
How to Create an eCommerce Website Using WooCommerce: The Ultimate Guide
If you’re looking to create an eCommerce website, then you’re in luck. In this guide, we will show you how to create an eCommerce website using WooCommerce – one of the most popular eCommerce platforms on the web. We’ll walk you through each step of the process, from installing WooCommerce to adding products and setting up payment methods. So whether you’re a complete beginner or just need a refresher course, read on for everything you need to know about creating an eCommerce website with WooCommerce!
3 Tips for a Successful Online Store with WooCommerce
Let’s take a look at some tips to help you run a successful eCommerce business.
– First and foremost, make sure your products are high quality and well-priced. This is important for any business, but it’s especially crucial for eCommerce stores, as online shoppers are often looking for the best deals.
– Secondly, make sure your website is easy to navigate and use. If customers have a hard time finding what they’re looking for or completing transactions, they’ll be likely to shop elsewhere.
– Finally, always offer excellent customer service. This includes responding to questions and complaints
Steps to Create an eCommerce Website Using WooCommerce
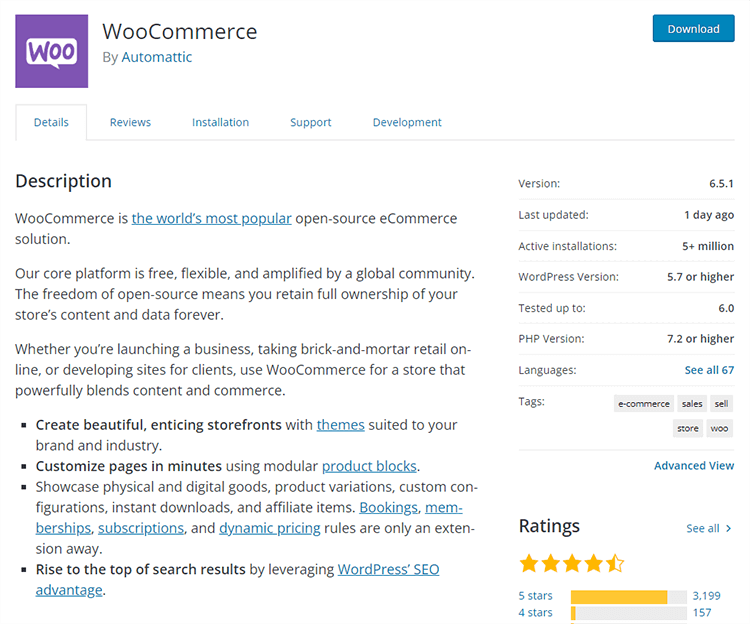
What is WooCommerce?

WooCommerce is a popular eCommerce plugin for WordPress. To create an eCommerce website with WooCommerce, you’ll need to install the plugin, add products, and set up payment methods. Follow the steps in this guide to get started!
With WooCommerce, you can sell physical or digital products, set up an online store, and accept payments via credit card, PayPal, or other payment processors. You can also install additional plugins to extend the functionality of your WooCommerce store. For example, you can add a plugin to create a custom shopping cart or add a plugin to display products in a grid layout.
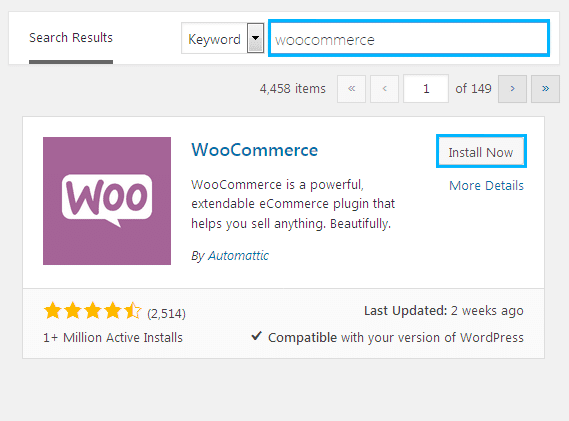
How to Install WooCommerce

The first step in creating an eCommerce website with WooCommerce is installing the plugin. To do this, you’ll need to access your WordPress dashboard and go to Plugins > Add New. Then, type “WooCommerce” into the search bar and click on the “Install Now” button next to the WooCommerce plugin. Once the installation is complete, click on “Activate Plugin” to start using WooCommerce.

