
How to Customize WooCommerce Checkout page using WooLentor
Building an online business is tough, but the fierce competition among companies to attract consumers might make it appear like a race. The only way to stay ahead in this market is by being innovative! There’s no room for complacency when there are so many other competitors out there trying just as hard.
There could be many reasons why your WooCommerce store is not generating the expected amount of sales. One reason could be that your checkout page is not optimized, which can lead to customers abandoning their purchases.
The checkout page is one of the most important pages on your store, as it is the last chance you have to convert a customer into a sale. If your checkout page is not optimized, you could be losing out on sales.
The checkout page is the last stop before a customer completes a purchase. If the checkout process is difficult or complicated, customers are likely to abandon their carts and look for another online retailer.
In this article, we’ll take a look at some important factors to consider when designing your elementor WooCommerce checkout page and how to customize WooCommerce Checkout page using ShopLentor (Formerly WooLentor).
- How crucial the Checkout page is for an e-commerce business?
- Why is it necessary to customize WooCommerce Checkout page?
- How to customize WooCommerce Checkout page with WooLentor
- WooLentor Checkout Billing Form
- WooLentor Checkout Shipping Form
- WooLentor Checkout Order Review
- WooLentor Checkout Payment Method
- WooLentor Checkout Additional Info Form
- WooLentor Checkout Coupon Form
- WooLentor Checkout Login Form
- How to Improve the Checkout Page of Your WooCommerce Store
- Frequently Asked Questions
- Conclusion
- Video Presentation for the WooCommerce Checkout Page Customization with ShopLentor (Formerly WooLentor) plugin.
How crucial the Checkout page is for an e-commerce business?
The checkout page is critical since it is the final stage that consumers go through before completing a transaction. A well-designed checkout page can encourage customers to complete their purchase, while a poorly designed checkout can lead to lost sales.
This is why it’s so important for online businesses to have a checkout process that is easy to navigate and simple to complete. The elementor’s WooCommerce checkout page must be user-friendly, and it should offer a variety of payment options to make it convenient for customers from all over the world.
Why is it necessary to customize WooCommerce Checkout page?
There could be many reasons why your WooCommerce customize checkout page isn’t performing as well as you’d hoped. Perhaps the checkout process is too complicated or lengthy, or maybe the checkout page isn’t mobile-friendly and customers are abandoning their purchase because of it. Whatever the reason, it’s important to make sure your checkout page is functioning smoothly.
How to customize WooCommerce Checkout page? One way to improve your checkout page is to customize it to fit your specific needs. WooCommerce offers a range of options for customizing the checkout process, so you can make sure it’s perfect for your business. You can choose from a variety of payment gateways, add tracking codes, and more. The possibilities are endless.
How to customize WooCommerce Checkout page with WooLentor

