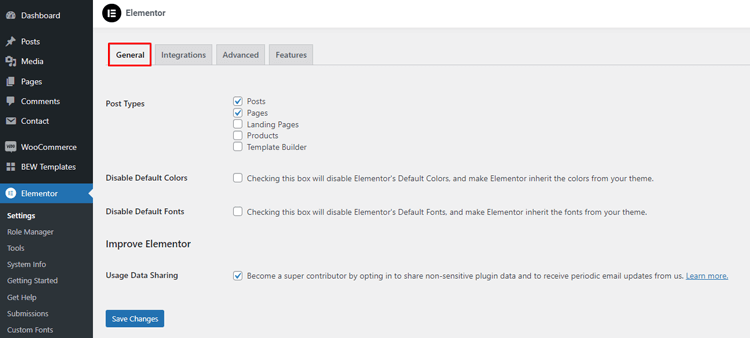
General Settings
At the General tab of Elementor editor settings, you can choose which post types to use and turn off the default colors and fonts.

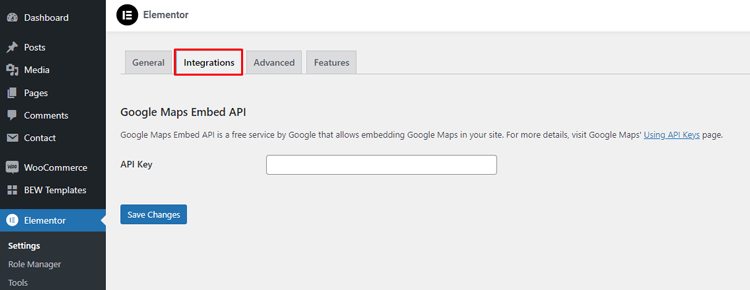
Integrations Settings
If you want to integrate Google maps into your site, you can place the Google Maps Embed API key here.

Features Settings
From here, you can configure settings such as Inline font icons, Flexbox container, Grid container, Editor top bar, Nested Elements, Lazy load backgroud images and so on.
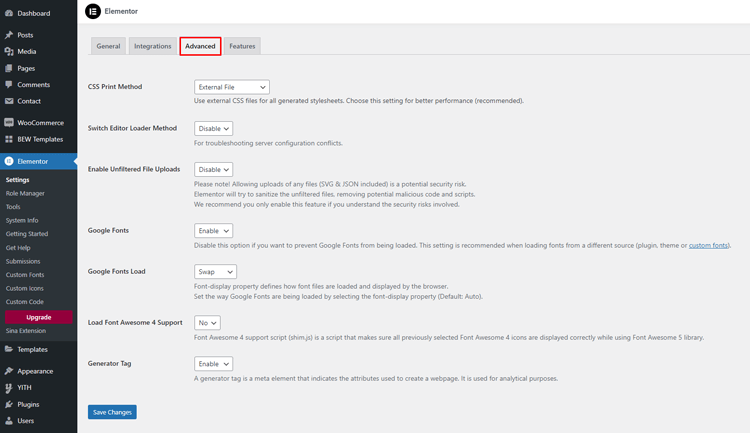
Advanced Settings
Here are the list of settings mentioned below that you’ll find in the Advanced tab of Elementor settings:
CSS Print Method: For CSS Print Method, you can either use an External File or Internal Embedding. It is recommended to use external CSS files for all generated stylesheets as it provides better performance.
Switch Editor Loader Method: To troubleshoot server configuration conflicts, you can enable the “Switch Editor Loader Method” option.
Enable Unfiltered File Uploads: The option to allow unfiltered file uploads is available, but it’s important to understand that this can pose a security risk since any type of file, including SVG and JSON, can be uploaded. Elementor will attempt to sanitize these files by removing any potentially harmful code or scripts. Only enable this feature if you fully comprehend the associated risks.
Google Fonts: If you don’t want Google Fonts to load, Disable this option. It’s a good idea to do this when using a different source for your fonts, like a plugin, theme, or custom fonts.
Google Fonts Load: You can choose how the browser loads and displays Google Fonts by setting the font-display property. This setting has different options including Default, Blocking, Swap, Fallback, and Optional. The current default option is Auto.
Load Font Awesome 4 Support: The shim.js script for Font Awesome 4 support ensures that previously selected icons from Font Awesome 4 are properly displayed when using the Font Awesome 5 library.
Generator Tag: The generator tag is a meta element that specifies the attributes used to build a webpage. Its purpose is primarily for analysis.