Install Necessary WooComerce plugin
There are several well-known WooCommerce plugins from various businesses throughout the world. Among them, we’ll mention a few popular and essential plugins to make your WooCommerce website one-of-a-kind and feature-rich.
WooLentor

It’s one of the most popular WooCommerce plugins based on the Elementor page builder for creating unique product pages, shop pages, carts, my account pages, and other such customized content. This plugin is utilized by more than 80,000 online retailers and makes it simple to set up WooCommerce stores. Besides custom WooCommerce page builder features, this plugin includes Product filtering, live sales notification, call for price, suggest a price, product QR code, sticky cart button, and more are.
Support Genix

Keeping track of customer inquiries and issues can be a daunting task, especially if you need a system in place. That’s where Support Genix comes in. This WordPress support ticket plugin is modern, robust, and easy to use, making it an excellent solution for businesses of all sizes.
With features like unlimited tickets, agent control, transfer ticket, team control and collaboration, email popping, and IMAP settings, Support Genix has everything you need to streamline your support process and resolve issues quickly. And with Envato integration, you can easily keep track of all your customer inquiries in one place. So if you’re looking for a hassle-free way to handle customer support, look no further than Support Genix.
Features
- Unlimited Tickets
- Unlimited Agents
- Transfer Ticket
- Elite Licenser
- Email Notification
Pricing
Free: Free to use
Premium Plans: Support Genix have 3 pricing plans for the premium version–
- Personal for 1 Website – $59/ Year
- Developer for 5 Websites- $99/ Year
- Agency for 100 Websites- $149/ Year
UpFilter

WooCommerce Product Filter: This plugin is used to filter products by categories, attributes, tags, prices, and more. It’s perfect for creating an interactive product catalog on your website.
Jetpack: Jetpack is an all-in-one plugin that provides a vast array of features for WordPress websites, including WooCommerce stores. Some of its features include social media integration, security, backup and restoration, site stats, and more.
Swatchly

Color swatches for WooCommerce: This plugin adds color swatches to your WooCommerce product pages. This is a great way to add visual appeal to your products while boosting user-friendliness.
JustTables

WooCommerce Product table: This plugin adds a table layout to your WooCommerce product pages. This is a great way to display a lot of products on one page without the need for pagination.
Multicurrency for WooCommerce: This plugin allows you to display prices in multiple currencies on your WooCommerce store. This is a great way to add more convenience to international customers to buy products from your store.
WishSuite

Wishlist for Woocommerce: This plugin allows you to add a wishlist feature to your WooCommerce store. This is a great way to allow customers to save products they’re interested in and come back to purchase them later.
Ever Compare

Compare plugin for WooCommerce: This plugin allows customers to compare products side-by-side on your WooCommerce store. This is a great way to help customers make purchasing decisions easily.
QuickSwish

WooCommerce Product QuickView Plugin: This plugin adds a quick view feature to your WooCommerce product pages. This is a great way to allow customers to get more information about products without having to leave the page.
Hashbar

WordPress Notification Bar: This plugin adds a notification bar to the top of your WooCommerce store. This is a great way to promote sales, discounts, and other important information.
Wordfence

Security Plugin: This plugin adds security features to your WooCommerce store. This is a great way to protect your customers and their data.
BackupBuddy

Backup and Restore Plugin: This plugin allows you to backup and restores your WooCommerce store. This is a useful tool to ensure that your data is safe in the event of an unexpected event.
Rank Math SEO: This plugin adds SEO features to your WooCommerce store. This is a great way to help your store rank higher in search engine results pages.
WP Rocket