There are several plugins that allow you to customize WooCommerce Checkout page. In this article, we’ll learn how to do it with the WooLentor plugin and how the Woolentor checkout page is designed to make it easier for customers to purchase items from your store.
Woolentor has put so much effort into designing our checkout page. We want to make it as easy as possible for customers to purchase items from your store. The WooCommerce checkout form customization process is simple and streamlined, and they offer a range of payment options to make it convenient for customers from all over the world.
Woolentor is a Woocommerce and Elementor page builder add-on that lets you create custom WooCommerce checkout pages for WooCommerce websites like shop, cart, checkout, my account, and so on. You may construct those pages by simply dragging and dropping. With this amazing plugin, you may also customize the styles for each component of those pages that meets your needs.
Let me show you how to make a completely unique checkout page using this plugin step-by-step. You’ll need to install the Woolentor Pro version.
How to Customize WooCommerce Checkout Page using Elementor and WooLentor
Step 1: Add a new Template
We’ll start by going to the dashboard and clicking on the templates menu, then create a new template from there. Pick a type of template and give it a name.
Select the create template option, you’ll be redirected to the element or edit screen, where you may add any widgets. Select your structure.
Step 2: Choose appropriate checkout widgets
We’ll start by adding the necessary widgets for our checkout page since we’re building a custom one. If you go to the search box and type checkout, you’ll see all of the required widgets for a Woolentor-enabled checkout page. You may even add or remove fields if necessary by dragging and dropping the field’s position.
There are 7 widgets available for customizing the checkout page. You can drag and drop the widgets and make necessary changes.
Step 3: Save The Template
After you’ve finished editing, press the publish button to save the template. From Woolentor’s settings, set the template as the checkout page. That’s it! You’ll be able to give your customers an impressive checkout experience right away with these customized pages!
So, it was a basic step-by-step guide as to how you can create a WooCommerce custom Checkout page with Elementor & WooLentor. Now that you got the idea, you might be wondering what else you could do with this fantastic plugin. Right?
Let’s have a look at all the widgets available in WooLentor specifically built to design the Checkout page only.
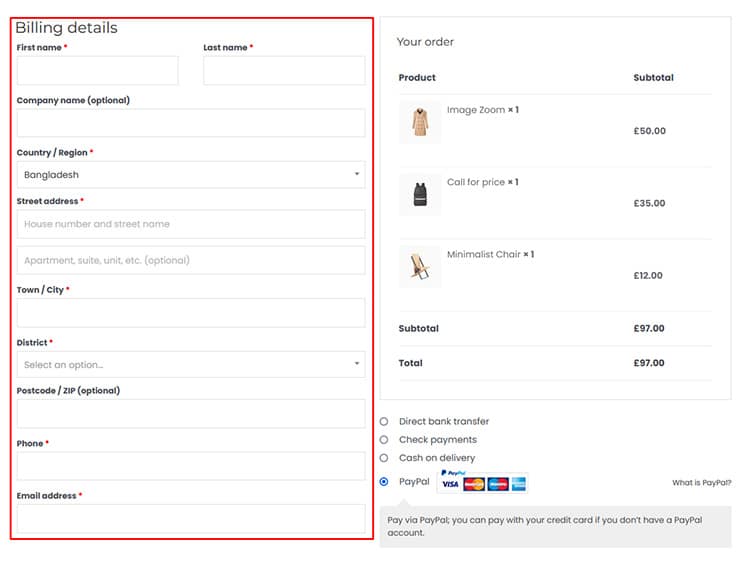
WooLentor Checkout Billing Form

The checkout billing form is one of the most important parts of managing your e-commerce store. With the Checkout Billing Form, you can set up your own style and control all of its fields.
- Title text: From within the billing form panel, you may also change the title text that appears above the “billing form.”
- Customizing form field: You’ll be able to add text for people who haven’t created an account if you want to change or customize the form fields. This may be done simply by turning it on.
- Type of field: For each field, you’ll write the field name as a type of field, and here you may even create your own type for the field; add a label to the input box; and if you want to display a default placeholder text inside the input box.
- Removing field: You’ll be able to remove the fields that you don’t want to use for the billing form with this widget.
- Reorder or Relocate field: You may also reorder or relocate the fields simply by dragging and dropping them.
- Changing appearance: You might completely change the appearance of your website’s billing form by changing the typography color alignment and a variety of other aspects.
WooLentor Checkout Shipping Form
The Checkout Shipping Form is the perfect place to manage all of your shipping information. This form will allow you to enter any necessary styles and fields so that they can be easily organized. The title text that appears above the shipping form can be changed from this panel.
We will also enable an option to modify or customize each individual field on your order form, just as we did before in our last section about billing information!
We can click on the style tab if we want to change both heading labels and input box styles, which allows you to design your shipping form as desired.
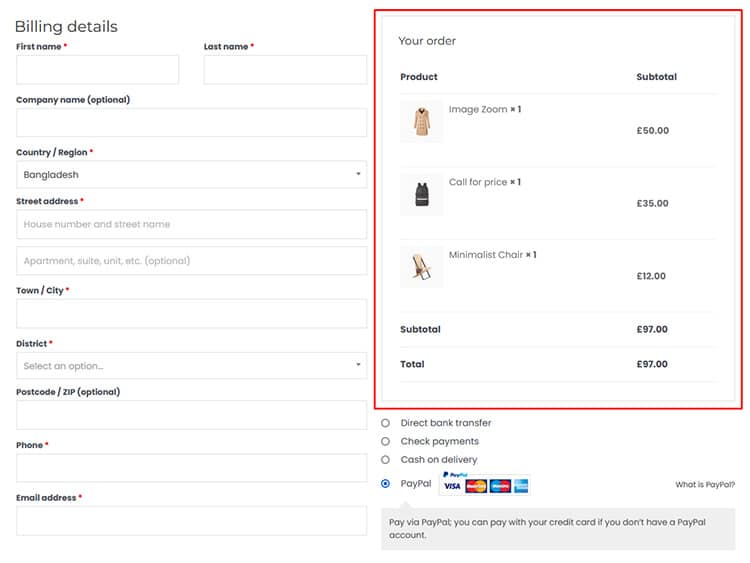
WooLentor Checkout Order Review