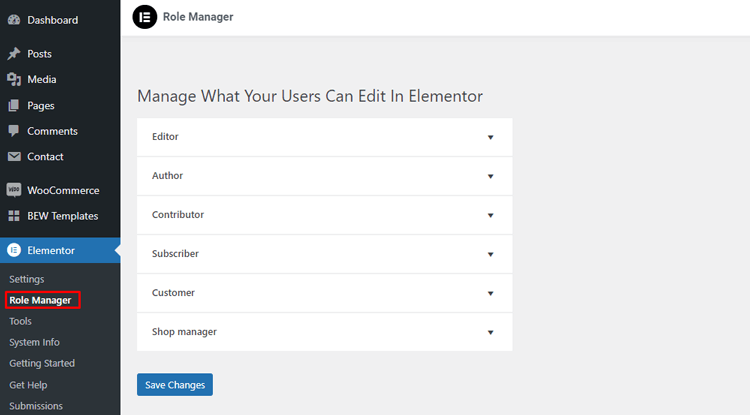
Role Manager:
- Your website can grant varying levels of access to different types of users based on their roles. Additionally, the Pro version enables you to restrict users’ access solely to content, without other permissions.

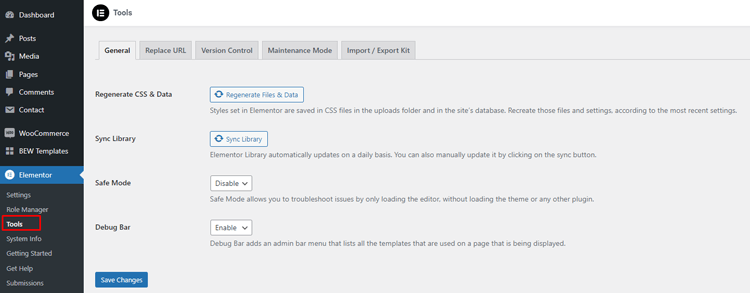
Tools:
- General: If you need to, you can use the general tools to regenerate the CSS on your website and manually sync your Elementor library.
- Replace URL: The “Replace URL” tab allows you to replace URLs in case you have changed the site address.
- Maintenance Mode: You can find all the necessary controls for managing your website’s maintenance mode in the Maintenance Mode tab.
- Version Control: From here, you can control the Rollback version, Rerun Update script, etc. Also, you enable or disable beta tester if you wnat.

Overview of Elementor Canvas
First, we will provide an overview of the Elementor canvas, and then we will discuss how to use Elementor in WordPress more efficiently.
To access the Elementor dashboard, follow these steps:
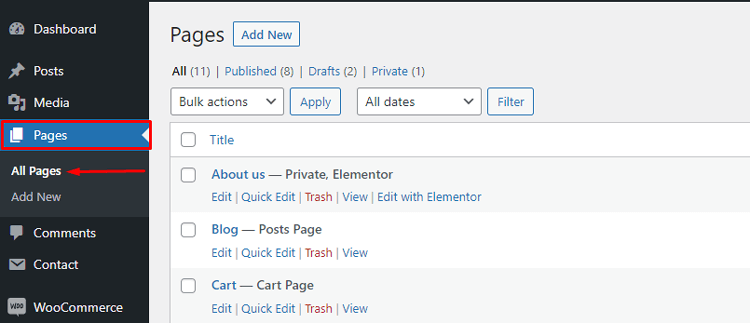
First, go to the WordPress site Dashboard and select Pages.