Speed Optimization Plugin: This plugin helps to optimize your WooCommerce store for faster loading times.It comes in handy to improve the user experience of your store.
There are many other plugins available for WooCommerce stores, and these are just a few of the most popular and essential ones. Don’t forget to install a plugin for security, backup, and SEO! These are must-have features for any WooCommerce store. And don’t forget to test your store’s page load times and make sure everything is working properly before you launch.
- Do you have any questions about how to create an eCommerce website using WooCommerce? Let us know in the form below!
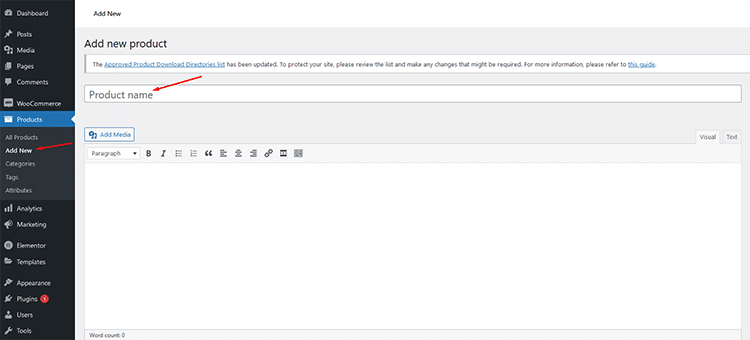
How to Add Products in WooCommerce

Now that you’ve installed WooCommerce, it’s time to add your products! To do this, go to Products > Add Product. You’ll need to enter a few pieces of information about your product, such as the name, description, price, and image. Once you’ve entered all of the necessary information, click on the “Publish” button to make your product live on your website.
Create a Single Product page with WooCommerce using WooLentor Plugin
If you want to design the single product pages in your WooCommerce store in an easier and more convenient way, WooLentor comes in handy.
With sortable elements including brand, product name, SKU, price, rating, sharing, size chart, add-to-cart button, WooCommerce product recommendations, and more, this plugin empowers you to display every single product page element in the specific place you want.
The free version of WooLentor allows you to create a custom WooCommerce single product page, however, if you want a unique layout for your products to take your WooCommerce store to the next level, the Pro plan is the best option.
The widgets available for the product page include:

- Product description
- Product title
- Product short description
- Product data tabs
- Product ratings,
- product reviews
- advanced product thumbnail
- upsell products
- Call-for-price
- suggest price
- stock progress bar
- product sale schedule.
That’s not all, this exclusive plugin also provides pre-built templates for single product pages. You can easily import those templates and customize them according to your need.
Create a Custom Shop page in WooCommerce using WooLentor Plugin
The Shop page is one of the most essential pages in a WooCommerce store that is automatically created immediately after installing WooCommerce. It is the page where all the products in your store are displayed. The WooLentor plugin enables you to design your Shop Pages in a very professional and improved way. So, if you don’t like the default WooCommerce Product page layout and want to use the Elementor page builder to create stunning Shop pages, the WooLentor plugin could be really useful.
WooLentor provides a plethora of widgets. So, you can easily add those widgets into the Elementor editor and create a beautiful shop page.

Some remarkable widgets for Shop Page are:
- Product Archive Layout
- Product Archive Layout (Custom)
- Horizontal Filter
- Vertical Filter
In addition, it provides pre-built templates for shop pages. You can easily import those templates and customize them according to your need.
Create a Custom cart page in WooCommerce using WooLentor Plugin
A WooCommerce cart page plays a vital role in any online store. It is an indispensable part of modern e-commerce stores where customers may assemble the products they wish to purchase from the website and then go to the checkout. As a result, if your store has an excellent cart page, your store’s conversion rate will be higher.
The WooLentor WooCommerce Addons provides tons of widgets for the cart page that empower you to build good-looking and professional cart pages right away.
The Cart Page widgets are available only in WooLentor Pro version. The cart page widgets include:
- Cart Total
- Cart Table
- Empty Cart Message
- Cross-Sell Product
- Empty Cart Redirect Button
WooLentor also provides pre-built templates for cart pages. You can easily import those templates and customize them according to your need.
If you are looking for a plugin to help you create custom cart pages in WooCommerce, then WooLentor is the best option.
Create a Custom Checkout Page in WooCommerce using WooLentor
The checkout page is also a vital part of any WooCommerce site because when a consumer buys the products in their cart, they must proceed to the checkout page.
If you use WooCommerce and Elementor, you can set up and embellish your store’s checkout page so conveniently by using an addon like WooLentor. By using this plugin, you can build different designs for your checkout pages.
WooLentor comes with lots of WooCommerce Elementor widgets. These widgets are available in WooLentor pro version only. So, you can easily add those widgets into the Elementor editor and create a beautiful checkout page without any coding knowledge. Some notable checkout widgets are:
- Checkout Billing Form
- Checkout Additional Info Form
- Checkout Shipping Form
- Checkout Payment Method
- Checkout Coupon Form
- Checkout Login Form
- Checkout Order Review
WooLentor also provides pre-built templates for checkout pages. You can easily import those templates and customize them according to your need.
If you are looking for a plugin to help you create custom checkout pages in WooCommerce, then WooLentor is the best option available currently.
Create a Custom My Account page for WooCommerce using WooLentor
My Account page is one of the most crucial pages in a WooCommerce store. It is the hub for customers to manage their account details, view order history, track orders, and more.
An optimized My Account page can help improve customer satisfaction and loyalty, as well as reduce support inquiries. By providing easy access to all the information and features customers need in one place, you can give them more convenience and improve your business at the same time.
WooLentor integrates well with WooCommerce to create a unique My Account landing page using the Elementor page builder. Using this tool, you can build distinct layouts for your My Account pages.
It comes with lots of WooCommerce Elementor widgets. So, you can easily add those widgets into the Elementor editor and create a beautiful My Account page without any coding knowledge.
Some of the widgets for My Account Page include:

