
How to add a Shopify Style Checkout in WooCommerce Store
The checkout page is the most important part of an online store since it is where customers place their orders and become consumers. With so many features and options on a checkout page, it can be difficult for customers to find the right information. They may abandon their shopping cart in frustration if they’re not offered what’s convenient or necessary. As a result, it is crucial to have a simplified and straightforward checkout page that makes the buying process easy for customers.
To provide customers with a smooth checkout experience, it’s important to have an easy-to-understand and convenient page.
What is Shopify Style Checkout Page?
The Shopify Style Checkout Page is a recently implemented module of the Woolentor plugin. Shopify Style Checkout Page is a great way for you to create an easy and beautiful checkout process while also providing your customers with the best user experience. This will help make sure that they come back again, which means more sales! Best of all, the Shopify checkout page design module is fully compatible with the WooCommerce plugin, so you can continue to use all of your favorite WooCommerce features while also taking advantage of the Shopify style checkout page.
With this Shopify style checkout module, you can now design your own checkout pages like Shopify! It has a variety of customization options to ensure it suits your business needs. This will make the customers more likely to buy from your store in the future because they had no problem completing their purchase on time!
In this article, we will show you how to create a Shopify style checkout page.
What are the Specialties of the Shopify Style Checkout Page?
Beautiful checkout pages are a vital part of any eCommerce website. It’s the last step in the customer’s journey, and it’s where they finally complete their purchase. One of the most common reasons why WooCommerce stores aren’t generating enough sales is because they don’t optimize their checkouts. If your checkout process isn’t fast and easy, customers are likely to abandon your site! The checkout page is a customer’s last stop before making an order. It can be difficult or complicated – which means YOU are losing out on potential conversions at this point in time. Thanks to this Shopify style checkout of WooCommerce feature, you can streamline the entire process and make it much simpler for your customers. Shopify style checkout page helps you to overcome this struggle with some special features. Let’s check out.
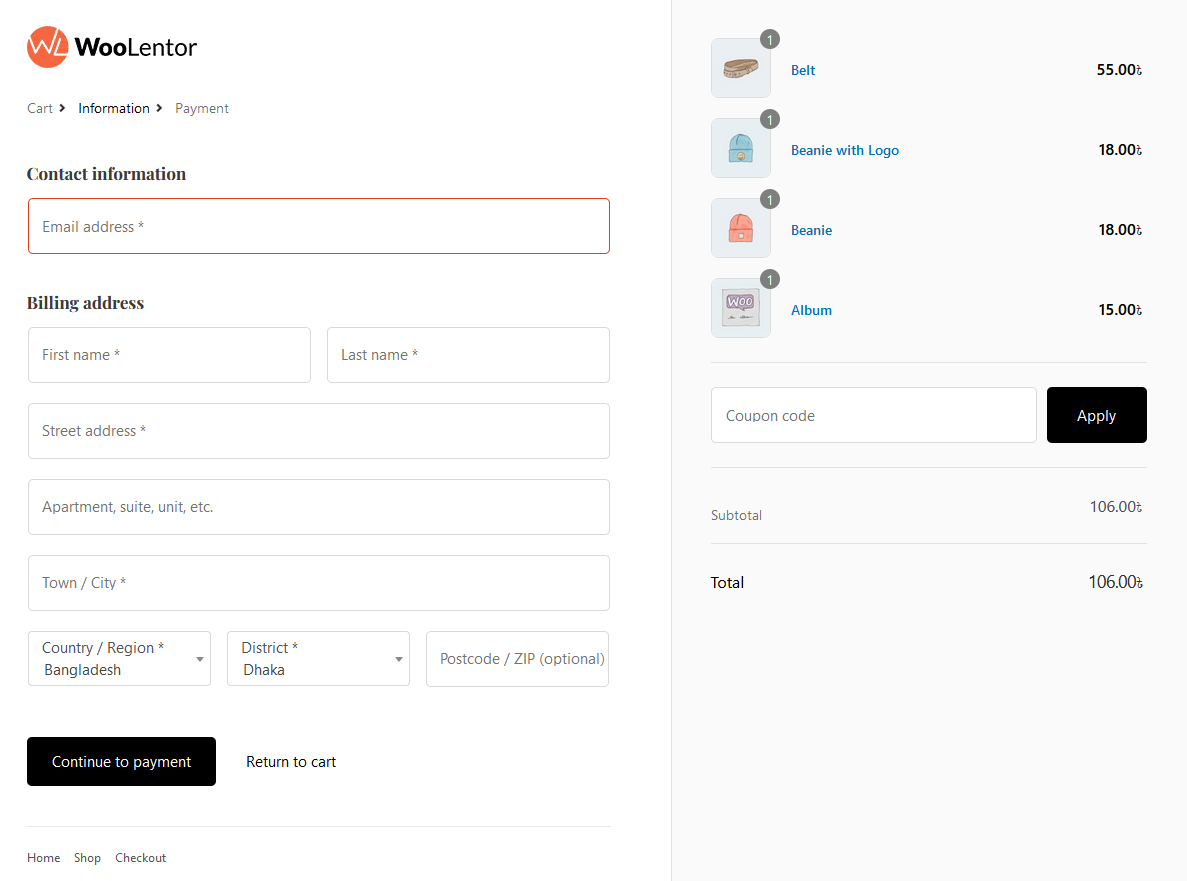
Email as the top field
This is a conversion hack that works. You may follow up with them if they abandon their purchase by having the email in the first field. The majority of checkout pages, including WooCommerce’s default one, ask for email much later in the process. This means you’ll collect a lot fewer carts and lose interested consumers because of an ineffective checkout page.
Call to action button with clear instructions
The best approach to reduce customers’ uncertainty is to provide them with all they require at the site where they anticipate it. Shopify style checkout page has effectively accomplished this. On the left-hand side, you have a ‘return to cart’ button, as well as another option for continuing shipping. There’s no room for doubt or anxiety here since users can move from one step to the next with ease.
Order total with break-down of all costs
People have a common tendency to leave the checkout if they can’t see the order total. Shopify style checkout page, on the other hand, allows consumers to look at both their order total and the breakdown of costs on the checkout. You may notice that there is an image next to each product name with the quantity. This lets customers verify what they’re buying and check the items twice.
Overall a clean layout with no distractions
It’s all about balance in this case. It combines the core concepts of design and creates a balanced look. It’s bright, it has no distractions, and everything is in its proper place. Shopify style checkout page avoids this and creates a cleaner look.