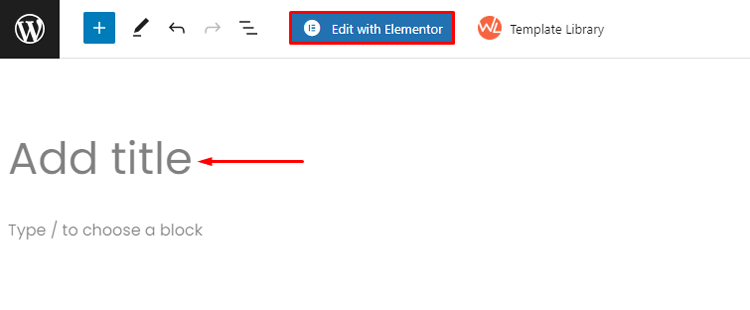
Next, choose Add New and enter a page title. From the template dropdown on the right, select Elementor Canvas and click the “Edit with Elementor button” to start using the page builder.

If you want to edit an existing page of your WooCommerce store, go to All Pages and hover over the desired page. You’ll see a button that says “Edit with Elementor button” – click it to start editing.
You can use this Elementor editor interface to create your webpage by dragging and dropping elements. You can also view a live preview of your site.
- To access the Elementor sidebar, look towards the left side of your screen, there is a hamburger icon. You will notice that it includes a Global Widgets section. you can select the widget you need from the elementor sidebar and drag it onto the main canvas.
- At the top right corner, there is a dial button that will take you back to the main panel.
- A search box will appear that allows you to quickly find the required widgets from the list.
- The left panel contains all the useful modules.
- You can locate useful icons at the bottom, which include options for page settings, quick navigation, history, responsive mode, and preview.
- You will find a Publish button to make your page live or save it as a draft/template for later use.
- To get a full preview of your page, click on the arrow sign that appears on the right side of the module panel. This will make the panel disappear.
Customizing Elements with Elementor
When it comes to the website creation process, customization is key. Fortunately, the Elementor plugin makes it simple to create unique and visually appealing websites without any coding knowledge. With pre-designed templates and widgets, you can easily customize your site in accordance with your needs and preferences.
Using Elementor’s pre-designed templates
Customizing your website has never been easier with Elementor’s pre-designed templates. With just one click, these templates allow you to insert Pages & Blocks into any page, saving you time and effort. With just one click, you can insert a pre-made page or block into your website and start personalizing it to fit your brand.
Now we will demonstrate how to use elementor in WordPress and customize elements using Elementor’s pre-designed templates from the Elementor template library.
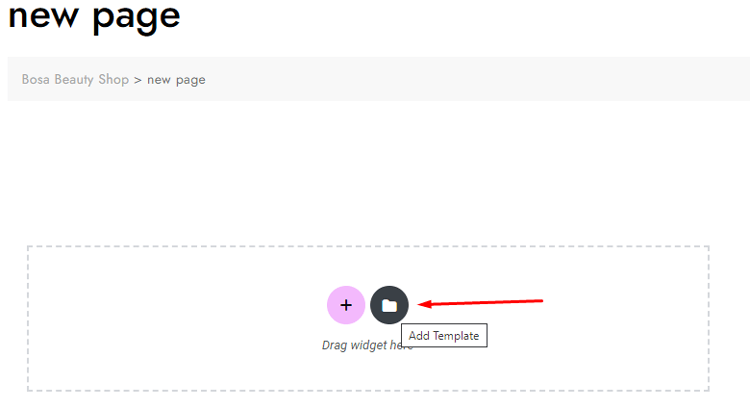
Step 1:
To access the Elementor template library, click on the “library icon” depicted in the screenshot.