- My Account Dashboard
- My Account Download
- My Account Edit
- My Account Address
- My Account Login Form
- My Account Registeer Form
- My Account Logout
- My Account Order
Besides, this exclusive WooCommerce Elementor Add-ons plugin provides pre-built templates for My Account pages. You can easily import those templates and customize them according to your need.
If you are looking for a plugin to help you create custom My Account pages in WooCommerce, then WooLentor is the best option available currently.
Create a Custom Login Page in WooCommerce using WooLentor Plugin
WooLentor helps to build a custom login page in WooCommerce using Elementor page builder. Using this plugin, you can build different designs for your login pages.

Display Products in a Grid Layout for WooCommerce using WooLentor Plugin
WooLentor helps to build a product grid layout for WooCommerce using Elementor page builder. Using this plugin, you can build different designs for your product grid layout pages.
WooLentor comes with particular WooCommerce Elementor widgets including product grid widget and category grid widget. So, you can easily add those widgets into the Elementor editor and create a beautiful product grid layout page without touching any code.
In addition, WooLentor provides pre-built templates for product grid layout pages. You can easily import those templates and customize them according to your need.
If you are looking for a plugin to help you create custom product grid layout pages in WooCommerce, then WooLentor is the best option.
How to Set Up Payment Methods in WooCommerce
The next step in setting up your eCommerce website is to choose a payment method. WooCommerce offers a few different payment options, including PayPal, Stripe, and Authorize.net. To select your payment method, go to WooCommerce > Settings > Checkout. Then, choose your preferred payment gateway from the drop-down menu and click on the “Save Changes” button.
And that’s it! You’ve now successfully created an eCommerce website using WooCommerce. We hope this guide was helpful and that you’re now ready to start selling online! Thanks for reading.
Comparison Table: Create an eCommerce Website
| Template Name | Mobile-Friendly? | Price |
| WooLentor | Yes | $39.00 |
| UpFilter | Yes | $29.00 |
| Swatchly | Yes | Free |
| JustTables | Yes | Free |
| WishSuite | Yes | Free |
| Ever Compare | Yes | Free |
| QuickSwish | Yes | Free |
| Hashbar | Yes | Free |
| Wordfence | Yes | $2.95 |
| BackupBuddy | Yes | $80.00 |
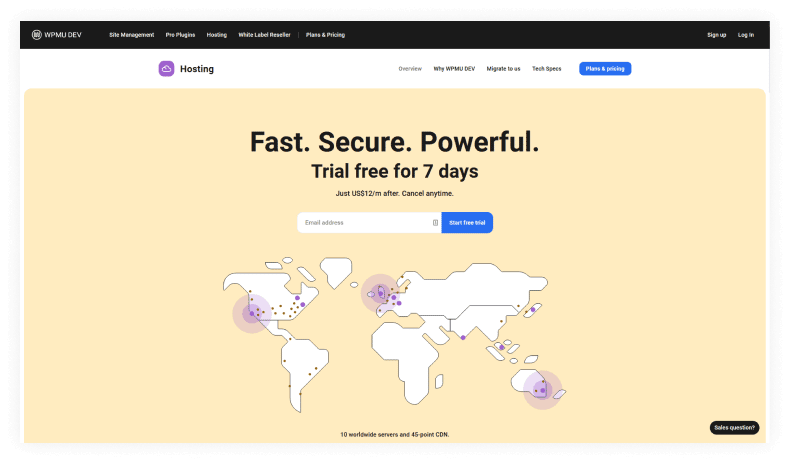
Recommended Hosting – WPMU DEV