Optimized for mobile
The majority of traffic comes from mobile, so you should optimize the checkout experience for mobile customers. If you want to make it as easy as possible for your customers to complete their purchases. – You definitely want to optimize the checkout experience for mobile buyers. The Shopify checkout page is perfectly optimized for mobile users. For example, the fields line up one below another and only take as much space there’s a viewing area on your phone or tablet screen- which means you can fit more information into less amount of lines!
How does Shopify Style Checkout Page work in WooCommerce?
Build your own Shopify-style checkout page with WooLentor in less than 2 minutes! This plug-in provides styles that are customizable and fully responsive on mobile devices. It also enables you to build a faster process for customers who are looking at checking out, so they don’t have any obstacles along their journey towards purchase. With this Shopify style checkout extension, you can create a truly optimized checkout experience for your WooCommerce store.
Using a Plugin to Set the Shopify Style Checkout Page
You can create your own Shopify-style checkout page with WooLentor in less than 2 minutes. It’s easy and fast! With a single click from the setting panel, build an online store with all of its features. Faster payment processing gives customers peace of mind because there’s no need to wait around while someone checks out their purchase.
Step by Step Procedure on How to Add a Shopify Style Checkout page on a WooCommerce Store
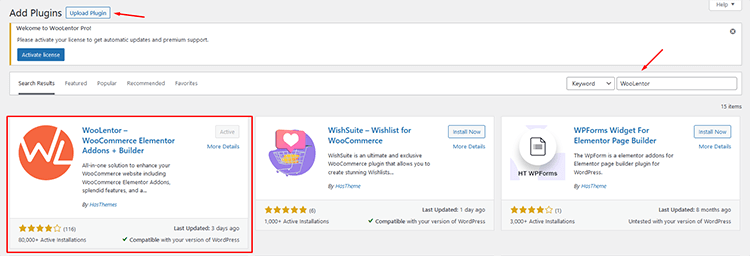
Step-1: Download and Activate the Required Plugin