Create your own custom order review form with this customizable widget. Choose from a variety of styles and layouts to ensure every customer gets exactly what they need!
- It includes a table including order-related information.
- The heading styles can be changed for your tables and make them look more professional. You’ll also have complete control over what kind of font is used in each row, as well as how it should be styled with color or texture!
- In the style settings, you have complete control over styles of heading and content tables as well as prices!
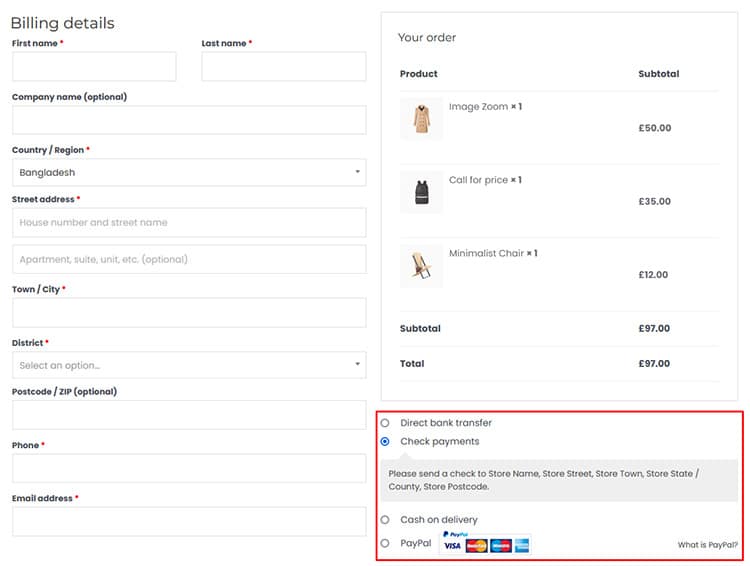
WooLentor Checkout Payment Method

Choose the perfect Checkout payment method for your business. With this innovative and easy-to-use payment widget, you’ll be able to provide customers with all the necessary information before they make their purchases.
- A new section is added to the template, where customers can choose their payment method before placing an order.
- Now you have an even better opportunity to offer your customers a variety of payment methods, so they can choose the one that’s right for them!

WooLentor Checkout Additional Info Form
By using the WL: Checkout Additional Information Form widget, you can put additional information about your order on a checkout page. You might want this if there is some special request or need that isn’t captured in advance of purchase but which must be stated while placing an order.
- You can enable your customers to put additional information about their order on the checkout page by using an additional info form.
- You are able to change what is shown in the title text for this particular form, too!
WooLentor Checkout Coupon Form
Coupons have a very specific role in your eCommerce business. The checkout coupon form is a great way to save money on the next purchase! They can help you grow by pulling new customers into the store, encouraging window shoppers to convert on an enticing discount offer, and then upselling them if they like what’s there.
You may modify your coupon code form with this simple, user-friendly widget. You have a variety of layouts and styles to pick from!
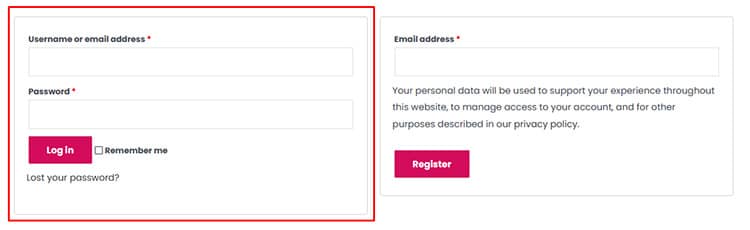
WooLentor Checkout Login Form