WPMU DEV offers a premium, fully managed, virtually dedicated, and WooCommerce-ready white label hosting service backed by a team of hosting and WordPress/WooCommerce experts focused on speed, security, and value for money.
What Are Their Key WooCommerce Features?
WPMU DEV’s hosting service includes time-saving features like templates and configs that let you quickly set up sites pre-installed with WooCommerce and Astra.

Expert 24/7 live chat and forums guarantee fast support on anything hosting, WordPress, or Woo-Commerce-related.
Here are a few more key features:
- Every site gets its own VPS, unique IP address, and virtually dedicated resources, plus Static Site cache, Object Cache, Web Application Firewall, and CDN, so the hosting resources are all yours and not shared with anyone else.
- Free Let’s Encrypt SSL.
- 10 data center locations and 45 point CDN guarantees to serve content worldwide to users fast.
- Automated daily backups and one-click staging for every website with live syncing lets you perform tests, fixes, and updates to WooCommerce sites and move the site quickly from staging to production in seconds.
- Support up to PHP 8.1 and HTTP/2.
- Loads of extras in addition to standard hosting features, including DNS management, domain reselling, 10 free email accounts, and 7 premium plugins covering security, performance, SEO, and more, fully developed and maintained by WPMU DEV.

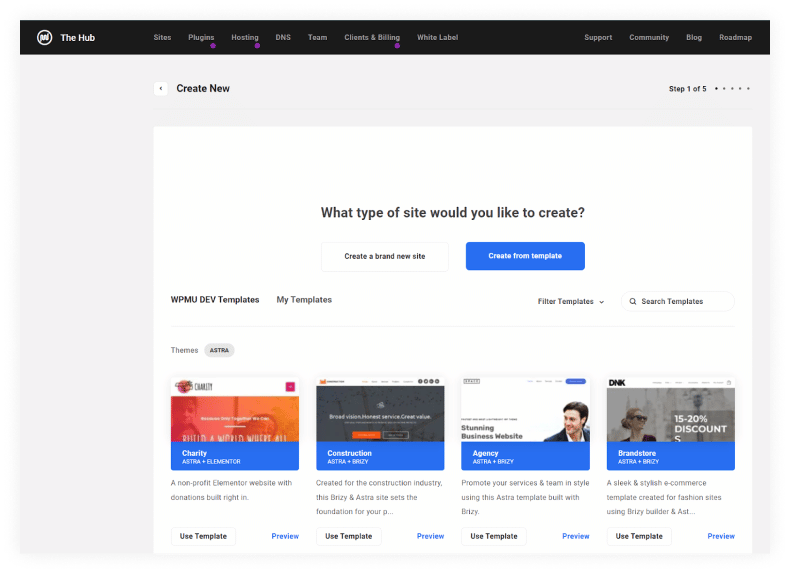
Is It User-Friendly?
WPMU DEV is not just a hosting company. Since 2004, they have been developing an all-in-one WordPress white label solution designed to help WordPress developers worldwide get their WordPress business off the ground quickly and easily, so everything is built to be user friendly.
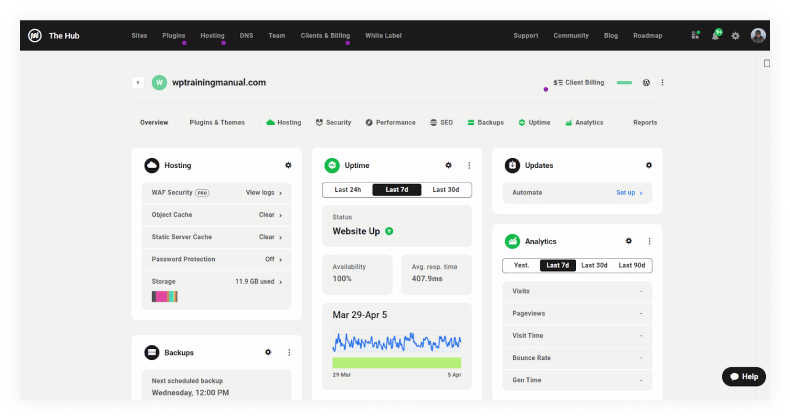
This includes The HUB, a WordPress management control center that lets you manage unlimited WordPress sites from a central location, including hosting and server applications like File Manager, uptime monitoring, one-click staging and WordPress resets, backups, security, SEO, and perform manual or automated plugin/theme/core WordPress updates to sites individually or in bulk.