To begin, go to the Plugins menu and select “new.” Install Woolentor from this page. The plugin will take you to the Woolentor settings screen after you first install and enable it.
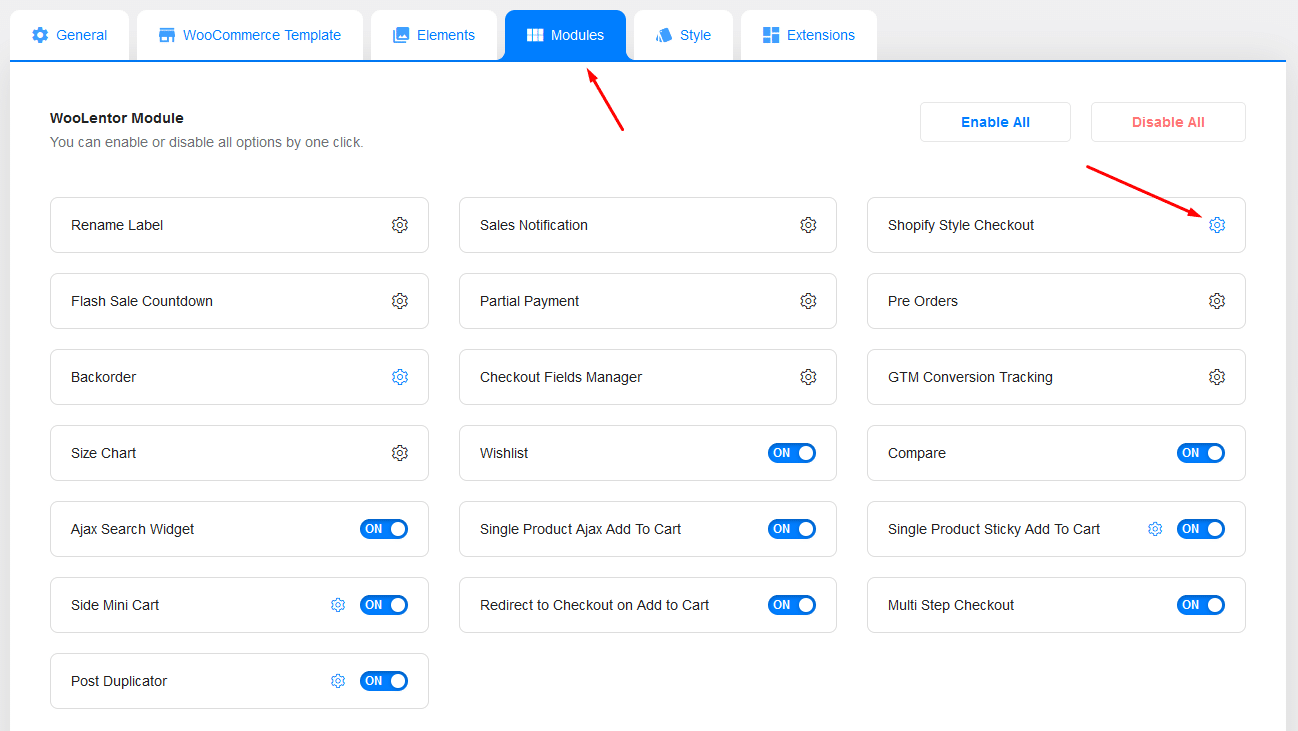
Step-2: Go to the Settings Panel and Enable the Module

Click on the Shopify style checkout module to open the Shopify checkout page. A pop-up appears allowing you to enable or disable the Shopify style checkout page. Enabling the Shopify design option and reloading the previous checkout page is all it takes.
Step-3: Go to the Checkout Page of the WooCommerce Store and Modify the Contents

You’ll notice that the Woocommerce checkout page layout has been replaced with a more user-friendly and clutter-free design that looks exactly the same as the Shopify checkout page.
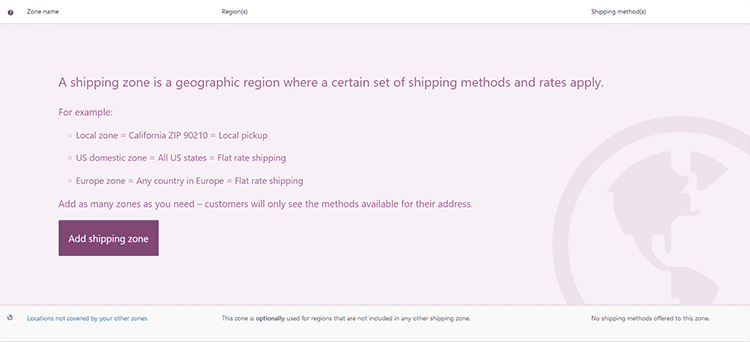
Step-4: Set Up the Shipping Method