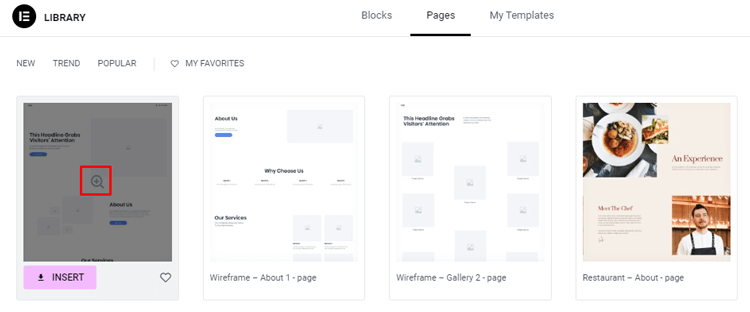
Step 2:
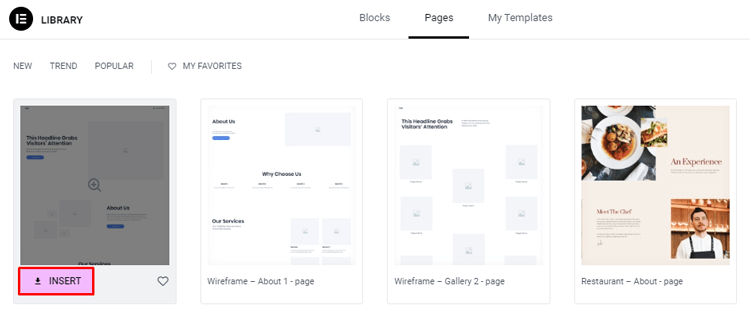
To preview a template from the Elementor template library, click on the magnifying glass icon.

Step 3:
Once you have found the one you want to use, select it by clicking on INSERT.

Step 4:
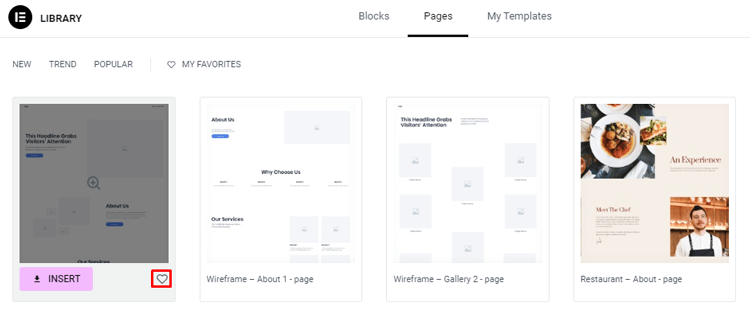
You can mark your preferred templates with a heart icon and save them to My Favorites.

Step 5:
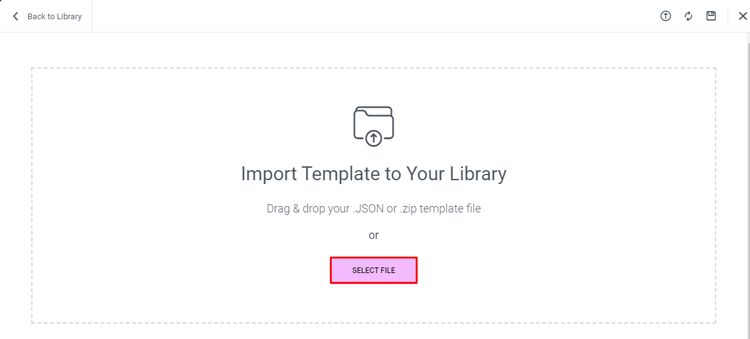
If you have a downloaded template that you want to use, simply click on the arrow located in the top right corner and upload its .json or .zip file.

Step 6:
To move forward, please preview and publish your page.