The login form can be customized to suit your needs. From the style tab, changes are possible in all elements of this widget such as input boxes and submit buttons for a perfect fit!
- You may click on the given link to visit the store, and a login form will appear.
- You can totally alter the appearance of this widget by changing the style. Every element, from font types and colors to what kind or appearance your form will have, will be customizable!
Create the perfect Checkout page with these widgets that give you total control over every aspect.
You can even customize your checkout page by choosing from a variety of pre-built templates in the Template Library. It’s as easy and quick! Instead of spending hours creating a custom checkout page for WooCommerce from scratch, you can use pre-built templates designed for the checkout page. The process is easier than ever!
To get started, go to the Woolentor dashboard and choose templates from the menu. Here you’ll find over 60 pre-made templates for a variety of page kinds, including checkouts. We’ll start by importing the template into our library once it’s been added to the template library, we may freely customize the template as needed and you can alter this pre-built template precisely as we did before.
After making any required modifications, update the template then go to your website’s Woolentor settings to choose it as the checkout page.
WooLentor launched two new modules recently called “Shopify Style Checkout” and “Multi-Step Checkout.” These two modules assist users in creating a visually appealing and user-friendly checkout page. Because it gives customers an easy checkout process while also providing them with a better user experience, these characteristics will keep you ahead of the competition.
How to Improve the Checkout Page of Your WooCommerce Store
A few other things you should keep in mind to improve the Checkout page of your WooCommerce store:
Remove any fields you don’t need
Multiple checkout form fields discourage approximately 26% of customers from finishing their purchases. When consumers encounter a large number of form fields and options to complete the checkout process, they are frequently frustrated and perplexed. Anything you can do to limit the number of forms will improve your chances of converting them into a client.
Based on IP-Address Auto detect customers region
If your visitors come from across the world – as is the case with most shopping websites – then you’ll need to change your payment, shipping, and currency options based on their location. You may not even be able to send or sell to them. Instead of having them go through the whole process and being shocked at the end, it’s better to tell them upfront.
One way to do this is by using auto-detection of their IP addresses like 192.168.1.1. With this technology, you can automatically detect where your visitor is from and change the options on your checkout page accordingly. This will make it easier for them to complete the purchase and ensure a smooth experience all around.
Multiple Payment Options Can Be Included
In the mobile-first digital era, consumers have more payment alternatives than they’ve ever had, and they want even more options when making transactions (both offline and online). 6% of customers abandon their carts due to a lack of available payment choices. Due to credit card denial, another 4% of clients abandon their purchases.
Ensure Customers Privacy
Consumers are concerned about their privacy, which is why it’s at the top of their list. In certain studies, as many as 61% of respondents said they had decided not to buy a product from a business because it lacked a trust seal or was not SSL encrypted. Because customers were insecure, 17% of shopping carts were left unfinished. Add trust seals and encryption to put customers at ease and make them feel more secure about their purchase.
Remove Distracting page option
What is your checkout page’s main purpose? Isn’t it true that more conversions, sales, and customers are all good things? If that’s the case, don’t show anything that doesn’t need to be there. The more clickable buttons you display on your checkout page—such as products, social media icons, and so on—the more likely visitors are going to click and leave the checkout page. This is true for both landing pages and e-commerce checkouts.
Frequently Asked Questions
Question 1: Why would I customize my checkout page?
Answer: There are a few reasons why you might want to customize your checkout page. First, it can make your store look more professional and shop-like. Second, it can help you stand out from the competition. And third, it can help you increase conversions by making the checkout process simpler and more user-friendly.
Question 2: How do I customize WooCommerce checkout page?
Answer: To customize your checkout page, simply install WooLentor, activate it, and select the “Checkout Page” tab. From there, you can add or remove fields, change the layout, and add extra features and widgets.
Question 3: What’s the best way to make my checkout page unique?
Answer: Using any checkout page editor plugin such as WooLentor is a great way to customize your checkout process easier. This plugin will enable you to move, edit, add, or remove any checkout fields in a simple and straightforward manner. You can modify anything about the fields, including type, name, position, and more.

Question 4: What are some extra features I can add to my checkout page?
Answer: Some extra features that you can add to your checkout page include: terms and conditions, shipping policy, return policy, Social media icons, an email signup form, and more!
Conclusion
It’s no secret that running an online business is challenging. There are so many factors to consider, from designing a great website to make sure your checkout process is smooth and efficient. The checkout page is arguably the most important part of any online business, as this is where customers finalize their purchases.
We know that a great checkout page is essential to the success of any online business. So don’t hesitate to check out WooLentor today and see how to customize WooCommerce checkout page can help you take your business to the next level!