Customers will be able to log into the store by clicking on the provided link, where they may enter their billing information. They can fill out this form. If the recipient’s shipping address is different, there is an option that will generate a new form for you to fill in your shipping address information or leave it unchecked.

Customers will be able to choose their shipping method by selecting “continue shipping.” Once they have chosen one, click on the button below to move on to the next step.
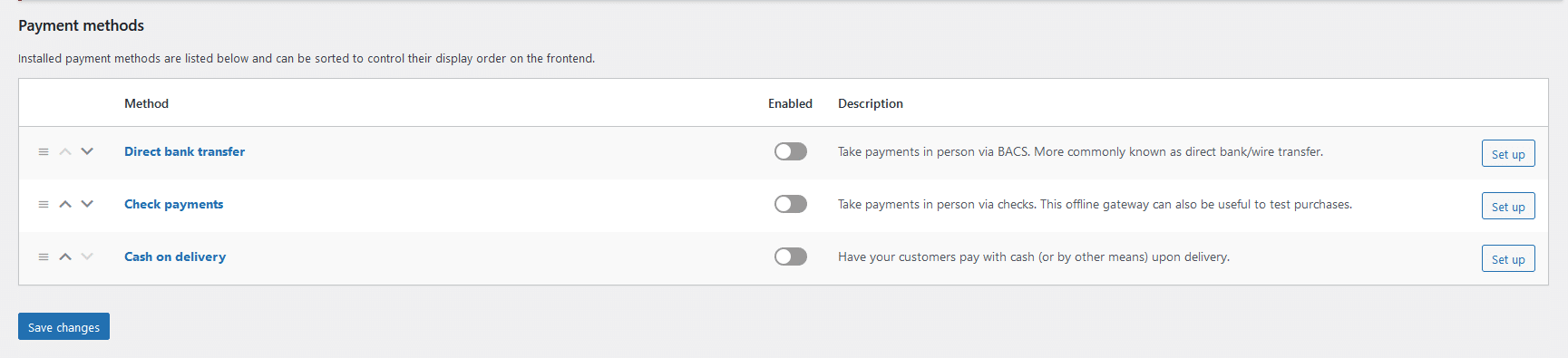
Step-5: Set Up the Payment Gateway

In the next step, customers will select a payment gateway to place their purchase order. Customers must first check and agree to the terms and conditions before placing an order. When the purchase is completed, it will take them to a page where they’ll see an order confirmation message with the purchase details.

You can brand your template by changing the logo and tagline. The procedure for customizing the template is simple. From the module settings, you may upload a logo to show on the Shopify checkout page. Simply click upload and select an image as your logo. Make the necessary modifications. This module even allows you to change the bottom menu as per your needs. You can also include helpline numbers and support-related information.
How to Add a Shopify Style Checkout to WooCommerce | WooCommerce Checkout like Shopify
Frequently Asked Questions
What is a checkout page?
Answer: A checkout page is a final page a customer sees before completing a purchase. It usually contains information about the product, the price, and any shipping or delivery information.
How can I customize my Shopify style checkout page?
Answer: You can use plugins such as WooLentor to customize your Shopify style checkout page.
How can I get the Shopify style checkout page?
Answer: First install and activate the Woolentor plugin and from the settings, you can see the Shopify style checkout module. You can customize it as per your need.
Final Words
The checkout page in an online store is the most crucial part of an e-commerce experience because it provides customers with a smooth, convenient way to complete their orders. A well-designed WooCommerce checkout style should be easy to use and understand, with clear instructions and a smooth, convenient layout.
The Shopify Style Checkout Page is an excellent and efficient module of our Woolentor plugin that will help you create an easy and beautiful checkout process while also providing your customers with the best user experience. This means they’ll come back again, which in turn increases sales! Shopify Style Checkout Page is here to allow you to create such a checkout page easily and quickly.