How to style and customize Elementor widgets
Elementor plugin allows you to create a visually appealing website for various purposes. You can easily edit Elementor widgets and drag and drop them to give a personalized touch to your site. In this section, we will discuss how to edit Elementor widgets.
When you choose an Elementor widget, you will notice three tabs in the widget panel: Content, Style, and Advanced. These tabs enable you to manage the widget’s function, appearance, and advanced settings. Let’s explore the purpose of each tab!
The Content tab is where you can customize and modify the widget’s appearance.
For example, The Content tab of the image widget lets you choose an image, adjust its size and alignment, add a caption, and link to it. It is a tool that enables you to add pictures to your website.
The “Style” tab is where you can customize the styling options of a specific widget. For instance, if you’re using Elementor’s “heading” widget to add headings to your website, you can use the Style tab to choose the color, typography, and shadow effects for the heading.
You can access the common options for all widgets here. The Advanced tab provides additional settings for the widget’s positioning, layout, motion effects, background, border, and responsiveness.
As an example, you can find the Advanced tab for the Divider widget here. The Divider widget helps you separate other widgets on your website, and with the Advanced tab, you can customize its appearance and how it interacts with other elements on your site.
You can fully customize widgets to control the appearance of your website using the three editing tabs.
Bonus Sections:
We’ve found several useful WordPress plugins for WooCommerce that can enhance the potential of your eCommerce platform and improve your experience with Elementor WordPress Plugin.
Improve Your Elementor Experience with HT Mega Addons
With the HT Mega plugin, customizing your website has never been easier. This Elementor add-ons package gives you comprehensive control over designing and managing pages, menus, and content with the user-friendly power of Elementor page builder.

This WordPress add-ons plugin provides you with over 107 Elementor widgets, 782 blocks, 91-page templates, and more. You can easily customize the appearance and functionality of your site without any coding skills. Additionally, it has a library of pre-built layouts that allows you to create attractive designs quickly and effortlessly. If you’re ready to enhance your website, try this powerful plugin today!
Create Professional Online Store with ShopLentor and Elementor
Creating an online store can be a daunting task, but with ShopLentor and Elementor, it’s never been easier. With over 105 unique Elementor widgets and pre-made templates, ShopLentor takes the stress out of designing and configuring your WooCommerce online store trusted by more than 100k businesses in 120 countries.

Elementor widgets include single product page widgets, shop or archive page widgets, cart page widgets, checkout page widgets, and my account page widgets, making it simple to set up the various components of your store. Just use the Elementor editor to drag and drop these widgets onto your pages to create a stunning online store that will attract and engage your customers.
ShopLentor offers pre-made templates that seamlessly integrate with your WordPress site, making it simple for anyone to build a stunning online store. You can enhance the functionality and power of your WooCommerce website by using ShopLentor’s advanced templates collection such as shop templates, single page templates, cart templates, my account templates, and so on without requiring any additional tools.
ShopLentor and Elementor are the perfect combinations for anyone looking to create a professional online store.
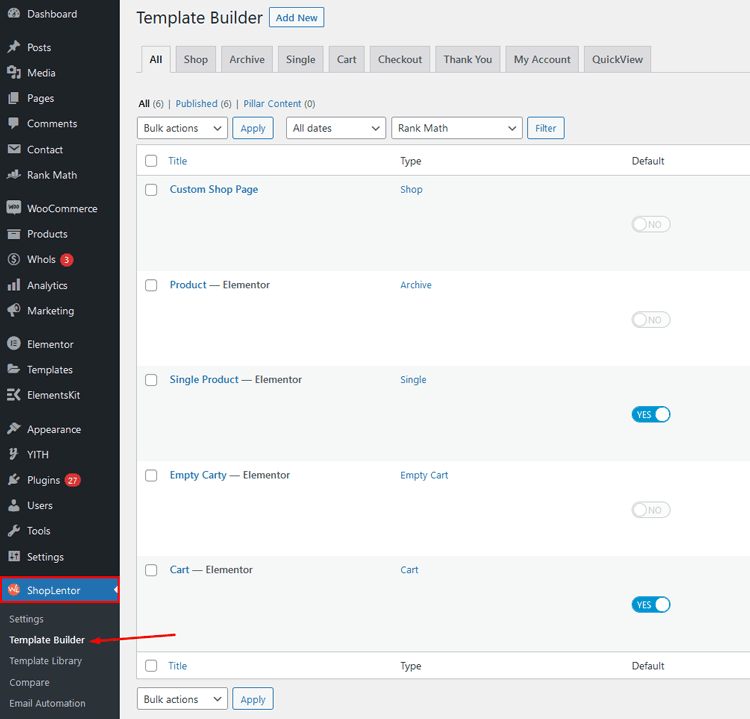
Using ShopLentor Template Builder to Create Elementor Pages with a Few Clicks
ShopLentor Template Builder is the perfect tool to craft stunning Elementor pages with just a few clicks.
To get started, first, navigate to Dashboard > ShopLentor > Template Builder and click “Add New” in the top right corner of “Template Builder”.