Additional user-friendly features include 24/7 expert customer support, comprehensive documentation, forums, WordPress tutorials, and fully integrated premium plugins that make securing and optimizing sites a breeze.
If moving sites to their hosting, WPMU DEV also provides automated site migration tools or a valet migration service where everything is handled for you at no additional cost.
How Much Does It Cost?
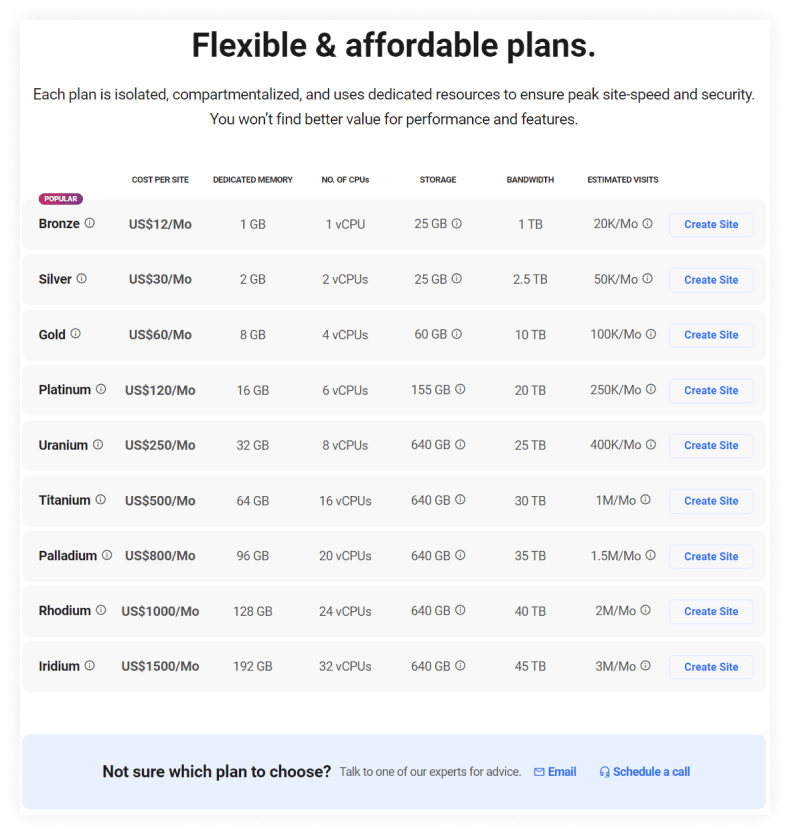
Although hosting plans start from just US$12 per month (Bronze), WPMU DEV recommends the Silver plan as a minimum for WooCommerce sites.
The Silver plan costs US$30 per month per site and includes 2 GB dedicated memory, 2 vCPUs, 25 GB storage, 2.5 TB of bandwidth and will comfortably handle up to 50K visitors per month. If additional resources are required, you can easily upgrade your hosting plan from The Hub (upgrades happen almost instantly and you always have the 24/7 expert backing of their support team if you need any help).

Note: The minimum recommended plan for WooCommerce sites is the Silver plan (US$30 per month per site), which includes 2 GB dedicated memory, 2 vCPUs, 25 GB storage, 2.5 TB of bandwidth and will comfortably handle up to 50K visitors per month.
To Wrap Up
Creating an online store is not difficult when you know the procedures properly and make use of the right tools. Using a plugin like WooLentor could be massively helpful for the purpose of setting up your WooCommerce store in a hassle-free way as this ideal WooCommerce Elementor page builder plugin is enriched with all the essential elements to get started with WooCommerce.
Hopefully, by going through the article, you have got some idea about creating an eCommerce store using WooCommerce. Follow the steps, use the widgets or ready templates and create a stunning WooCommerce store today.