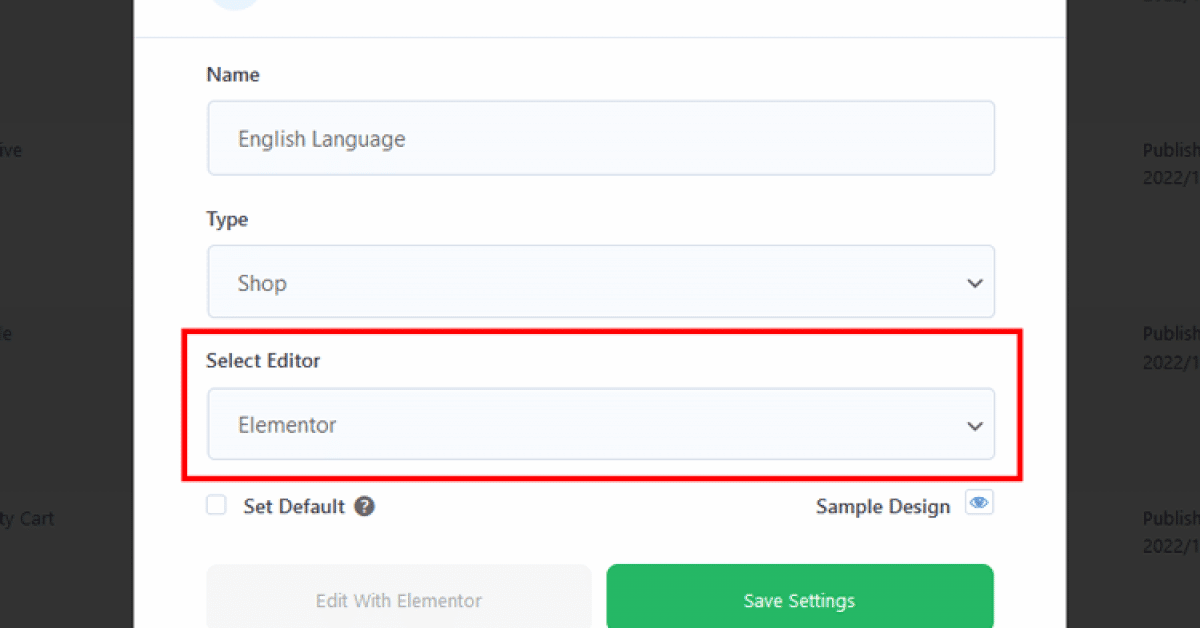
Next, open up your template settings window and give your new template a title before selecting from one of our beautiful templates (be sure not to forget to check off “Set Default”).
Once you have saved those changes, you can begin customizing by editing through Elementor!

Best Practices with Elementor
Elementor has become one of the most popular page builder plugins for WordPress, and as such, offers users a great way to create custom designs without having to write any code.
Whether you’re a beginner or an experienced user, it’s important to understand how to use Elementor in WordPress in the best possible way when designing your site in WordPress.
To help you create professional-looking websites with Elementor, we have compiled tips and tricks along with some common mistakes to avoid.
Tips and tricks for creating professional-looking websites with Elementor
- Set up a basic structure for your website. This should involve creating and organizing pages, posts, and menus so you can easily find the content that you need.
- Utilize the various widgets available to build out your page design. Elementor has many different types of widgets including text boxes, images, videos, and more that can be used to create professional-looking pages.
- Make use of the preview feature to see how your page will look on different devices. This can be a great way to ensure that your page looks good across various platforms and browsers.
- Take advantage of the templates and themes available for Elementor. These can save you time by providing a base design that you can then customize to fit your needs.
- Test out different elements to see which ones work best on your site. This can involve experimenting with different fonts, colors, and images to find the right combination for your design.
- Finally, remember to save regularly so that you don’t lose any of your progress or changes.
Common mistakes to avoid when using Elementor
Elementor is a popular website builder that many individuals and businesses use to create stunning websites without any coding experience. However, there are some common mistakes that you should avoid when using Elementor-
- Don’t forget to check for compatibility with other plugins. Some plugins may conflict with Elementor, so it’s important to make sure everything is compatible before making changes.
- One of the most frequent mistakes is not optimizing your images before uploading them, which can negatively impact the page load time and user experience.
- Avoid making too many changes at once. This can create a cluttered page that looks unprofessional and confusing to visitors.
- Don’t forget to save your changes. Elementor can revert back to a previous version if you forget to hit “save” before closing the page.
- Be sure to check your mobile view. Many people access websites from their phones, so it’s important that your pages look equally great on desktop and mobile devices.
Frequently Asked Questions
Q: What is Elementor?
A: Elementor is a popular WordPress plugin that allows users to create and design custom web pages using a drag-and-drop interface. It provides a visual editor that lets you design your website in real time without any coding knowledge.
Q: Can I use Elementor for my entire website?
A: Yes, you can use Elementor to design and customize your entire website. It gives you full control over the appearance and layout of your pages. However, you can also choose to use Elementor only for specific pages while using the default WordPress editor for others.
Q: Can I use Elementor to design my website for mobile devices?
A: Yes, Elementor provides built-in responsiveness options, allowing you to design your website for optimal display on various screen sizes and devices. You can switch between desktop, tablet, and mobile views within the editor and make specific adjustments for each.
Q: Can I translate my Elementor-designed pages into different languages?
A: Yes, you can translate Elementor-designed pages using translation plugins such as WPML or Polylang. These plugins allow you to create multilingual versions of your website and translate the content created with Elementor.
Q: Is Elementor compatible with other WordPress plugins?
A: In most cases, Elementor is compatible with other WordPress plugins. However, conflicts can occur if both plugins try to modify the same functionality or if there are compatibility issues between the two. It’s always recommended to test plugins together and ensure compatibility before using them on a live website.
Q: Is Elementor SEO-friendly?
A: Yes, Elementor is designed to be SEO-friendly. It generates clean code and allows you to optimize your page content for search engines. You can add meta titles, descriptions, and keywords, as well as customize heading tags, alt text for images, and other SEO-related elements. However, remember that SEO involves more than just design, and other factors like content quality and website performance also play a crucial role in search engine optimization.
Conclusion
By now, you should have a good understanding of how to use Elementor in WordPress. When you pair the advantages of WordPress and Elementor, you can create elegant and sophisticated websites for any purpose. Not only that but with its intuitive and straightforward user interface, you can get up and running by making beautiful pages quickly.
If you followed the steps outlined in this article, you should have a basic understanding of how to use Elementor in WordPress. From there, you can try different themes and plugins that are compatible with Elementor in order to take your website to the next level.



